- Pytorch使用手册—使用TACOTRON2进行文本到语音转换(专题二十四)
AI专题精讲
Pytorch入门到精通pytorch人工智能python
一、概述本教程展示了如何使用torchaudio中的预训练Tacotron2构建文本到语音的管道。文本到语音的管道流程如下:文本预处理首先,输入的文本被编码为一系列符号。在本教程中,我们将使用英语字符和音标作为符号。谱图生成从编码后的文本中生成谱图。我们使用Tacotron2模型来完成这一步。3.时域转换最后一步是将谱图转换为波形。从谱图生成语音的过程也称为Vocder(声码器)。在本教程中,我们
- Apache Lucene 详解及示例
微笑听雨。
java进阶教程apachelucenejava全文检索
ApacheLucene详解及示例1.简介ApacheLucene是一个开源的高性能全文搜索引擎库,广泛应用于构建各种搜索系统和信息检索应用。Lucene提供了丰富的API来进行索引和搜索,支持高效的文本处理和查询。本文将深入解析Lucene的核心概念和主要功能,并通过示例代码演示其使用方法。2.核心概念2.1倒排索引倒排索引(InvertedIndex)是Lucene的核心数据结构。它将文档中的
- 从零开始:使用ArcBlock构建你自己的DID
YekForth
区块链
随着区块链技术的发展,去中心化身份(DecentralizedIdentifiers,DID)成为了数字身份管理的重要组成部分。DID提供了一种去中心化的方式来验证和管理数字身份,使得用户可以更好地掌握自己的身份信息。在本文中,我们将介绍如何使用ArcBlock构建和管理自己的DID,并提供相关的源代码示例。DID是一个唯一标识符,它与特定的实体(如个人、组织或物品)相关联。ArcBlock是一个
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- C++ 游戏开发入门
安年CJ
C++游戏c++开发语言c#游戏
一、为什么选择C++进行游戏开发C++在游戏开发领域具有独特的地位。它兼具高效性与对底层硬件的良好控制能力,这使得它非常适合开发对性能要求极高的游戏核心引擎部分。许多知名的大型游戏,如《使命召唤》系列、《虚幻竞技场》等,其底层架构都是基于C++构建的。C++能够直接操作内存,在处理复杂的游戏逻辑、大规模数据运算(如物理模拟、图形渲染中的大量计算)以及优化游戏性能方面有着卓越的表现。同时,丰富的类库
- C++游戏开发系列教程之第二篇:面向对象编程与游戏架构设计
放氮气的蜗牛
深度博客游戏
大家好,欢迎回到C++游戏开发系列教程!在第一篇中,我们介绍了C++游戏开发的基本概念和如何搭建一个简单的游戏循环,为新手打开了C++游戏开发的大门。本篇博客将深入讲解面向对象编程(OOP)在游戏开发中的重要性,以及如何设计一个简单而有效的游戏架构。通过本篇文章,你将学到如何利用C++的类与继承构建游戏中的各个对象(如玩家、敌人等),并结合游戏循环实现一个基础的游戏状态管理系统。所有代码均附有详细
- RPC 服务分组:优化分布式系统架构的关键策略与代码实践
阿贾克斯的黎明
qt开发语言
目录RPC服务分组:优化分布式系统架构的关键策略与代码实践一、RPC服务分组的概念与作用二、实现RPC服务分组的步骤与代码示例(一)项目结构规划(二)编写proto文件(三)生成代码(四)编写服务逻辑(五)配置服务(六)启动服务组(七)服务调用在构建复杂的分布式系统时,RPC服务分组是一种有效的管理和组织方式,有助于提高系统的可维护性和扩展性。本文将详细介绍RPC服务分组的概念、作用,并通过实际步
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- Spring Boot 集成 Kafka
m0_74823471
面试学习路线阿里巴巴springbootkafkalinq
在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的
