【程序人生编者按】现在我们谈前端,大多数谈框架,对于前端最基础的 HTML 你了解多少呢?本文作者用近两万字为你详解 HTML 的进化史,涉及前身SGML、到浏览器大战,HTML 模块的详解、HTML5的进化……

作者 | 司徒正美
责编 | 伍杏玲
出品 | CSDN(ID:CSDNnews)
随着近年来,前端框架战争的白热化,战斗溢出到后端、移动端、小程序端等层面……大家似乎不像以前那么关注底层,HTML、JavaScript、CSS 被一些更高级的语言所转译,成为了前端的汇编语言。
或许在许多年后,培训公司将会教授新人:TypeScript 怎么写,Sass 怎么写,JSX 怎么写,这时可能会出现 jQuery 时代的荒诞问题——jQuery 与JavaScript 哪一个更快?这是一种悲哀,也是时代的进步吧。正如我们开心敲着电脑,不用关心底层的芯片是如何运作的。这是文明建立在极度脆弱的生态下的至高产品。
而我们浏览的复杂页面的底层是 HTML+CSS+JavaScript 构建的,其中HTML 是基础中的基础,但它经常被人所忽视。要不想页面文明轻易湮灭,我们需认真封存这部分知识,就像亚述人把他们的知识楔入到泥板中一样。

HTML 的前身 SGML
战争驱动文明发展,互联网是美国军队为了快速传送情报而发明的。如果单纯传送文字,当时的电报就可以实现,但显然像地图上的图像信息,电服就不行了。这时候需要一种语言来组织这些文字与影像,最好还能存在交互性。交互虽然不能实时,但总好过没有。于是学者们找到当时最流行的文档描述语言 SGML。
SGML 是国际上定义电子文档和内容描述的标准。它源于 1969 年 IBM 公司开发的文档描述语言 GML,GML 主要用来解决不同系统中文档格式不同的问题。后经过多年发展,1986 年经 ISO 批准为国际标准 ISO8897,并被称为 SGML。
它有许多 HTML 的特征,如内容与样式分离。在 SGML 中,标记分两种:一种用来描述文档显示的样式,称为程序标记;另一种用来描述文档中语句的用途,称为描述标记。一个 SGML 文件通常分三个层次:结构、内容和样式。结构为组织文档的元素提供框架,内容是信息本身,样式控制内容的显示。正因为如此,它的使用范围很广,被许多大型公司用来创建和发布信息。诸如布告、技术手册、章节目录、设计规范、各种信函等,都可以用它来设计描述。
但是 SGML 有致命的缺憾,并且它的优点成为了它的缺点。SGML 设计精良,规范严谨,导致了其复杂性也高,在军情紧急的情况下,需要快速交换情报,不能慢吞吞写好每个标签,因为当时每秒几个比特的网速也是一个问题。
因此它需要裁减,于是有了HTML。
http://info.cern.ch/ 世界第一个网站,非常简洁。

浏览器大战对 HTML 的影响
当时大家原本要的是一个精简版的 SGML,但最终他们得到的一个完全不同的东西。
这要从解析网页的浏览器说起,Web 之父 Tim Berners Lee 设计的浏览器WorldWidWeb 过于简单,于是让商业浏览器有可乘之机。
在刚开始时,浏览器商还是按照 W3C 的制定的规则,如 Mosia、Netscape,但微软介入之后就发生改变。微软制定自己的浏览器语法与标准,于是导致了两套标准的出现。
在规划中,HTML 也是一门严谨的语言,是高度有组织性、规范化、模块化。例如,规范化是有一个文档类型声明 DOCTYPE 来指明它怎么解析的。模块化,是说各种标签其实也是有组强性的,几个几个地划分地不同的族群,合起来实现一个功能,最著名的是表单与表格。
但是后来出现了一些意外,一些用来装饰用的标签(s、b、i、u、font)因为 CSS 的出现,被人们诉之败作,渐渐被边缘化与废弃。一些用来模拟 Excel 功能的标签(table、tbody、tr)被人们用来布局,弄得页面难以维护。
在 CSS 标准化时代,又矫枉过正,硬生生地用 DIV 来模拟表格。一些用来实现广告功能的标签,导致会有满屏飘动、不让用户关闭的乱象。在这几个大事故中,许多标签就是被胡乱使用或边缘化。
我个人认为最大原因是 W3C 没能自己开发一个浏览器,一直倚重某一个方,导致造成 HTML 的失控。
HTML 在语法上设计得非常简单易学。
HTML 标签是包在小括号里面,没有人规定标签名是大写还是小写。开标签中,标签名旁边有一些属性,这些属性的属性值没有人规定它是否能引号,引号是单引号还是双引号,没有规定标签是否一定要闭合。
