E-COM-NET
首页
在线工具
Layui镜像站
SUI文档
联系我们
推荐频道
Java
PHP
C++
C
C#
Python
Ruby
go语言
Scala
Servlet
Vue
MySQL
NoSQL
Redis
CSS
Oracle
SQL Server
DB2
HBase
Http
HTML5
Spring
Ajax
Jquery
JavaScript
Json
XML
NodeJs
mybatis
Hibernate
算法
设计模式
shell
数据结构
大数据
JS
消息中间件
正则表达式
Tomcat
SQL
Nginx
Shiro
Maven
Linux
CSS详解
tapable
详解
tapable
详解
tapable是webpack内部使用的一个流程管理工具,主要用来串联插件,完善事件流执行。
风火一回
·
2024-09-14 19:34
webpack
tapable
webpack
插件制作
ExoPlayer架构
详解
与源码分析(17)——TrackSelector
系列文章目录ExoPlayer架构
详解
与源码分析(1)——前言ExoPlayer架构
详解
与源码分析(2)——PlayerExoPlayer架构
详解
与源码分析(3)——TimelineExoPlayer架构
详解
与源码分析
山雨楼
·
2024-09-14 19:02
ExoPlayer
架构
android
音视频
ExoPlayer
Media3
源码
ExoPlayer架构
详解
与源码分析(12)——Cache
系列文章目录ExoPlayer架构
详解
与源码分析(1)——前言ExoPlayer架构
详解
与源码分析(2)——PlayerExoPlayer架构
详解
与源码分析(3)——TimelineExoPlayer架构
详解
与源码分析
山雨楼
·
2024-09-14 19:02
ExoPlayer
架构
android
音视频
ExoPlayer
Media3
源码
ExoPlayer
详解
——高级主题(官方文档)
ExoPlayer
详解
系列文章ExoPlayer
详解
——入门(官方文档)ExoPlayer
详解
——媒体类型(官方文档)ExoPlayer
详解
——高级主题(官方文档)一、数字版权管理ExoPlayer使用
JackeyAndev
·
2024-09-14 19:01
读书笔记
ExoPlayer系列文档
ExoPlayer
电池消耗
APK收缩
OEM测试
数字版权管理
ExoPlayer架构
详解
与源码分析(7)——SampleQueue(4)
long[]newSourceIds=newlong[newCapacity];long[]newOffsets=newlong[newCapacity];long[]newTimesUs=newlong[newCapacity];int[]newFlags=newint[newCapacity];int[]newSizes=newint[newCapacity];CryptoData[]newC
2401_83740189
·
2024-09-14 19:00
程序员
架构
【保姆级】Protobuf
详解
及入门指南
目录Protobuf概述什么是Protobuf为什么要使用ProtobufProtobuf实战环境配置创建文件解析/封装数据附录AQin.proto完整代码Protobuf概述什么是ProtobufProtobuf(ProtocolBuffers)协议Protobuf是一种由Google开发的二进制序列化格式和相关的技术,它用于高效地序列化和反序列化结构化数据,通常用于网络通信、数据存储等场景为什
AQin1012
·
2024-09-14 18:59
Java
网络
protobuf
序列化
二进制协议
协议
Java
微服务架构下的服务治理实现方案
详解
在微服务架构中,服务治理是确保系统稳定运行、提高服务间通信效率和灵活性的关键环节。它涉及服务的发现、负载均衡、容错、监控等多个方面。本文将深入探讨几种常见的服务治理实现方案:Zookeeper、Nacos、Consul、以及Eureka,分析它们的特点、工作原理及应用场景,帮助开发者根据实际需求选择合适的工具。一、服务治理概述服务治理,简而言之,就是对微服务架构中的服务进行有效管理的过程,包括服务
星辰@Sea
·
2024-09-14 18:27
系统架构
架构
微服务
云原生
【Webpack 踩坑】
CSS
加载缓慢
问题:使用webpack5,单独index.s
css
在assets/
css
目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹
①条咸鱼
·
2024-09-14 17:49
webpack
css
rust
css
3溢出隐藏的方法
