Cocos2d-x学习笔记之Bitmap Font generator位图字体工具
前面都用到了".fnt"文件,但是没讲述".fnt"是怎么产生的怎么用的...
今天就将这个非常有用的位图处理工具,来回答上面的问题...
1、下载地址:http://www.angelcode.com/products/bmfont/
2、创建一个txt文件,然后输入你用到的文字,保存为UTF-8编码的txt,这软件可能不支持别的编码导入。
上面是我的输入内容
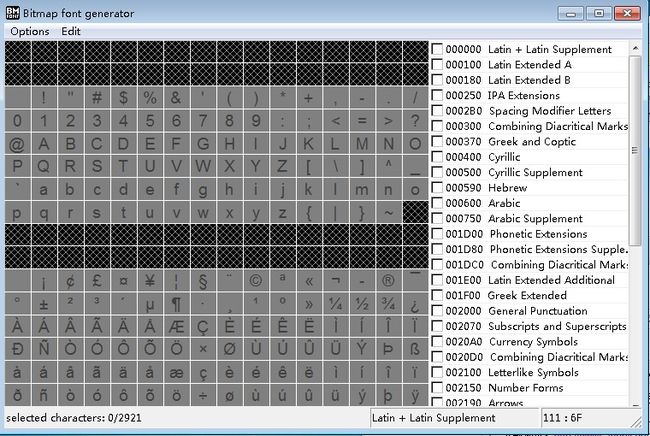
3、认识Bitmap Font generator界面:
这是我们默认打开的样子,右边的列表是我的字体库,各种不同的字体,中间的就是单独的字体块(注意:为了符号等输入,请勾选右边列表的第一项Latin+Latin Supplement)
①Edit->select char from file 选择刚刚创建的Bitmap.txt文件,导入进来就会发现,刚内容中的字符,在这个软件里面,对应的字块被选中了
②Options->Font Setting :Font 随便你自己选中,charset选中默认Unicode就行了
③Options->Export Options:
注意框出的地方,这是cocos2dx,如果使用其他引擎,请按照对应的引擎设置
④Options->save bitmap font as..
然后输入导出的文件名bitmap,文件类型默认选.fnt,然后就会发现导出路径多了一个bitmap.png的文件,那就是图片资源
4、代码使用:
6.中文字体输入
先设置字体为中文 Options->Font Setting :Font 随便你自己选中(中文),保存时charset选中默Unicode就行