可能当初是有规定的,但无法遵循。浏览器需要最快地将内容呈现给用户,但当时的网速不太可能,于是浏览器大厂允许用户可以不用闭合标签,不用严格括起属性值,也能跑起页面。这种纵容在当时成了优势,被其他浏览器争相模仿。
此外,还有更厉害的传输优化,比如页面源码是这样的:
<p title='aaa'><input readonly="true" />p>
实际在 IE6~8 的控制台下看到的源码是这样,通过大写化与对布尔属性的特殊处理,一点点地减少传输内容。
<P title=aaa><INPUT READONLY >
在 Google 早期的首页中,html、head、body 标签是刻意省略掉,因为它知道浏览器会支持这样残缺的页面。在自然界中,这是不可想象的,残缺的东西会被淘汰。
对于 HTML 的失控,W3C 决定开发另一种标签语言,于是 XML 诞生了。但 XML 出现得太晚了,无力回天。它一直作为数据的传输载体而存在,而不是描绘界面用。它其实是能描绘界面的,两个明证是 SVG 语言,及安卓里面的 XML 模板。

HTML 的版本
HTML 发布以来,迭代过许多版本,现在是小步快跑的第 5 版,但 HTML5 已经不是 W3C 所规范的了,是由一个浏览器大厂们组成的俱乐部 WHATWG 发布的。
下面是一个简单的路线图:
不存在 HTML1.0, 各自为战
HTML2.0,从 1995 年 11 月到 2000 年;
HTML3.2, 从 1996 年 1 月到现在;
HTML4.0,从 1997 年 12 月到现在;
HTML4.01,从 1999 年 12 月到现在;
XHTML 1.0,从 2000 年 1 月 20 日到现在;
HTML5.0,从 2014 年 10 月 29 日到现在。
可以看出几个断层,HTML1.0 还没有准备好时,大家就争先抢后地开始做,于是当时相当地混乱。
早期的浏览器包括了:Tim Berners 的 WorldWideWeb 浏览器,兼具浏览器和编辑器功能,但只能运行在NeXTStep操作系统上;CERN的一位数学实习生 Nicola Pellow 开发出 Line-mode 浏览器,能运行在 UNIX 和 MS-DOS 上;Erwise 是第一个带图形界面的浏览器,支持搜索网页中的单词,由四名芬兰大学生开发,在 1992 年发布;加州伯克利的 Pei-Yuan Wei 在1992 年 4月发布了 ViolaWWW,这个浏览器受到了 Mac 程序 HyperCard 的启发,但他没有 Mac 只能接触到 UNIX 机器,1992 年夏天,斯坦福线性加速器中心物理学家 Tony Johnson 为斯坦福的物理学家发布了图形浏览器 Midas;与此同时,CERN 的 Nicola Pellow 和 Robert Cailliau 发布了第一个Mac浏览器 Samba;基于 Viola和 Midas 的 Mosaic 在 1993 年发布;堪萨斯大学发布了 Lynx;康奈尔大学法学院学生 Tom Bruce 发布了 Cello。——节选自《被遗忘的早期浏览器》
HTML3.0时,改了又改,那时五大浏览器的四个玩家已经全场(IE、Netscape、Opera、Safari),要满足四家的喜好非常难。这也是目前还在支持的早期标准。
XHTML 是 W3C 最后一次赌博,想用 XML 的规范来修正 HTML 一直以来松散的编写形式,即要来闭合的地方必须闭合,属性值必须要括起来,废弃的标签不能再使用,还要求对 script 标签的内容使用 CDATA 包裹起来,DOCTYPE 变得很长……它们还专门编写一个网站给大家做校正:
https://validator.w3.org/
下面这段 XHTML 标准模式代码,符合 W3C XHTML 语法,能够执行(保存为 itworks.xhtml 文件,用 Firefox 打开):
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title>testtitle>
<script type="text/javascript">
if(1<2)
{
alert('a');
}
]]>
script>
head>
<body>
<p>xhtml,It works.
