前端入门DAY1-html
1段落<p>
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
语法:
<p>段落文本</p>
注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。如下图所示。
2标题<hx>
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:
<hx>标题文本</hx> (x为1-6)
3<span>
1. <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
2. <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
4<q>和<blockquote>
表示引用,<q>这样就不需要特意加引号了,会自动生成,不过是英文的双引号
<blockquote>是长文本引用,不加括号,是局部缩进
5<br>, <hr>;<address>
主要是回车,一般用<br/>
是空格,几个空格几个 注:虽然经实验,不输入;也照样可以识别
<hr/>是水平横线
<address></address>添加为邮箱格式
6<code>
单行代码备注用<code></code>,多行用<pre></pre>
7<ul><li><ol>
ul-li是没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
<ol>是生成带序号的,默认从一开始
8<div>
表示板块,可以直接在里面加名字,表示唯一身份<div id="....">
9<table>tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
注:1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
10 caption和summary标题和摘要
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
11 超链接<a>
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>如果想在新窗口打开,则使用如下: <a href="目标网址" target="_blank" >click here!</a> (注意,target前面有空格,不然不识别)
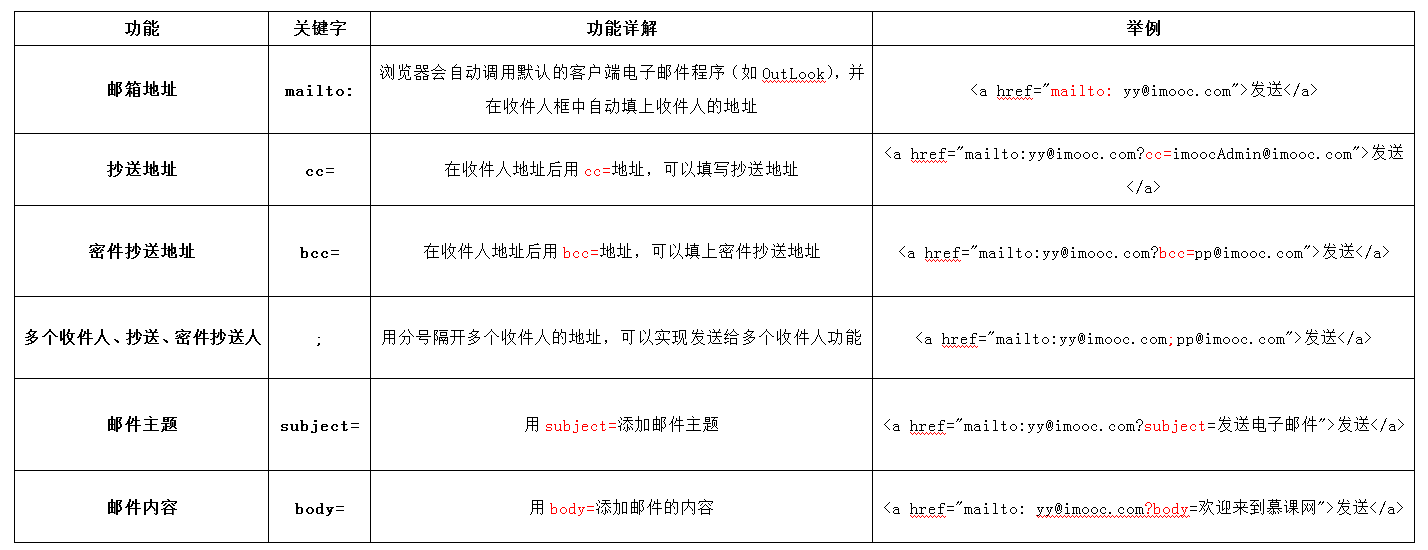
12 mailto
注:只有第一个是冒汗,其他的都是等于号
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
13<img>
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
14用表单<form>与用户交互
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的wiki,里面有详细介绍。
15文本输入框,密码输入框
语法:
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
输入大段文字时,需要用到文本输入域:
语法:
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php">注:这两个属性可用css样式的width和height来代替:col用width、row用height来代替<label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
16 单选框、复选框
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意 :同一组 的单选按钮,name 取值 一定要一致 ,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
17下拉列表框
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
multiple="multiple"
属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下
Ctrl
键同时进行
单击
(在 Mac下使用
Command
+单击),可以选择多个选项
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。