Activiti基础教程--02(初识Activiti流程设计工具、了解Activiti bpmn图表对应的XML文件)
gihub:https://github.com/changwensir/Activiti/tree/master/ActivitiDemo1
一、初识Activiti流程设计工具
我们以后开发流程 首先要做的,就是要设计好流程图;一个项目可能会包括多个流程图;
所以我们在src/test/resources源文件夹下新建一个包diagrams,以后所有的流程图文件(bpmn文件和生成的png文件)都放在这个包下;然后我们在diagrams上右击,New - > Other
我们选择 Activiti下的 Activiti Diagram 我们要开始开发一个Activiti流程图表;
File name改成helloWorld 然后点击Finish;
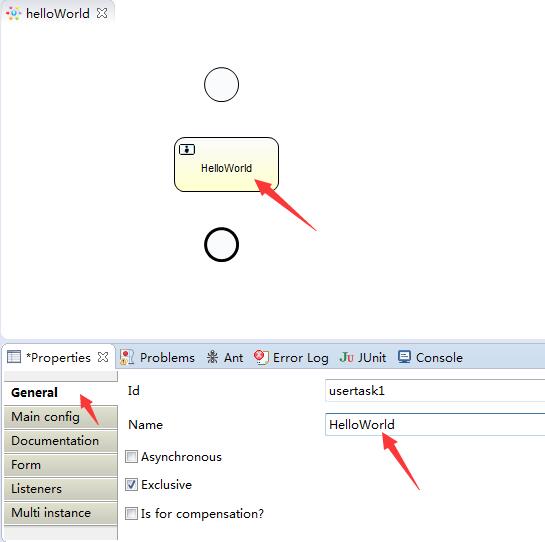
这里 中间区域,是我们用来绘制流程图标的。右侧是绘制流程图标的工具箱,下面的Properties是属性视图,我们目前看到的是整个helloWorld流程图的属性;
这里我们可以把Process(流程)的Id和Name改下(后面我们可以通过代码能够获取到);
然后我们来画流程图,任何流程,都必须有一个开始事件节点和结束事件节点;
我们在右侧的工具箱里会看到有个StartEvent和EndEvent。我们先点下 然后拖到中间的绘图区域即可;当然每个节点的属性我们都可以看到,而且可以设置,我们可以点击选中一个节点,然后在属性视图上看到所以值;
接下来我们在搞一个用户任务节点(我们以后开发最常用的节点),我们拖一个到中间绘图区域;
这里的任务节点,必须要有一个人去处理这个任务,而且我们在实际开发中,根据实际业务,给这个用户任务节点取个名字,
当然我们这里是初识,所以就搞个HelloWorld名字,然后分配给“java1234_小锋”这个人;
名字修改 我们修改下Name属性值:
我们再把任务分配给“java1234_小锋”:
我们这个helloWorld流程比较简单,就一个任务节点,最后我们就是连线,我们选择右侧下方的Connection下的SequenceFlow 然后只要从两个地方拉一下即可,大家可以自己摸索下,操作性的东西,不难;即可完整节点之间的连线;
这样我们就完整了最简单的流程图设计,我们这个流程图是没有实际意义的,仅仅是初识工具而搞的实例;
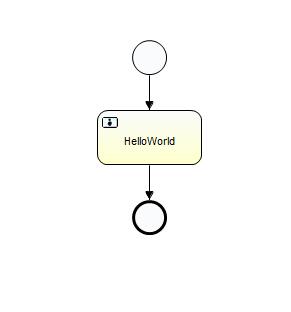
我们可以看到设计好后,左上角是有一个未保存的(*)提示,我们ctrl+s保存下。这时候,我们会在disgrams包下发现
自动生成了一个对应的png文件;
我们点开它看下,
我们看到,其实就是流程的一个图片,还个图片在流程开发的时候,会用到;
这个自动保存是前面我们加了设置才会自动生成的;
这地方要大勾,才会自动生成图片;
OK今天就到这里。后面我们要来熟悉下Activiti给我们提供的service接口,以及其他开发api。
二、了解Activiti bpmn图表对应的XML文件
前面我们绘制了一个简单的流程图表,这个图表的本质,其实就是一个xml文件。我们大体熟悉下结构,不需要做太深入的研究;
我们右击helloWorld.bpmn文件,open with -> XML Editor ;
XML如下:
<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns:activiti="http://activiti.org/bpmn"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
typeLanguage="http://www.w3.org/2001/XMLSchema"
expressionLanguage="http://www.w3.org/1999/XPath"
targetNamespace="http://www.activiti.org/test">
<process id="myFirstProcess" name="My First process" isExecutable="true">
<startEvent id="startevent1" name="Start"></startEvent>
<endEvent id="endevent1" name="End"></endEvent>
<userTask id="usertask1" name="HelloWorld" activiti:assignee="java1234_小锋"></userTask>
<sequenceFlow id="flow1" sourceRef="startevent1" targetRef="usertask1"></sequenceFlow>
<sequenceFlow id="flow2" sourceRef="usertask1" targetRef="endevent1"></sequenceFlow>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_myFirstProcess">
<bpmndi:BPMNPlane bpmnElement="myFirstProcess" id="BPMNPlane_myFirstProcess">
<bpmndi:BPMNShape bpmnElement="startevent1" id="BPMNShape_startevent1">
<omgdc:Bounds height="35.0" width="35.0" x="200.0" y="40.0"></omgdc:Bounds>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape bpmnElement="endevent1" id="BPMNShape_endevent1">
<omgdc:Bounds height="35.0" width="35.0" x="200.0" y="200.0"></omgdc:Bounds>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape bpmnElement="usertask1" id="BPMNShape_usertask1">
<omgdc:Bounds height="55.0" width="105.0" x="165.0" y="110.0"></omgdc:Bounds>
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge bpmnElement="flow1" id="BPMNEdge_flow1">
<omgdi:waypoint x="217.0" y="75.0"></omgdi:waypoint>
<omgdi:waypoint x="217.0" y="110.0"></omgdi:waypoint>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge bpmnElement="flow2" id="BPMNEdge_flow2">
<omgdi:waypoint x="217.0" y="165.0"></omgdi:waypoint>
<omgdi:waypoint x="217.0" y="200.0"></omgdi:waypoint>
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>
这里definitions是一个总的节点;下面process是流程节点,bpmndi:BPMNDiagram是流程图表定义节点;
bpmndi:BPMNDiagram这个节点里面就不用看了。是定义图标的位置,结构的。
我们重点看下process节点:
这里我们看到的有三个节点,开始节点,结束节点,用户任务节点。这里还有两根连线,
开始节点- > 用户任务节点 连线;
用户任务节点 -> 结束节点 连线;
对应到xml 是5个dom节点;
<startEvent id="startevent1" name="Start"></startEvent> <endEvent id="endevent1" name="End"></endEvent> <userTask id="usertask1" name="HelloWorld" activiti:assignee="java1234_小锋"></userTask> <sequenceFlow id="flow1" sourceRef="startevent1" targetRef="usertask1"></sequenceFlow> <sequenceFlow id="flow2" sourceRef="usertask1" targetRef="endevent1"></sequenceFlow>这里startEvent对应开始节点; endEvent对应结束节点; userTask对应用户任务节点; sequenceFlow对应用户任务节点,sourceRef targetRef 属性对应从哪里连接到哪里去。还有其他的简单属性,大家也能猜得出来意思。当然以后流程越复杂,生成的对应XML文件也越复杂,节点多,属性也多。