HightChart颜色
本节详细说明了图标中线条颜色、文字颜色等和颜色相关的内容。
一、数据列颜色
Highcharts 中数据列的颜色是通过 colors 来指定的,colors 是个颜色值数组,默认是:
colors: ['#7cb5ec', '#434348', '#90ed7d', '#f7a35c', '#8085e9',
'#f15c80', '#e4d354', '#8085e8', '#8d4653', '#91e8e1'] 共有 10个默认颜色,你可以修改颜色值或增加颜色个数来自定义图表数据列颜色。
数据列调用颜色的方式是第 n 个数据列使用第 n 个颜色数组里的值,当序列的数量超过颜色数组的长度,后续的序列将会从头调用。
在线试一试
二、柱形图的颜色
柱形图(包括柱状图、条形图等)里一组柱形颜色是一样的,很多人对此表示不理解
series: [{
name: 'Tokyo',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}] 通过代码我们知道,一组柱形是属于同一个数据列的,所以他们的颜色当然时一样的。
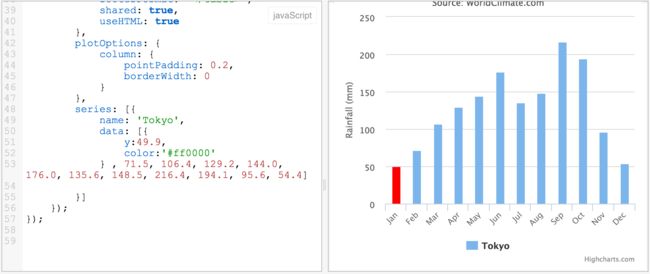
你可能想到下面的这种方法:
series: [{
name: "Column series",
data: [{
y:49.9,
color:"#ff0000"
},
// ... 省略代码
]
}] 这是在上一节“数据列”中说到的颜色赋值方式,用这种方法虽然可以实现想要的效果,但是如果分别对每个数据列赋值,显然不合理。
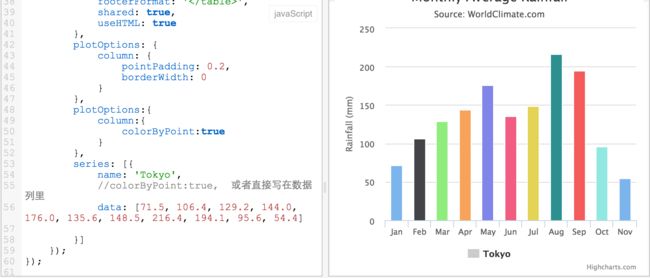
highcharts 直接提供对柱形图同数据列设置颜色,属性是:colorByPoint
API 给出的说明是:
this option determines whether the chart should receive one color per series or one color per point. 即 colorByPoint 决定了图表是否给每个数据列或每个点分配一个颜色,默认值是 false, 即默认是给每个数据类分配颜色,
设置为 true 则是给每个点分配颜色。
设置 colorByPoint = true 后的效果见下图:
在线试一试
其他图形可以用 colorByPoint
通过搜索 API 文档可以知道其他图表也可以用到 colorByPoint 这个属性
- bar 条形图
- column 柱状图
- columnrange 柱状范围图
- heatmap 热力图
- treemap
- waterfall 瀑布图
- boxplot 箱线图
注:API 文档搜索功能很强大,请好好利用
三、图表中文字颜色
图表中所有文字都设置字体、颜色等样式,一般是通过 style.color 来设置文字颜色的,style 里可以用的属性如下所示:
style: {
color: '#ff0000',
fontSize: "12px",
fontWeight: "blod",
fontFamily: "Courier new"
} 下面列举图表中常见文字的配置位置:
- 标题样式:title.style 及 subtitle.style
- 坐标轴标签样式:xAxis.lables.style 及 yAxis.lables.style
- 图例文字样式:legend.itemStyle
- 数据提示框文字样式:tooltip.style
- ....
总之请自行在API文档上搜索,图表中任何文字都是可以精准控制的。