- 大型园区网华为ENSP毕业设计
滑杏舒
大型园区网华为ENSP毕业设计【下载地址】大型园区网华为ENSP毕业设计本项目聚焦于构建一个高度可靠、高效且可扩展的大型园区网络环境,采用华为设备仿真平台ENSP(EnterpriseNetworkSimulationPlatform)。通过实施标准的双星型拓扑结构,本设计旨在展示如何在复杂的网络环境中实现业务连续性、高可用性和负载均衡的关键原则。本README将详细介绍MSTP(多生成树协议)、
- 构建高效可靠的大型园区网络:华为ENSP毕业设计项目推荐
裴涓斐Kathy
构建高效可靠的大型园区网络:华为ENSP毕业设计项目推荐【下载地址】大型园区网华为ENSP毕业设计本项目聚焦于构建一个高度可靠、高效且可扩展的大型园区网络环境,采用华为设备仿真平台ENSP(EnterpriseNetworkSimulationPlatform)。通过实施标准的双星型拓扑结构,本设计旨在展示如何在复杂的网络环境中实现业务连续性、高可用性和负载均衡的关键原则。本README将详细介绍
- Java内存与缓存
C6666888
java专栏java开发语言
Java内存管理和缓存机制是构建高性能应用程序的关键要素。它们之间既有联系又有区别,理解这两者对于优化Java应用至关重要。Java内存模型Java内存模型(JMM)定义了线程如何以及何时可以看到其他线程修改过的共享变量的值,并且规定了所有线程在读取或写入共享变量时必须遵循的一些规则。根据JVM规范,Java运行时数据区可以分为以下几个部分:程序计数器:每个线程都有自己的程序计数器,它记录当前线程
- python爬虫项目(一百九十八):电商平台用户行为数据分析与推荐系统、爬取电商平台用户行为数据
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫数据分析开发语言信息可视化okhttp
在现代电商平台中,用户的行为数据对于优化用户体验、提升销量以及个性化推荐至关重要。通过抓取和分析用户的浏览、点击、购买等行为数据,电商平台能够更好地了解用户的偏好,从而推荐相关产品,增加用户的黏性和购买意愿。本篇博客将详细介绍如何通过爬虫技术抓取电商平台的用户行为数据,并结合数据分析和推荐算法,构建一个简单的推荐系统。目录一、电商平台用户行为数据二、爬虫技术实现2.1网站分析2.2使用Seleni
- 《Spring Boot + MySQL高性能应用实战:性能优化技巧与最佳实践》
扣丁梦想家
Springspringbootmysql后端
目录应用性能优化概述环境搭建与技术栈选择数据库设计优化SpringBoot与MySQL集成优化4.1使用JPA/Hibernate的性能优化4.2连接池的配置与优化4.3分页与查询优化MySQL性能优化5.1索引优化5.2查询缓存与慢查询分析应用性能监控与日志总结与最佳实践应用性能优化概述在高性能应用的构建过程中,我们不仅需要关注数据库性能,还要从以下几个方面进行优化:数据库设计优化:合理设计表结
- GPT-4提示词冠军如何写 prompt:CO-STAR 框架、文本分段、系统提示
天涯倦客的美丽人生
prompt数据库
CO-STAR框架CO-STAR框架用来构建提示词(prompt),分隔符对提示词进行文本分段。©上下文:为任务提供背景信息通过为大语言模型(LLM)提供详细的背景信息,可以帮助它精确理解讨论的具体场景,确保提供的反馈具有相关性。(O)目标:明确你要求大语言模型完成的任务清晰地界定任务目标,可以使大语言模型更专注地调整其回应,以实现这一具体目标。(S)风格:明确你期望的写作风格你可以指定一个特定的
- A股散户情绪综合评估指标探讨
@半良人
AI交易分析python
文章目录一在A股市场中,虽然没有单一指标能完美衡量散户的看空或看多情绪,但可以通过多维度数据组合构建一个综合评估体系。1.融资融券余额(散户参与度)2.散户资金流向(小额交易监测)3.投资者情绪指数(调查与行为数据)4.市场活跃度指标5.社交媒体与搜索数据6.技术指标辅助二作为散户,在资源有限的情况下,可以通过更简化且易获取的指标结合行为策略来捕捉市场情绪,以下提供一套可行性较高的实操方案:一、简