p>
body>
html>
俗话说,由俭入奢易,由奢入俭难。用户不习惯,如果写的页面不合格,浏览器不解析,意味着用户会跑去竞争对手中。因此这闹剧草草收场了。浏览器商也看到自己的能量所在,把 HTML 的规范制定收归手中。

HTML的模块介绍
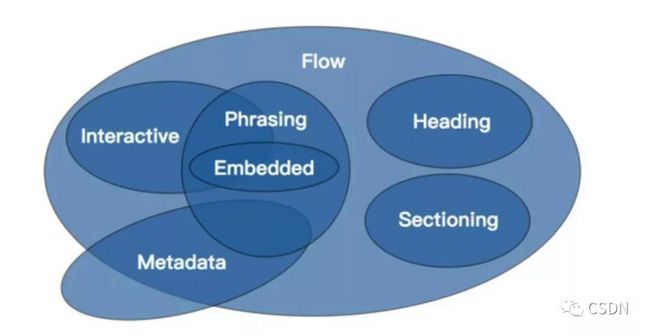
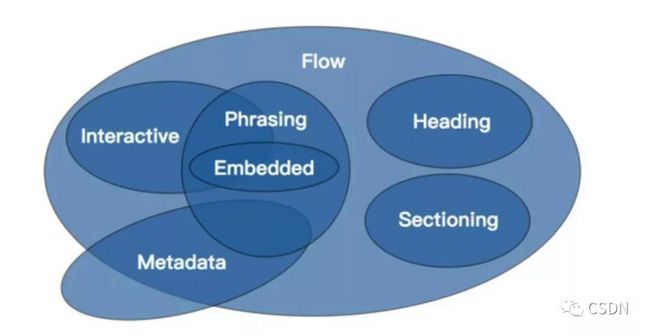
在语义化时代,人家过于关注于单个标签所表示的意思,而忽略了组件是分群体的。只不过有的群体是弱联连,可以混杂其他标签,加之浏览器的自动纠错功能导致人们对它们的误解。这些群体我称之为模块。

我稍微归纳一下,当然在 W3C 的 HTML5.2 中它们也有另一套划分。那套划分很奇怪,某一种标签可能归类到多个类别中。


https://www.w3.org/TR/html52/dom.html#content-models
文档模块
文档模块就是、、、这几个标签,我们可以在 document 上访问到它,document.documentElement、document.body、document.head、document.title。它们可以省略不写,浏览器魔术般地补全它们。这些标签只是提供一个框架,告诉人们一些内容性的东西应该放在 body 中,功能性的东西应该放在 head 中。</span></p>
<h3 class="md-end-block md-heading"><strong><span>功能模块</span></strong></h3>
<p><span>它是用来设置文档整体的功能或一些元信息,涉及的标签有<link>、<meta>、<base>、<script>与<style>。除了后两个,由于页面功能的膨胀,需要多人协作一个页面,于是出现一个页面存在多个<script>与<style>标签,它们可以分散到其他位置。<link>、<meta>、<base> 都集中在head 标签内。我也尝试过将 div 放在 head 中, head标签会自动将它赶回body里面。</span></p>
<p><span><link> 标签有两个作用:1. 定义文档与外部资源的关系;2. 是链接样式表。HTML5 新加的预加载,预渲染等功能就在这标签上添加。</span></p>
<p><span><meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。最有用的就是设置页面的字符集。</span></p>
<p><span>下面是简书的 meta 标签使用情况,它可以做许多事情,如百度 SEO、360 SEO、移动端的水滴屏设置、缩放设置,还有外国的一些社交网站的设置,需要有一些专门的知识才能玩得转。</span></p>
<pre class="md-fences md-end-block ty-contain-cm modeLoaded"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">charset</span>=<span class="hljs-string">"utf-8"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"X-UA-Compatible"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"IE=Edge"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"viewport"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"width=device-width, initial-scale=1.0,user-scalable=no"</span>></span><br><br><span class="hljs-comment"><!-- Start of Baidu Transcode --></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"Cache-Control"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"no-siteapp"</span> /></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"Cache-Control"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"no-transform"</span> /></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"applicable-device"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"pc,mobile"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"MobileOptimized"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"width"</span>/></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"HandheldFriendly"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"true"</span>/></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"mobile-agent"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"format=html5;url=https://www.jianshu.com/p/b1334dc59dfb"</span>></span><br><span class="hljs-comment"><!-- End of Baidu Transcode --></span><br><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"description"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webpack配置文件,增加插件transform-es3-property-literals和transform-es3-member-expression-literal"</span>></span><br><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"360-site-verification"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"604a14b53c6b871206001285921e81d8"</span> /></span><br><span class="hljs-comment"><!-- Apple --></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"apple-mobile-web-app-title"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"简书"</span>></span><br><br><span class="hljs-comment"><!-- Meta for Smart App Banner --></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"apple-itunes-app"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"app-id=888237539, app-argument=jianshu://notes/10802047"</span>></span><br><span class="hljs-comment"><!-- End --></span><br><br><span class="hljs-comment"><!