Android控件架构
本文摘自《Android群英传》
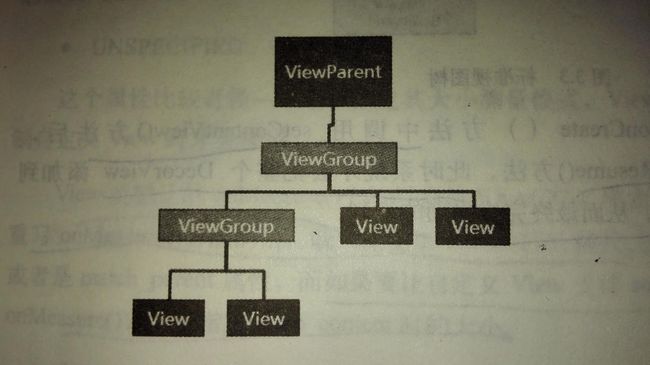
Android中的每个控件都会在界面中占得一块矩形的区域,而在android中,控件大致被分为两类,即ViewGroup控件与View控件。ViewGroup控件作为父控件可以包含多个View控件,并管理其包含的View控件。通过ViewGroup,整个界面上的控件形成了一个树形结构,这也就是我们常说的控件树,上层控件负责下层子控件的测量和绘制,并传递交互事件。通常在Activity中使用的findViewById()方法,就是在控件树中以树的深度优先遍历来查找对应元素。在每棵控件树的顶部,都有一个ViewParent对象,这就是整棵树的控制核心,所有的交互时间都有它来统一调度和分配,从而可以对整个视图进行整体控制。
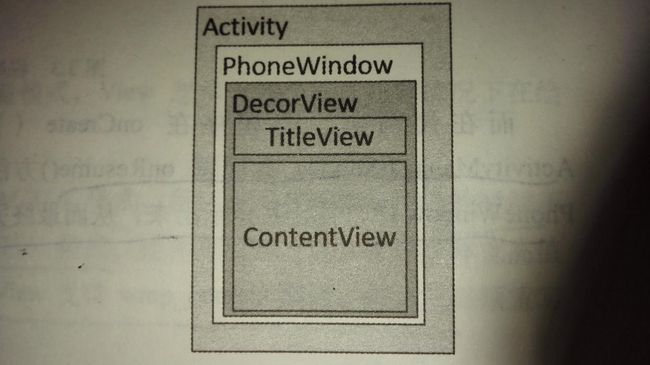
通常情况下,在Activity中使用setContentView()方法来设置一个布局,在调用该方法后,布局才真正得显示出来。那么setContentView()方法具体坐了什么呢?首先我们来看一下android界面的架构图
如上图,每个Activity都包含一个Window对象,在android中Window对象通常由PhoneWindow来实现。PhoneWindow作为窗口界面的顶层视图,封装了一下窗口操作的通用方法。可以说,DectorView将要显示的具体内容呈现在了PhoneWindow上,这里面的所有View的监听事件,都通过WindowManagerService来进行接收,并通过Activity对象来回调相应的onClickListener。在显示上,它将屏幕分为两部分,一个是TitleView,另一个是ContentView。看到这里,大家一定看见了一个非常熟悉的布局---ContentView。它是一个ID为content的FrameLayout,activity_main.xml就是设置在这样一个FrameLayout里。通过以上过程,我们可以建立起这样一个标准视图树:
视图树的第二层装载了一个LinearLayout,作为ViewGroup,这一层的布局结构会根据对应的参数设置不同的布局,如最常用的布局--上面显示TitleBar下面是Content这样的布局,也就是上图的布局。而如果用户通过设置requestWindowFeature(Window.FEATURE_NO_TITLE)来设置全屏显示,视图树中就只有Content了,这就解释了为什么调用requestWindowFeature()方法一定要在调用setContentView()方法之前才能生效的原因。
而在代码中,在程序在onCreate()中调用setContentView()方法后,ActivityManagerService会回调onResume()方法,此时系统才会把整个DecorView添加到PhoneWindow中,并让其显示出来,从而最终完成界面的绘制。
或者在微信中搜索微信公众号ID:appjiagou
原文链接:
http://neast.cn/forum.php?mod=viewthread&tid=61555&fromuid=5