CSS
3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。
DDOS防御
·
2024-09-14 16:47
网络技术
css3
前端
css
html ios 滚动条隐藏,
CSS
溢出滚动和隐藏滚动条(iOS)
6个答案:答案0:(得分:5)我只是玩了这个codepen(https://codepen.io/devstreak/pen/dMYgeO),看来如果你为下面的所有三个属性设置background-color到transparent,滚动(在这个例子中)同时删除box-shadows),根本看不到滚动条:#style-1::-webkit-scrollbar-track{//-webkit-box
社长从来不假装
·
2024-09-14 16:43
html
ios
滚动条隐藏
transform-origin设置变形中心点
HTML代码:
CSS
代码:.box{width:100px;height:100px;background-color:purple;margin-left:150px;transition:all.5s
每一天,每一步
·
2024-09-14 16:12
HTML/CSS
html
css
css3
css
滚动条隐藏但是可以滚动
要实现滚动条隐藏但仍然可以滚动的效果,可以使用
CSS
来隐藏滚动条,同时允许鼠标的滚轮或触摸板滚动。
每一天,每一步
·
2024-09-14 16:12
HTML/CSS
css
前端
javascript
div盒子垂直居中的3种方法
初始HTML代码如下:初始
CSS
代码如下:.father{width:300px;height:300px;background-color:pink;margin:20pxauto;}.son{width
每一天,每一步
·
2024-09-14 16:42
HTML/CSS
html
css
CSS
元素超出部分滚动, 并隐藏滚动条(2种方法)
方法一,利用
css
3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden
就像风1样
·
2024-09-14 16:41
css
CSS样式专栏
css
溢出滚动
隐藏滚动条
c++多态
详解
0.多态的概念:多态的概念:相同的消息可能会送给多个不同的类别之对象,而系统可依据对象所属类别,引发对应类别的方法,而有不同的行为。简单来说,所谓多态意指相同的消息给予不同的对象会引发不同的动作。多态分为静态多态与动态多态。静态与动态是针对编译期间与运行期间而言的。静态多态是编译期间就确定要调用什么了,比如函数重载,底层是将函数名与参数按照规则重新命名动态多态是运行期间才能知道调用什么,下文主要讲
蠢 愚
·
2024-09-14 15:40
c++
c++
开发语言
【
详解
】数据库E-R图——医院计算机管理系统
题目某医院病房计算机管理中需要如下信息:科室:科室名,科室地址,科室电话,医生姓名病房:病房号,床位号,所属科室名医生:工作证号,姓名,性别,出生日期,联系电话,职称,所属科室名病人:病历号,姓名,性别,诊断记录,主管医生,病房号其中,一个科室有多个病房、多个医生,一个病房只能属于一个科室,一个医生只属于一个科室,但可负责多个病人的诊治,一个病人的主管医生只有一个。完成如下设计:(1)设计该计算机
嵌入式crafter
·
2024-09-14 15:07
数据库
css
小三角形
每次浏览网页看到界面里的箭头啥的,都想去了解一下。因为三角形是我们在开发中常用的,比如点击展开某个树状菜单,右边本来是向右的小箭头,然后变为向下,类似的场景很多。由于小白技术不够,只能上手先做一个满足一下动手好奇心。话不多说直接上代码:效果:这个比较简单,宽高设置为0,用边框来控制大小,然后边框颜色改为透明,把颜色设置成自己喜欢的颜色就阔以了,实际操作就只有简单的几步。(PS:span是内联元素,
柚子_yy
·
2024-09-14 15:06
详解
贪心算法
贪心算法什么是贪心算法?贪心算法的特点贪心算法的应用场景贪心算法的基本思路贪心算法的经典应用1.活动选择问题2.最小硬币找零问题3.霍夫曼编码问题贪心算法的正确性贪心算法的优缺点总结什么是贪心算法?贪心算法(GreedyAlgorithm)是一种基于每一步都选择当前最优解的算法设计思想。它在每个阶段总是做出在当前看来最优的选择(局部最优解),而不回溯或考虑整个问题的全局最优性。它期望通过这样逐步构
凭君语未可
·
2024-09-14 15:35
算法
软考
算法
贪心算法
前端开发深入了解webpack
它主要用于将各种资源(如JavaScript、
CSS
、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。