-- Meta for Twitter Card --></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"summary"</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"twitter:card"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"@jianshucom"</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"twitter:site"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"Babel转ES5后IE8下的兼容性问题解决方案"</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"twitter:title"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"1、webpack配置文件,增加插件transform-es3-property-literals和transform-es3-member-expression-liter..."</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"twitter:description"</span>></span><br><span class="hljs-comment"><!-- End --></span><br><span class="hljs-comment"><!-- Meta for Facebook Applinks --></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"al:ios:url"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"jianshu://notes/10802047"</span> /></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"al:ios:app_store_id"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"888237539"</span> /></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"al:ios:app_name"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"简书"</span> /></span><br><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"al:android:url"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"jianshu://notes/10802047"</span> /></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"al:android:package"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"com.jianshu.haruki"</span> /></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">property</span>=<span class="hljs-string">"al:android:app_name"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"简书"</span> /></span><br><span class="hljs-comment"><!-- End --></span><br></p>
<p><span><base>标签为页面上的所有链接规定默认地址或默认目标。</span></p>
<p><span>通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。</span></p>
<p><span>使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL。在 IE6-8 中这标签有一个可怕的 Bug,会将整个页面装进它的 innerHTML 中,导致你的选择器失灵。</span></p>
<h3 class="md-end-block md-heading"><strong><span>排版模块</span></strong></h3>
<p><span>这涉及到的都是一些块狀元素,如div、h1-h6、blockquote、有序列表、无序列表、定义列表等,它们是自带样式的一种元素。在 HTML5 时代,会继续加上 article、aside、nav、section 等标签。</span></p>
<h3 class="md-end-block md-heading"><strong><span>装饰模块</span></strong></h3>
<p><span>这是覆行 SGML 的样式显然功能,于是才出现这类标签,常见的有 s、u、i、b、big、small、sub、sup、center、font、br、nobr、hr。在强调语义化的时代,除了 br、nobr、hr 都完了。此外,还有一些不起眼的标签,被忘了,又赋以特殊含义又活下来,如:code、kbd、samp、cite、tt、var……它们自带样式,通常以另一种字体特别显示。</span></p>
<pre class="md-fences md-end-block ty-contain-cm modeLoaded"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">strong</span>></span>strong表示内容的重要性<span class="hljs-tag"></<span class="hljs-name">strong</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">em</span>></span>em表示内容的着重点。em可以作为strong的子标签,更加突出重要性<span class="hljs-tag"></<span class="hljs-name">em</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">code</span>></span>Computer code<span class="hljs-tag"></<span class="hljs-name">code</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">kbd</span>></span>Keyboard input<span class="hljs-tag"></<span class="hljs-name">kbd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">tt</span>></span>Teletype text<span class="hljs-tag"></<span class="hljs-name">tt</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">samp</span>></span>Sample text<span class="hljs-tag"></<span class="hljs-name">samp</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">var</span>></span>Computer variable<span class="hljs-tag"></<span class="hljs-name">var</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">dfn</span>></span>dfn定义一个定义项目<span class="hljs-tag"></<span class="hljs-name">dfn</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">abbr</span>></span>abbr:表示全词的缩写;<span class="hljs-tag"></<span class="hljs-name">abbr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">br</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">acronym</span>></span>acronym:表示标记一个首字母缩写<span class="hljs-tag"></<span class="hljs-name">acronym</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/399a468aa961429e9457b4fcfd598721.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/399a468aa961429e9457b4fcfd598721.jpg" alt="HTML 30 年进化史_第5张图片" width="563" height="244" style="border:1px solid black;"></a></p>