- 四、数据湖应用平台架构
moton2017
大数据治理大数据数据湖数据管理数据架构数据安全大数据管理数据仓库
数据湖应用平台是一个用于存储、处理和分析大容量、用途数据的平台。它旨在以隐蔽、高效率的方式,为企业提供全面的数据管理和应用能力。核心概念数据湖:一个集中各种原始格式数据的存储库,包括格式化数据、半格式化数据和非格式化数据。数据应用:基于数据湖构建的各种数据分析、挖掘和应用服务,例如:数据图表线路商业智能预测分析1.要素组成一个典型的数据湖应用平台架构通常包括以下几个核心组件:数据采集层:从各种数据
- (一文搞定)使用sd卡,往野火EBF6UL/LL-pro板子,移植官方uboot、kernel以及构建rootfs
又摆有菜
嵌入式硬件arm开发linux
0、事先声明1、我的pc是Linux操作系统,接下来的操作也都是在linux系统上的。不是windows操作系统。(如若你是win系统,可安装虚拟机,解决这个问题。此帖不讨论如何在win上安装虚拟机)。2、只在win下面使用了串口软件mobaxterm。(此操作,事先请先安装usb转串口ch340驱动)1、EBF6UL/LL-pro简介这是野火的开发版,芯片使用的nxp的imx6ull。其他不在介
- vite构建打包性能优化
富朝阳
JavaScript工具vite打包优化vite打包配置vitevue.js
目录1、清除console和debugger二、gzip静态资源压缩第一步:客户端打包开启第二步:部署服务端开启三、静态文件按类型分包四、超大静态资源拆分(代码分割)第一种:提高静态资源的容量大小第二种:合并路由打包第三种:最小拆分打包五、打包分析插件六、组件按需导入七、图片资源压缩八、CDN加速我的博客原文:https://code-nav.top/article/1071最近在用Vite4+T
- 大模型替代程序猿?不可能,绝对不可能!进化路线来了来!!!
XiaoDuofCSDN
算法leetcode职场和发展java分布式深度学习神经网络
大模型后端开发面试指南:技术体系构建与实践路线一、背景说明随着大模型(LLM)技术进入工业化落地阶段,行业对大模型后端开发工程师的需求呈现爆发式增长。该岗位要求候选人不仅需要掌握传统分布式系统开发能力,还需深入理解大模型特有的计算范式。本文针对零基础转型场景,提供体系化的能力建设方案。二、核心目标建立大模型后端开发技术认知图谱构建可验证的工程项目实践体系形成持续跟踪技术演进的方法论三、持续关注的核
- 人工智能算法安全优化实践路径
智能计算研究中心
其他
内容概要在人工智能技术深度融入产业实践的进程中,算法安全优化已成为保障系统可靠性与社会信任的核心命题。本文系统性梳理从数据预处理到模型落地的全流程安全实践路径,聚焦金融风控、医疗影像诊断、自动驾驶等关键场景,揭示算法开发中潜藏的伦理风险与技术挑战。通过整合自动化机器学习与联邦学习技术,构建跨数据孤岛的协作框架,同时引入可解释性算法增强模型透明度,确保决策逻辑可追溯、可验证。在模型优化维度,重点解析
- Vue.js 深入解析:从基础到进阶
sleepwalking450
vue.js前端javascript
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面,尤其是单页面应用(SPA)。它的设计理念强调“渐进式框架”,即你可以从最基本的功能开始,逐步引入更多的功能以应对复杂的应用需求。Vue.js既可以作为一个简单的UI渲染引擎,也可以通过VueRouter和Vuex扩展为强大的全栈开发工具。本篇文章将对Vue.js的核心特性进行更加细致的分析,帮助你从基本的入门知识到更加复杂的高级
- Vue.js 入门指南:从基础到实战
阿绵
前端vue.js前端javascript