史努比的大头
·
2024-09-14 12:49
前端
一张图
详解
开源监控夜莺(Nightingale)的架构
夜莺监控是一款开源云原生观测分析工具,采用All-in-One的设计理念,集数据采集、可视化、监控告警、数据分析于一体,与云原生生态紧密集成,提供开箱即用的企业级监控分析和告警能力。夜莺于2020年3月20日,在github上发布v1版本,已累计迭代100多个版本。夜莺最初由滴滴开发和开源,并于2022年5月11日,捐赠予中国计算机学会开源发展委员会(CCFODC),为CCFODC成立后接受捐赠的
夜莺开源监控
·
2024-09-14 12:19
开源
架构
夜莺监控
Nightingale
开源夜莺
连通无向图一般中心的算法及其matlab程序
详解
#################本文为学习《图论算法及其MATLAB实现》的学习笔记#################若服务点只允许取在各顶点上,而服务对象却取在各顶点及各边(或弧)上的点,则在所有顶点中选定一个顶点作为图的一般中心其条件是该点离它本身的最远服务对象(包括顶点及各边(或弧)上的点)的距离达到极小值。寻找无向图的一般中心对解决网络最佳服务点确定的问题是十分有效的,使得服务对象的范围
夏天天天天天天天#
·
2024-09-14 12:48
图论
算法
matlab
图论
Linux三剑客之grep命令
详解
grep是Linux中最常用的文本搜索工具,用于在文件或文本输出中查找与指定模式匹配的行。它支持基本正则表达式、扩展正则表达式、多文件搜索、递归搜索等多种功能,非常适合过滤、搜索和提取文本内容。1.grep的基本语法grep[选项]模式[文件...]模式:搜索的文本模式,可以是普通字符串或正则表达式。[文件...]:要搜索的文件。如果没有指定文件,grep会从标准输入中读取数据。2.常用选项-i:
promise524
·
2024-09-14 11:43
Linux
linux
服务器
python
shell
bash
后端
运维
Linux tar.gz、tar、bz2、zip 等解压缩、压缩命令
详解
tar最常用的打包命令是tar,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的。生成tar包后,就可以用其它的程序来进行压缩了,所以首先就来讲讲tar命令的基本用法。tar命令的选项有很多(用mantar可以查看到),但常用的就那么几个选项,下面来举例说明一下:#tar-cfall.tar*.jpg这条命令是将所有.jpg的文件打成一个名为all.tar的包
虫儿飞..
·
2024-09-14 11:41
LINUX操作系统
linux
运维
服务器
公众号开通流量主步骤
详解
:如何轻松实现广告变现?
在微信公众号运营的过程中,许多运营者都希望通过各种方式实现变现,其中,开通流量主功能成为了一个备受关注的途径。那么,公众号如何开通流量主呢?本文将为您详细解析公众号开通流量主的步骤,帮助您轻松实现广告变现。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山开山,见水架桥,其实一直陪着你的,永远都是那
优惠券高省
·
2024-09-14 11:59
生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
前端(用户界面)yinanjinying.comHTML/
CSS
/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,
CSS
来设置样式,JavaScript
NewmanEdwarda2
·
2024-09-14 11:40
前端
ui
数据库
【java】【springboot】启动方法注解
详解
在SpringBoot中,启动方法通常是main方法,它位于应用程序的主类中,负责启动Spring应用上下文。一、@SpringBootApplication@SpringBootApplication是SpringBoot中一个非常核心的注解,它是一个复合注解,包含了三个关键的注解:@SpringBootConfiguration、@EnableAutoConfiguration和@Compon
纳米小川
·
2024-09-14 10:36
java
spring
boot
mybatis
即时通讯开发之TCP/IP中的TCP 协议概述
终于看到了TCP协议,这是TCP/IP
详解
里面最重要也是最精彩的部分,要花大力气来读。前面的TFTP和BOOTP都是一些简单的协议,就不写笔记了,写起来也没啥东西。
wecloud1314
·
2024-09-14 10:35
tcp/ip
网络
udp
解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