<h3 class="md-end-block md-heading"><strong><span>大片文本的显示模块</span></strong></h3>
<p><span>我们知道页面在传输过程会被加工,处理掉一些换行符与空白,如果我们想保留这些换行符与空白就需要这里面的三种标签了:pre、plaintext、xmp。其中 plaintext 已经被浏览器废弃掉了,彻底不能用了,不像那些被声明废弃还能苟活着的标签。pre 标签,大家可能熟悉些,它与 code 标签经常组合在一起,用于语法高亮。</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/3e48830dbb7e4e2ea3cb8951ceeb4c6c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3e48830dbb7e4e2ea3cb8951ceeb4c6c.jpg" alt="HTML 30 年进化史_第6张图片" width="595" height="571" style="border:1px solid black;"></a></p>
<p><span>xmp 则是在语法高亮没有发明之前,能完整地显示某一段 HTML 片断的结构的唯一标签。</span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">xmp</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span>></span>show me<span class="hljs-tag"></<span class="hljs-name">div</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">table</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"width: 10%"</span>></span>版本<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"width: 15%"</span>></span>更新时间<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"width: 20%"</span>></span>贡献者<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span>></span>编辑原因<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"width: 10%"</span>></span>操作<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">table</span>></span><br><span class="hljs-tag"></<span class="hljs-name">xmp</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/77fbdb15a69e477aaa960314bcc5515b.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/77fbdb15a69e477aaa960314bcc5515b.png" alt="HTML 30 年进化史_第7张图片" width="435" height="195" style="border:1px solid black;"></a></p>
<p><span>xmp 会把里面的内容当成一个字符串,不会生成对应的 DOM。</span></p>
<p><span>这种能原样保持用户HTML的元素是非常有用的,常常用于做模板容器, 其他的如<script type="template"></script>、<noscript></noscript>,都有其优缺点,直到 HTML5 推出了 <template> 标签才解决这问题。</span></p>
<h3 class="md-end-block md-heading"><strong><span>表单模块</span></strong></h3>
<p><span>表单模块是 HTML 最早支持的标签集,包括我们一直熟悉的 <form>、<input type="text" />、<input type="password" />、<input type="radio" />、<input type="checkbox" />、<input type="button" />、<textarea>、<select>、<optgroup>、<option> 。这些元素都是有一个特点,可以通过 tab 键切换下一个表单元素,可以设置 readony 属性防止用户修改它的值,可以设置 disabled 属性忽略该元素的值。在 HTML5 中,还存在 pattern 与 required,实现对表单的自动验证。</span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">form</span> <span class="hljs-attr">action</span>=<span class="hljs-string">""</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">label</span>></span>姓名:<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'text'</span> <span class="hljs-attr">size</span>=<span class="hljs-string">'20'</span>/></<span class="hljs-name">label</span>></span> <span class="hljs-tag"><<span class="hljs-name">br</span>/></span><br> <span class="hljs-tag"><<span class="hljs-name">label</span>></span>密码:<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'password'</span> <span class="hljs-attr">size</span>=<span class="hljs-string">'20'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"xxx"</span>/></<span class="hljs-name">label</span>></span> <span class="hljs-tag"><<span class="hljs-name">br</span>/></span><br> <span class="hljs-tag"><<span class="hljs-name">p</span>><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'radio'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"男"</span>/></span>男 <br> <span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'radio'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"女"</span>/></span>女<br> <span class="hljs-tag"></<span class="hljs-name">p</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">p</span>><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'checkbox'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"985"</span>/></span>985 <br> <span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'checkbox'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"211"</span>/></span>211<br> <span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'checkbox'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"三本"</span>/></span>三本<br> <span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'checkbox'</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"大专"</span>/></span>大专<br> <span class="hljs-tag"></<span class="hljs-name">p</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">p</span>><<span class="hljs-name">select</span>><<span class="hljs-name">option</span> <span class="hljs-attr">selected</span>></span>随便选些什么<span class="hljs-tag"></<span class="hljs-name">option</span>></<span class="hljs-name">select</span>></<span class="hljs-name">p</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">p</span>><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"submit"</span>></span>提交<span class="hljs-tag"></<span class="hljs-name">button</span>></<span class="hljs-name">p</span>></span><br><span class="hljs-tag"></<span class="hljs-name">form</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/dfafd57f3a684b5d9618df8fddf44d5f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dfafd57f3a684b5d9618df8fddf44d5f.jpg" alt="HTML 30 年进化史_第8张图片" width="401" height="225" style="border:1px solid black;"></a></p>
<h3 class="md-end-block md-heading"><strong><span>表格模块</span></strong></h3>
<h3 class="md-end-block md-heading"><span>表格开始时用来呈现execl类似的数据, 后来被人们用来做布局用了。许多网页制作工具,如上古时代的 Dreamweave 就是它生成页面。这页面能完美还原大家拖拽出来的效果,但是想再次加工就麻烦了。table 家族包括了 <table>、<thead>、<tbody>、<tfoot>、<th>、<td>、<col>、<colgroup>、<th>。</span><br></h3>
<pre class="md-fences md-end-block ty-contain-cm modeLoaded"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">table</span> <span class="hljs-attr">cellspacing</span>=<span class="hljs-string">0</span> <span class="hljs-attr">border</span>=<span class="hljs-string">1</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"bordercolor:#C0C0C0;"</span> <span class="hljs-attr">align</span>=<span class="hljs-string">"center"</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"100%"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span> <span class="hljs-attr">align</span>=<span class="hljs-string">"center"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"background:#628FC3"</span>><<span class="hljs-name">td</span> <span class="hljs-attr">colspan</span>=<span class="hljs-string">"5"</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"100px"</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"100%"</span> ></span>页首<span class="hljs-tag"></<span class="hljs-name">td</span>></<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span> <span class="hljs-attr">align</span>=<span class="hljs-string">"center"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"background:#CBDAEB"</span>><<span class="hljs-name">td</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"30px"</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"20%"</span>></span>标题1<span class="hljs-tag"></<span class="hljs-name">td</span>><<span class="hljs-name">td</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"20%"</span>></span>标题2<span class="hljs-tag"></<span class="hljs-name">td</span>><<span class="hljs-name">td</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"20%"</span>></span>标题3<span class="hljs-tag"></<span class="hljs-name">td</span>><<span class="hljs-name">td</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"20%"</span>></span>标题4<span class="hljs-tag"></<span class="hljs-name">td</span>><<span class="hljs-name">td</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"20%"</span>></span>标题5<span class="hljs-tag"></<span class="hljs-name">td</span>></<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span> <span class="hljs-attr">align</span>=<span class="hljs-string">"center"</span>><<span class="hljs-name">td</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"300px"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"background:#92D050"</span>></span>侧导航栏<span