如何灵活利用免费开源图标字体-IcoMoon
一、温故知新
之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用。
不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体。

显然,系统自带字体有限。好在,前段时间神飞整理出了一篇雪中送炭的文章:“icon font大搜罗”,里面罗列了非常多的免费或不免费的优秀图标字体(图片较长,滚动显示):
或者是参见css-tricker网站整理的图标字体们 – Flat Icons & Icon Fonts – by Chris Coyier.
于是,我们需要什么图标,直接把这些字体导入fontforge中移花接木即可!
利用fontforge确实可行,但是,必将淘汰。why? 因为有了更好的方法 – IcoMoon.
这不难理解:在没有空调的时代,有电风扇的自习室成为同学们自习教室首选——人满为患;后来,部分自习室装了空调了,结果,原来安装风扇的自习室无人问津——人去室空。
二、IcoMoon为何物?
打开IcoMoon网站往往会给人一种错觉,误认为跟上面罗列的字体网站一样,就是展示。
其实非也,IcoMoon的水要深多了。
这么说吧:假设整个上海梅园地区有100家卖衣服的小店,其中有99家就是拿货然后卖衣服给顾客(这就是大搜罗的icon font们);但是,其中有一家店不仅卖衣服,还可以根据用户需求定制衣服,甚至还可以把别家店的衣服按照顾客要求进行改制,且适用于高矮胖瘦,古今中外给类人群,而且还有穿衣说明,模特试穿以及打包送货上门服务(这就是本文的IcoMoon),最最关键的是,这家店是免费的。
体现在IcoMoon上就是:提供600+字符,您可以根据自己需求定制(如就选两个);可以导入其他字体,也进行特别定制(类似fontforge功能);定制字体提供打包导出功能(省去了字体转换),兼容IE6+,现代浏览器以及各类手机设备,且有demo实例,并对字符进行了HTML转化。
可谓图标字体一条龙服务,又称“图标解决方案”!
三、使用流程、操作演示
作为演示,我就选了三个图标,如下图所示:
插播:每个图标你都是可以自己进行标记的(移上去会看到Edit, 点击之),然后——

注:编辑框下面的Download会下载该图标svg格式的zip文件, Save Copy按钮则是上面新生成一个图标,而Save则是原来替换。
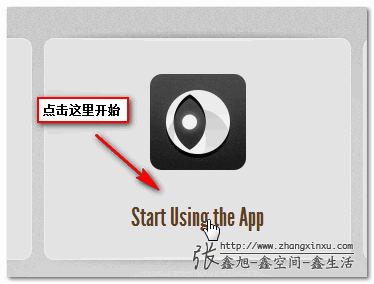
选择好你要的图标之后,点击页面下方黑色条条上面的f字样的图标按钮,生成字体:

您会得到icomoon*.zip的文件。例如,icomoon1512.zip,打开zip包,会看到里面有适合各个浏览器的字体以及demo演示:
然后,你就可以依葫芦画瓢使用这些图标形状字体了!
四、IcoMoon demo中图标字体使用简介
demo中字符图标的显示用了HTML5以及一些高级CSS技巧。
关键代码如下:
[data-icon]:before {
font-family: 'IcoMoon';
content: attr(data-icon);
speak: none;
}
意思是所有含有”data-icon“属性(HTML5 data-*)的标签都应该这段样式。使用了before伪类与content内容生成,而content内容就是”data-icon“的属性值。
参见如下HTML:
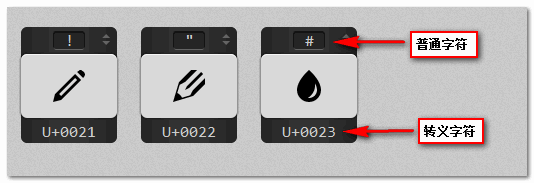
<div class="fs1" aria-hidden="true" data-icon="!"></div>
!为HTML转移字符,对应普通!字符。转义的好处(我估计)是没有一些编码不兼容的问题。
上面的方法与技巧都是比较新的,因此,显然的,对于IE6~8浏览器就是屌丝眼中的白富美。因此,在实际的传统web项目中(手机自然可以)是不适用的。
五、使用其他开源图标字体
即使IcoMoon上有600+图形,但是,并不一定满足我们的特定需求,例如,有个歪瓜裂枣的人物头像造型正是我们需要的,好比The Noun Project中的这个图标造型:
我们该怎么办?
“凉拌”显然是不行的,我们可以利用IcoMoon平台进行“自我定制”,大致步骤如下:
1. 下载其字体文件(官网肯定有,不同字体项目下载方式不一样,有些是整个一起下,有的是可以单独下载,如这里示例的Noun项目)。
2. 我们需要的是其中*.svg格式的文件(如这里的: noun_project_2552.svg)。
3. 在IcoMoon APP页面导入该SVG文件,如下图演示:
4~10. 与IcoMoon自带600+字符操作一样,该选择选择,该编辑编辑,该删除删除,该生成生成,上面都一步一步演示过了,这里不赘述。