前端开发者编写好HTML和
CSS
微特尔普拉斯
·
2024-09-14 10:34
ajax
javascript
ajax
前端
javascript
美团app优惠券怎么使用 美团使用优惠券订餐方法【
详解
】
掌握美团优惠券的使用技巧,就如同掌握了一门艺术。每一款优惠券都有其独特的魅力,而你的任务,就是细心领悟,找到最能触动你心弦的优惠券,让它为你的生活增添一份惊喜。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。
高省_飞智666600
·
2024-09-14 10:34
详解
TCP的三次握手
TCP(三次握手)是指在建立一个可靠的传输控制协议(TCP)连接时,客户端和服务器之间的三步交互过程。这个过程的主要目的是确保连接是可靠的、双方的发送与接收能力是正常的,并且可以开始数据传输。下面是对每个步骤的详细解释:1.第一次握手:客户端发送SYN过程:客户端(A)向服务器(B)发送一个同步报文段(SYN,SynchronizeSequenceNumber),表示它想要与服务器建立连接。目的:
汪先声
·
2024-09-14 09:30
tcp/ip
网络协议
网络
微信小程序中的实时通讯:TCP/UDP 协议实现
详解
文章目录前言一、实时通讯的基础知识二、微信小程序中TCP/UDP的支持2.1TCP实现2.2UDP实现三、实现即时通讯的基本架构四、实际开发中的注意事项4.1网络环境问题4.2数据格式与协议设计4.3消息重发机制五、实时通讯中的性能优化5.1减少不必要的通信5.2数据压缩5.3异步通信与心跳机制六、使用场景七、总结前言在现代应用程序中,实时通讯已成为用户体验的关键组成部分。无论是在线聊天、游戏、还
人工智能的苟富贵
·
2024-09-14 08:56
前端小程序
微信小程序
tcp/ip
udp
webpack 配置
webpack.base.jsconstpath=require('path');constHtmlWebpackPlugin=require('html-webpack-plugin');constMini
Css
ExtractPlugin
weixin_44101835
·
2024-09-14 08:23
webpack
前端
node.js
值得你学习的构建工具-Webpack5.0简化版--五大核心概念
二、为什么使用Webpack在以前我们开发一个项目的时候,会出现很多.
css
、.js等类似的
双头雄狮
·
2024-09-14 08:51
构建工具
学习
webpack
Dubbo 与 Zookeeper 在项目中的应用:原理与实现
详解
引言在微服务架构日益普及的今天,如何实现服务的高效调用和管理成为了关键问题。Dubbo作为阿里巴巴开源的高性能RPC框架,在分布式服务治理方面具有显著的优势。Zookeeper作为一款分布式协调服务,能够高效地管理和协调服务节点信息。因此,Dubbo与Zookeeper的结合不仅能够提供服务注册与发现机制,还能实现更高效的服务治理。在本文中,我们将深入探讨Dubbo和Zookeeper的原理、如何
CopyLower
·
2024-09-14 07:18
学习
Java
dubbo
zookeeper
分布式
隔离上网技术
详解
:打造安全隔离的网络环境
SDC沙盒数据防泄密系统(安全上网,隔离上网)•深信达SDC沙盒数据防泄密系统,是专门针对敏感数据进行防泄密保护的系统,根据隔离上网和安全上网的原则实现数据的代码级保护,不会影响工作效率,不影响正常使用。所有敏感信息和文件都自动加密,从而得到有效的范围控制,防止泄密。沙盒数据防泄密系统,系统架构如下:•管理端:系统控制中心,策略管理•机密端:源代码及设计文档版本管理服务器,可以有复数台•外发审核服
cnsinda_htt
·
2024-09-14 07:16
源代码防泄密
源代码防泄漏
源代码加密
安全
asp.net core的入门教学
它是一个轻量级框架,使用HTML、ASP、
CSS
、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。
21软件外包1班-庞兴南
·
2024-09-14 06:10
asp.net
后端
6.1 ASP.NET Core Web 入门
ASP.NETCoreMVC项目在VS2022中,一定选择ASP.NETCoreWeb应用(模型-视图-控制器)项目模板项目中wwwroot文件夹包含图片、JS、
CSS
等静态文件,
步、步、为营
·
2024-09-14 06:39
.Net
Core
asp.net
mvc
vue中给打包的文件指定自定义文件名以及加上哈希值解决每次打包上线存在缓存问题