class="hljs-tag"></<span class="hljs-name">td</span>><<span class="hljs-name">td</span> <span class="hljs-attr">colspan</span>=<span class="hljs-string">"4"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"background:#00B0F0"</span>></span>主页内容<span class="hljs-tag"></<span class="hljs-name">td</span>></<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span> <span class="hljs-attr">align</span>=<span class="hljs-string">"center"</span>><<span class="hljs-name">td</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"50px"</span> <span class="hljs-attr">colspan</span>=<span class="hljs-string">"5"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"background:#FFC000"</span>></span>页尾<span class="hljs-tag"></<span class="hljs-name">td</span>></<span class="hljs-name">tr</span>></span><br><span class="hljs-tag"></<span class="hljs-name">table</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/597741793d4e4338bbbaf219cde78495.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/597741793d4e4338bbbaf219cde78495.jpg" alt="HTML 30 年进化史_第9张图片" width="650" height="261" style="border:1px solid black;"></a></p>
<p><span>table 模板的标签是具有很强的排他性,只能在 td 与 th 加东西标签与文本,在 tr 或 tbody 之间加东西,它们会漏到外面去。</span></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">table</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span>><<span class="hljs-name">td</span>></span>11<span class="hljs-tag"></<span class="hljs-name">td</span>></<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span>></span>222<span class="hljs-tag"></<span class="hljs-name">div</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">tr</span>><<span class="hljs-name">td</span>></span>11<span class="hljs-tag"></<span class="hljs-name">td</span>></<span class="hljs-name">tr</span>></span><br><span class="hljs-tag"></<span class="hljs-name">table</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/235047f0b8d544e691c921f156cb9fc4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/235047f0b8d544e691c921f156cb9fc4.jpg" alt="HTML 30 年进化史_第10张图片" width="235" height="194" style="border:1px solid black;"></a></p>
<p><span>这就类似于 p 标签放 div 标签,会发生意料不到的解析。</span></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">p</span>><<span class="hljs-name">div</span>></span>xxx<span class="hljs-tag"></<span class="hljs-name">div</span>></<span class="hljs-name">p</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/2a57f11cc3844e81935a59ede6512d84.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2a57f11cc3844e81935a59ede6512d84.jpg" alt="640?wx_fmt=jpeg" width="280" height="54"></a></p>
<h3 class="md-end-block md-heading"><strong><span>页面组装模块</span></strong></h3>
<p><span>在网速起来后,页面的功能就会越堆越多,于是需要许多人共同开发一个页面。如果协作开发页面,在 JavaScript 没有模块化技术的情况下,浏览器提供了几个标签实现它:<frameset>、<frame>、<iframe>。它们都是自己独立的作用域,不用考虑全局变量的问题,不也用考虑某人的代码出 Bug 影响到其他人的情况。唯一要注意的是,防止别的网站用 frame 来装载我们的网站来做坏事,当然浏览器也会在这些标签上添加越来越多这样的属性。现在许多政府后台系统还是基于框架结构来构建页面。</span></p>
<h3 class="md-end-block md-heading"><strong><span>广告模块</span></strong></h3>
<p><span>广告是众多网站最主要的收入来源。浏览器也有相应的标签做这样的事,一个是闪啊闪的 <blink> 标签,一个是飘啊标的 <marquee> 标签。时至今天,它们的际遇完全不一样,前者被干掉,后者被标准化了。</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/8043eeb04c9244028aa2fab8e81ffda0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8043eeb04c9244028aa2fab8e81ffda0.jpg" alt="HTML 30 年进化史_第11张图片" width="466" height="127" style="border:1px solid black;"></a></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/a7575be027a34776ba5164d082a8cde8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a7575be027a34776ba5164d082a8cde8.jpg" alt="HTML 30 年进化史_第12张图片" width="428" height="342" style="border:1px solid black;"></a></p>
<h3 class="md-end-block md-heading"><strong><span>地图模块</span></strong></h3>