Vue.js是一款流行的渐进式JavaScript框架,广泛用于构建交互式Web界面。它具有简单易学、轻量级、高性能的特点,适合前端新手入门。本文将从Vue的基本概念入手,详细介绍Vue的生命周期及常见用法,帮助你快速上手Vue开发官网:https://cn.vuejs.org/1.Vue.js介绍1.1Vue的特点易学易用:Vue采用直观的模板语法,降低了学习成本响应式数据绑定:使用双向绑定(v
- 每天一个Flutter开发小项目 (3) : 高效Flutter学习与产出 - 构建简易天气应用
Neo Evolution
Flutter前端框架android学习flutter
引言欢迎回到每天一个Flutter开发小项目系列博客!在前两篇博客中,我们分别构建了计数器应用和待办事项列表应用,相信您已经对Flutter开发有了一定的基础认识。今天,我们将更进一步,探讨如何更高效地学习Flutter,并构建一个更有意思的小项目——简易天气应用。高效学习是提升技能的关键。尤其是在快速发展的技术领域,掌握高效的学习方法能够帮助我们更快地适应新技术、解决新问题,并最终提升开发效率和
- 每天一个Flutter开发小项目 (5) : 专业Flutter导航与路由 - 构建精美菜谱应用
Neo Evolution
flutterjavascript前端前端框架学习
引言欢迎再次回到每天一个Flutter开发小项目系列博客!在前四篇博客中,我们逐步深入Flutter的世界,从基础的计数器、实用的待办事项列表,到联网的天气应用和状态管理的地点收藏应用,相信您已经对Flutter开发有了扎实的基础。随着应用功能的不断扩展,页面间的跳转与数据传递变得至关重要。一个优秀的Flutter应用,不仅要有精美的UI和强大的功能,更要有流畅自然的导航体验。今天,我们将聚焦Fl
- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- 《揭秘机器学习中的交叉验证:模型评估的基石》
人工智能机器学习
在机器学习的复杂领域中,构建一个精准有效的模型是众多从业者的核心目标。然而,模型的性能评估绝非易事,它关乎模型能否在实际应用中发挥作用,而交叉验证则是这一过程中的关键技术,是保障模型可靠性与泛化能力的重要手段。交叉验证的核心意义抵御过拟合风险在机器学习的训练过程中,模型可能会过度适应训练数据的细节和噪声,从而在新数据上表现不佳,这就是过拟合现象。交叉验证通过将数据集划分为多个子集,模型在不同子集上
- 每天一个Flutter开发小项目 (4) : 构建收藏地点应用 - 深入Flutter状态管理
Neo Evolution
Flutterflutterjavascript前端开发语言android
引言欢迎回到每天一个Flutter开发小项目系列博客!在前三篇博客中,我们从零开始构建了计数器应用、待办事项列表应用,以及简易天气应用。您不仅掌握了Flutter的基础组件和布局,还学习了网络请求、JSON解析等实用技能,更重要的是,我们一起探讨了高效的Flutter学习方法。随着应用功能的日益丰富和复杂,简单的setState状态管理方式逐渐显得力不从心。当应用状态需要在多个Widget之间共享
- Python自动化运维实战,怎么构建分布式质量监控平台
好知识传播者
Python实例开发实战运维python自动化分布式质量监控平台linux
注意:本文的下载教程,与以下文章的思路有相同点,也有不同点,最终目标只是让读者从多维度去熟练掌握本知识点。下载教程:Python自动化运维项目开发实战_构建分布式质量监控平台_编程案例解析实例课程教程.pdf一、引言随着企业业务的不断扩展和复杂化,系统运维面临着越来越多的挑战。传统的运维方式已经无法满足现代企业的需求,因此,自动化运维成为了企业提升运维效率、保障系统稳定性的重要手段。在自动化运维中
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
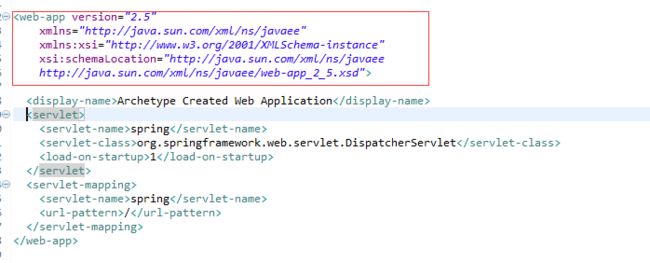
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st