vue.config.jsvue.config.jsconstport=process.env.port||8081//端口constTimestamp=newDate().getTime();constMini
Css
ExtractPlugin
miao_zz
·
2024-09-14 06:35
vue
vue
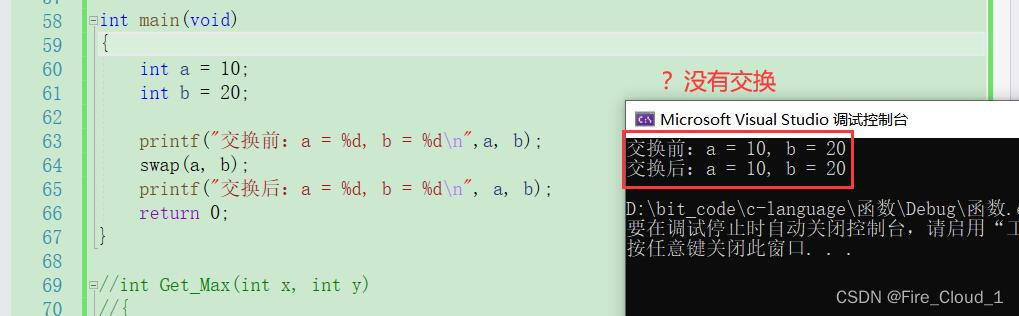
C生万物 函数的讲解与剖析【内附众多案例
详解
】
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
2401_84170337
·
2024-09-14 05:01
c语言
java
开发语言
mysql myisam 默认隔离级别_MySQL事务隔离级别
详解
前两天面试,问到了四种隔离级别,当时觉得大多数数据库都为readcommitted,结果没想到mysql是个例外。在此做一下隔离级别和各种数据库锁的使用。首先说一下ACID四大特性:四大特性·原子性事务必须是原子工作单元;对于其数据修改,要么全都执行,要么全都不执行。通常,与某个事务关联的操作具有共同的目标,并且是相互依赖的。如果系统只执行这些操作的一个子集,则可能会破坏事务的总体目标。原子性消除
weixin_39656513
·
2024-09-14 05:28
mysql
myisam
默认隔离级别
2018农信社备考知识点精选:多定义判断
A.如果我发挥得稍微差一点,就与奖牌失之交臂了知识点:判断推理-定义判断-多定义判断知识点
详解
:多定义判断的做题方法:在题干定位所提问的定义,再运用单定义判断的方法,寻找要件,提取关键信息,对比选项。
云南华图金领人
·
2024-09-14 03:45
前端学习之三种
css
样式写法
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
MissPSTime
·
2024-09-14 03:08
Jmeter性能测试六--Jmeter录制+服务器监控
(bmp|
css
|js|gif|ico|jpe?g|png|swf|woff|woff2|html|htm).
鱼排也爱小白菜
·
2024-09-14 03:51
jmeter
C++ 判断语句
详解
C++判断语句
详解
在C++编程中,判断语句(ConditionalStatements)是一种用于根据条件执行不同代码块的控制结构。
chengong9988
·
2024-09-14 03:17
编程
c++
开发语言
Unity3D DOTS系列之Struct Change核心机制分析
详解
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
Thomas_YXQ
·
2024-09-14 03:17
开发语言
Unity3D
游戏
unity
架构
Unity3D GPUDriven渲染
详解
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
Thomas_YXQ
·
2024-09-14 03:17
开发语言
Unity3D
架构
游戏
Unity
Unity3D帧同步模式的网络游戏
详解
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
Thomas_YXQ
·
2024-09-14 02:44
游戏开发
Unity3D
Unity
开发语言
ui
C# WPF中的GUI多线程技巧
详解
1.使用BackgroundWorker组件代码示例:publicpartialclassMainWindow:Window{privateBackgroundWorkerbackgroundWorker=newBackgroundWorker();publicMainWindow(){InitializeComponent();backgroundWorker.DoWork+=Backgroun
zls365365
·
2024-09-14 02:14
c#
wpf
开发语言
flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用
CSS
一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。
李致遠
·
2024-09-14 02:42
flutter页面布局HTML
2019年面试遇到的笔试题
回来赶紧整理了一下一、
css
3的常用的新特性?flex布局和传统布局有什么区别?
程序猿阿峰
·
2024-09-14 02:08
上一页
1
2
3
4
5
6
7
8
下一页
按字母分类:
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
其他