Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
添加Action Provider
和Action View有点类似,Action Provider也可以将一个Action按钮替换成一个自定义的布局。但不同的是,Action Provider能够完全控制事件的所有行为,并且还可以在点击的时候显示子菜单。
为了添加一个Action Provider,我们需要在<item>标签中指定一个actionViewClass属性,在里面填入Action Provider的完整类名。我们可以通过继承ActionProvider类的方式来创建一个自己的Action Provider,同时,Android也提供好了几个内置的Action Provider,比如说ShareActionProvider。
由于每个Action Provider都可以自由地控制事件响应,所以它们不需要在onOptionsItemSelected()方法中再去监听点击事件,而是应该在onPerformDefaultAction()方法中去执行相应的逻辑。
那么我们就先来看一下ShareActionProvider的简单用法吧,编辑menu资源文件,在里面加入ShareActionProvider的声明,如下所示:
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- tools:context="com.example.actionbartest.MainActivity" >
- <item
- android:id="@+id/action_share"
- android:actionProviderClass="android.widget.ShareActionProvider"
- android:showAsAction="ifRoom"
- android:title="@string/action_share" />
- ......
- </menu>
接着剩下的事情就是通过Intent来定义出你想分享哪些东西了,我们只需要在onCreateOptionsMenu()中调用MenuItem的getActionProvider()方法来得到该ShareActionProvider对象,再通过setShareIntent()方法去选择构建出什么样的一个Intent就可以了。代码如下所示:
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.main, menu);
- MenuItem shareItem = menu.findItem(R.id.action_share);
- ShareActionProvider provider = (ShareActionProvider) shareItem.getActionProvider();
- provider.setShareIntent(getDefaultIntent());
- ......
- return super.onCreateOptionsMenu(menu);
- }
- private Intent getDefaultIntent() {
- Intent intent = new Intent(Intent.ACTION_SEND);
- intent.setType("image/*");
- return intent;
- }
细心的你一定观察到了,这个ShareActionProvider点击之后是可以展开的,有点类似于overflow的效果,这就是Action Provider的子菜单。除了使用ShareActionProvider之外,我们也可以自定义一个Action Provider,比如说如果想要建立一个拥有两项子菜单的Action Provider,就可以这样写:
- public class MyActionProvider extends ActionProvider {
- public MyActionProvider(Context context) {
- super(context);
- }
- @Override
- public View onCreateActionView() {
- return null;
- }
- @Override
- public void onPrepareSubMenu(SubMenu subMenu) {
- subMenu.clear();
- subMenu.add("sub item 1").setIcon(R.drawable.ic_launcher)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return true;
- }
- });
- subMenu.add("sub item 2").setIcon(R.drawable.ic_launcher)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return false;
- }
- });
- }
- @Override
- public boolean hasSubMenu() {
- return true;
- }
- }
接着修改menu资源,在里面加入MyActionProvider的声明:
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- tools:context="com.example.actionbartest.MainActivity" >
- <item
- android:id="@+id/action_share"
- android:actionProviderClass="com.example.actionbartest.MyActionProvider"
- android:icon="@drawable/ic_launcher"
- android:showAsAction="ifRoom"
- android:title="@string/action_share" />
- ......
- </menu>
添加导航Tabs
Tabs的应用可以算是非常广泛了,它可以使得用户非常轻松地在你的应用程序中切换不同的视图。而Android官方更加推荐使用ActionBar中提供的Tabs功能,因为它更加的智能,可以自动适配各种屏幕的大小。比如说,在平板上屏幕的空间非常充足,Tabs会和Action按钮在同一行显示,如下图所示:
而如果是在手机上,屏幕的空间不够大的话,Tabs和Action按钮则会分为两行显示,如下图所示:
下面我们就来看一下如何使用ActionBar提供的Tab功能,大致可以分为以下几步:
1. 实现ActionBar.TabListener接口,这个接口提供了Tab事件的各种回调,比如当用户点击了一个Tab时,你就可以进行切换Tab的操作。
2.为每一个你想添加的Tab创建一个ActionBar.Tab的实例,并且调用setTabListener()方法来设置ActionBar.TabListener。除此之外,还需要调用setText()方法来给当前Tab设置标题。
3.最后调用ActionBar的addTab()方法将创建好的Tab添加到ActionBar中。
看起来并不复杂,总共就只有三步,那么我们现在就来尝试一下吧。首先第一步需要创建一个实现ActionBar.TabListener接口的类,代码如下所示:
- public class TabListener<T extends Fragment> implements ActionBar.TabListener {
- private Fragment mFragment;
- private final Activity mActivity;
- private final String mTag;
- private final Class<T> mClass;
- public TabListener(Activity activity, String tag, Class<T> clz) {
- mActivity = activity;
- mTag = tag;
- mClass = clz;
- }
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- if (mFragment == null) {
- mFragment = Fragment.instantiate(mActivity, mClass.getName());
- ft.add(android.R.id.content, mFragment, mTag);
- } else {
- ft.attach(mFragment);
- }
- }
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- if (mFragment != null) {
- ft.detach(mFragment);
- }
- }
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- }
- }
而当Tab没有被选中的时候,则调用FragmentTransaction的detach()方法,将UI资源释放掉。
当Tab被重新选中的时候会调用onTabReselected()方法,如果没有特殊需求的话,通常是不需要进行处理的。
接下来第二步要给每一个Tab创建一个ActionBar.Tab的实例,在此之前要先准备好每个Tab页对应的Fragment。比如说这里我们想创建两个Tab页,Artist和Album,那就要先准备好这两个Tab页对应的Fragment。首先新建ArtistFragment,代码如下所示:
- public class ArtistFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- TextView textView = new TextView(getActivity());
- textView.setText("Artist Fragment");
- textView.setGravity(Gravity.CENTER_HORIZONTAL);
- LinearLayout layout = new LinearLayout(getActivity());
- LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
- layout.addView(textView, params);
- return layout;
- }
- }
然后如法炮制,新建AlbumFragment,代码如下所示:
- public class AlbumFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- TextView textView = new TextView(getActivity());
- textView.setText("Album Fragment");
- textView.setGravity(Gravity.CENTER_HORIZONTAL);
- LinearLayout layout = new LinearLayout(getActivity());
- LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
- layout.addView(textView, params);
- return layout;
- }
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setTitle("天气");
- ActionBar actionBar = getActionBar();
- actionBar.setDisplayHomeAsUpEnabled(true);
- setOverflowShowingAlways();
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- Tab tab = actionBar
- .newTab()
- .setText(R.string.artist)
- .setTabListener(
- new TabListener<ArtistFragment>(this, "artist",
- ArtistFragment.class));
- actionBar.addTab(tab);
- tab = actionBar
- .newTab()
- .setText(R.string.album)
- .setTabListener(
- new TabListener<AlbumFragment>(this, "album",
- AlbumFragment.class));
- actionBar.addTab(tab);
- }
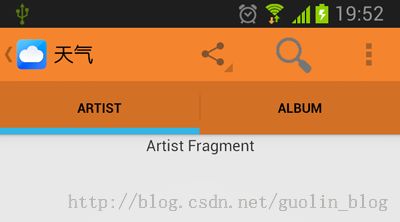
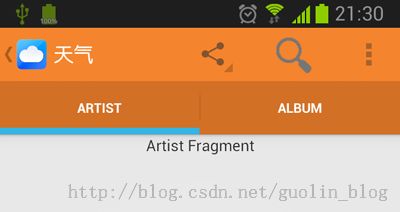
好了,这样的话代码就编写完了,重新运行一下程序,效果如下图所示:
自定义ActionBar样式
虽说ActionBar给用户提供了一种全局统一的界面风格和操作方式,但这并不意味着所有应用程序的ActionBar都必须要长得一模一样。如果你需要修改ActionBar的样式来更加好地适配你的应用,可以非常简单地通过Android样式和主题来实现。
其实Android内置的几个Activity主题中就已经包含了"dark"或"light"这样的ActionBar样式了,同时你也可以继承这些主题,然后进行更深一步的定制。
1. 使用主题
- Theme.Holo,这是一个深色系的主题。
- Theme.Holo.Light,这是一个浅色系的主题。
- <application android:theme="@android:style/Theme.Holo.Light" ... />
2. 自定义背景
- <resources>
- <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
- <item name="android:actionBarStyle">@style/MyActionBar</item>
- </style>
- <style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
- <item name="android:background">#f4842d</item>
- </style>
- </resources>
- <resources>
- <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
- <item name="android:actionBarStyle">@style/MyActionBar</item>
- </style>
- <style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
- <item name="android:background">#f4842d</item>
- <item name="android:backgroundStacked">#d27026</item>
- </style>
- </resources>
3. 自定义文字颜色
- <resources>
- ......
- <style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
- ......
- <item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
- </style>
- <style name="MyActionBarTitleText" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
- <item name="android:textColor">#fff</item>
- </style>
- </resources>
- <resources>
- <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
- <item name="android:actionBarStyle">@style/MyActionBar</item>
- <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
- </style>
- <style name="MyActionBarTabText"
- parent="@android:style/Widget.Holo.ActionBar.TabText">
- <item name="android:textColor">#fff</item>
- </style>
- </resources>
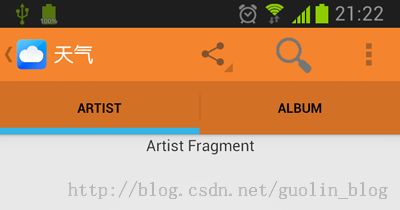
4. 自定义Tab Indicator
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_selected="false"
- android:state_pressed="false"
- android:drawable="@drawable/tab_unselected" />
- <item android:state_selected="true"
- android:state_pressed="false"
- android:drawable="@drawable/tab_selected" />
- <item android:state_selected="false"
- android:state_pressed="true"
- android:drawable="@drawable/tab_unselected_pressed" />
- <item android:state_selected="true"
- android:state_pressed="true"
- android:drawable="@drawable/tab_selected_pressed" />
- </selector>
- <resources>
- <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
- ......
- <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
- </style>
- <style name="MyActionBarTabs" parent="@android:style/Widget.Holo.ActionBar.TabView">
- <item name="android:background">@drawable/actionbar_tab_indicator</item>
- </style>
- </resources>