<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
creationComplete="init()" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.controls.dataGridClasses.DataGridColumn;
private function init():void {
var zeroDate:Date = new Date(0);
/* fullYear */
arrColl.addItem({label:"+2 years", data:dateAdd("fullYear", 2, zeroDate)});
arrColl.addItem({label:"-2 years", data:dateAdd("fullYear", -2, zeroDate)});
/* month */
arrColl.addItem({label:"+11 months", data:dateAdd("month", 11)});
arrColl.addItem({label:"-11 months", data:dateAdd("month", -11)});
/* date */
arrColl.addItem({label:"+4 date", data:dateAdd("date", 4)});
arrColl.addItem({label:"-4 date", data:dateAdd("date", -4)});
/* hours */
arrColl.addItem({label:"+6 hours", data:dateAdd("hours", 6)});
arrColl.addItem({label:"-6 hours", data:dateAdd("hours", -6)});
/* minutes */
arrColl.addItem({label:"+45 minutes", data:dateAdd("minutes", 45)});
arrColl.addItem({label:"-45 minutes", data:dateAdd("minutes", -45)});
/* seconds */
arrColl.addItem({label:"+900 seconds", data:dateAdd("seconds", 900)});
arrColl.addItem({label:"-900 seconds", data:dateAdd("seconds", -900)});
/* milliseconds */
arrColl.addItem({label:"+720000 milliseconds", data:dateAdd("milliseconds", 720000)});
arrColl.addItem({label:"-720000 milliseconds", data:dateAdd("milliseconds", -720000)});
}
private function dateAdd(datepart:String = "", number:Number = 0, date:Date = null):Date {
if (date == null) {
/* Default to current date. */
date = new Date();
}
var returnDate:Date = new Date(date.time);
switch (datepart) {
case "fullyear":
case "month":
case "date":
case "hours":
case "minutes":
case "seconds":
case "milliseconds":
returnDate[datepart] += number;
break;
default:
/* Unknown date part, do nothing. */
break;
}
return returnDate;
}
private function data_labelFunc(item:Object, column:DataGridColumn):String {
return dateFormatter.format(item[column.dataField]);
}
private function getdata():void
{
var returnDate:Date = new Date();
returnDate["hours"] += 1;
Alert.show(dateFormatter.format(returnDate));
}
]]>
</mx:Script>
<mx:ArrayCollection id="arrColl" />
<mx:DateFormatter id="dateFormatter"
formatString="YYYY/MM/DD HH:NN:SS" />
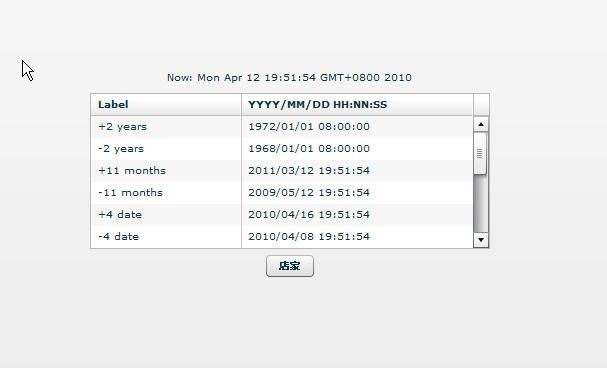
<mx:Label text="Now: {dateAdd()}" />
<mx:DataGrid id="dataGrid"
dataProvider="{arrColl}"
sortableColumns="false"
width="400">
<mx:columns>
<mx:DataGridColumn dataField="label"
headerText="Label"
width="150" />
<mx:DataGridColumn dataField="data"
headerText="YYYY/MM/DD HH:NN:SS"
labelFunction="data_labelFunc" />
</mx:columns>
</mx:DataGrid>
<mx:Button label="店家" click="getdata()"/>
</mx:Application>
最近flex项目中用到了关于时间的计算,也从网上找了些资料。自己整理了一下,方便以后查询
1.计算两时间的差值
var date1:Date ;
var date2:Date;
var num1:Number =date1.valueOf();
var num2:Number =date2.valueOf();
var different:Number = num2-num1;
var diffDay:int = int(diff/24/60/60/1000);//方法1
var d1Days : int = int(num1/ 24 / 60 / 60 / 1000);
var d2Days : int = int(num2/ 24 / 60 / 60 / 1000);
var diffDay2:int = d1Days -d2Days ;//方法2
说明:日期类型 Date 的方法 valueOf 返回指定日期自 1970年1月1日凌晨开始的间隔毫秒数,然后每天的毫秒数是:24*60*60*1000,然后再计算相差的天数
方法一:计算两个日期之间间隔的毫秒数,再运算得到间隔天数
方法二:计算两个日期基于基准日期的天数,再计算差值
2.时间相加
以下是时间相加的公共方法,参数分别为:datepart代表添加的时间类型(可以为年、月、天等等),number代表添加的时间类型的具体值,代表从那天开始添加。例如:
dateAdd("month",5,new Date())就表示在当前时间基础上添加5个月。
public static function dateAdd(datepart:String="", number:Number=0, date:Date=null):Date
{
if (date == null)
{
date=new Date();
}
var returnDate:Date=new Date(date.time);
switch (datepart)
{
case "fullYear":
case "month":
case "date":
case "hours":
case "minutes":
case "seconds":
case "milliseconds":
returnDate[datepart]+=number;
break;
default:
break;
}
var newdate:Date=new Date(returnDate.getFullYear(), returnDate.getMonth(), returnDate.date - 1);
return newdate;
}
3:对日期加1天。
//给定的日期上加一天
private function addOneDay(day:int, mydate:Date):Date
{
var returnDate:Date = new Date(mydate.time);
returnDate['date'] += day //day就是你要加的天数,如果是加1天则为1,如果是减天则为-1
return returnDate;
}
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/jinxinxin1314/archive/2009/11/23/4854832.aspx
======================================================================
Date实例的创建有以下几种方法:
var flexDate:Date=new Date();
返回系统当前时间
var flexDate1:Date=new Date(1000*60*60*24*365*39);
返回从1970年1月1日0点0分0秒开始,经过给定整型值毫秒数时间的日期和时间
var flexDate:Date=new Date(2009,0,1,0,0,0,0);
返回根据给定的年、月、日和小时、分钟、秒的整型值来构建的一个日期类型的实例
Date类的时间相关属性
fullYear
表示日期中,公历年的数值。
month
表示日期中,月的数值。取值范围(0-11)。
date
表示日期中,日的数值。取值范围(1-31)。
day
表示日期中,的星期几。取值范围(0-6)。0代表星期日。1代表星期一,2代表星期二,依次类推。
hours
表示日期中,的小时数。取值范围(0-23)。
minutes
表示日期中,的分钟数。取值范围(0-59)。
seconds
表示日期中,的秒数。取值范围为(0-59)。
milliseconds
表示日期中,的毫秒数。取值范围为(0-999)
关于日期天数、年、日的相关计算:
例:
var dateNow:Date = new Date();
加一年 dateNow[fullYear]+=1;
加一月 dateNow[month]+=1;
加一天 dateNow[date]+=1;