<p><span>地图模块涉及两个特别的标签 <map>、<area> 及一个常见的 <img> 标签。map 标签起来统帅的作用,而 area 标签则起着与其他标签不一样的触发区域。一般的可视标签,都是呈现为矩形。而 area 标签则根据它的 share 属性呈现为各种形状及不规则的多边形。</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/81373ae5897c4efa955fc3bf18b58abb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/81373ae5897c4efa955fc3bf18b58abb.jpg" alt="HTML 30 年进化史_第13张图片" width="650" height="210" style="border:1px solid black;"></a></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/48f72b1e3830454fa230de847fb28d75.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/48f72b1e3830454fa230de847fb28d75.jpg" alt="HTML 30 年进化史_第14张图片" width="452" height="420" style="border:1px solid black;"></a></p>
<h3 class="md-end-block md-heading"><strong><span>容灾模块</span></strong></h3>
<p><span>互联网早期是充满了意外,浏览器各自为战,实现也不同步,因此一些标签或功能并不支持,需要一些容灾处理。于是出现了 <noscript>、<noembed>、<noframes> 这几种标签。当浏览器禁用 JavaScript,或不支持 embed 标签,或不支持框架技术时,就会显示这几种标签里面的提示信息。</span></p>
<h3 class="md-end-block md-heading"><strong><span>多媒体模块</span></strong></h3>
<p><span>为了让页面不只是单调的文字,浏览器先后支持以下标签来满足我们的官感:<img>、<bgsound>、<embed>、<object>、<applet>。</span></p>
<p><span>img 标签就不说了,早期要播放音乐,IE 下可以选择 bgsound,也可以使用万能的 object 标签,object 可以加载 flash 播放器,也可以加载 Windows 下的各种控件,如 Windows Media Player、RealONE Player。在 Firefox 中承担这个角色的是 embed 标签,音频视频都可以播放。Applet 则是 Java 如日中天时加入的标签,可以执行 Java JAR 包,在做银行安全控件或教学显示时非常有用。</span></p>
<p><span><br></span></p>
<p><a href="http://img.e-com-net.com/image/info8/6d49014e811c439bbed20db695c68d10.jpg" target="_blank"><img class="rich_pages" src="http://img.e-com-net.com/image/info8/6d49014e811c439bbed20db695c68d10.jpg" alt="640?wx_fmt=png" width="320" height="53"></a></p>
<h2 class="md-end-block md-heading"><span><strong>多种文档的混排</strong></span></h2>
<p><strong><span><br></span></strong></p>
<p><span>上面走马看灯地回顾了一些标签,我们也了解到不断有标签被废弃,也不断有新的标签涌现出来。这些标签默认具有什么功能,有什么属性,有什么外观,或者如何与其他标签共存,都是规定在 DOCTYPE 中。所谓 HTML 规范其实就是这个文档类型声明。</span></p>
<p><span>一个页面加载下来,经过比特到字符到字符串到标签到 DOM 的层层转换,其中标签到 DOM 的解析就需要文档类型声明来处理,当然这里可能存在浏览器私下的非正式的纠错处理。但是文档类型声明作为页面的 DNA 角色是不变的。</span></p>
<p><span>在HTML5之前文档类型的声明基本都使用 DTD(document type definition),由于之前的版本基于 SMGL,DTD 规定了标记语言的规则,才能使浏览器正确的解析并呈现需要展示的内容。</span></p>
<p><span>下面是几种常见的文档类型声明:</span></p>
<p><strong><span><strong>HTML 4.01 Frameset</strong></span></strong></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"></span><br></p>
<p><strong><span>HTML 4.01 Strict</span></strong><span></span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"></span><br></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p><strong><span>XHTML 1.0 Frameset</span></strong><span></span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"></span><br></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p><strong><span>XHTML 1.0 Transitional</span></strong></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span><br></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p><strong><span>XHTML 1.0 Strict</span></strong><br></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"></span><br></p>
<p><strong><span><strong><span>XHTML 1.1</span></strong></span></strong><span><strong><span></span></strong></span></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p><span></span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"></span></p>
<p><span>这么长的代码不借助于工具或贴粘复制,是很难写的。因此 HTML5 的写法是异常简洁,也屏蔽了里面的 dtd 链接,反正也没有几个人打开它。</span></p>
<p><span><span>加之 HTML5 本来就是遵循小步快跑的规则,不断小版本迭代,因此 dtd 文件会时不时变化,这个就内置到浏览器中就行了。</span>时至今天,所有大厂的网页都用上 HTML5 了。</span></p>
<p><span>下面是 HTML5 的 DOCTYPE 写法:</span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE html></span> </p>
<p><span><a href="http://img.e-com-net.com/image/info8/96ed43246bfb456e8999998bcc4a454f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96ed43246bfb456e8999998bcc4a454f.jpg" alt="HTML 30 年进化史_第15张图片" width="534" height="152" style="border:1px solid black;"></a></span></p>
<p><span><a href="http://img.e-com-net.com/image/info8/f16471e9290d4ff8ad237bf292bfa01c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f16471e9290d4ff8ad237bf292bfa01c.jpg" alt="HTML 30 年进化史_第16张图片" width="496" height="204" style="border:1px solid black;"></a></span></p>
<p><span><a href="http://img.e-com-net.com/image/info8/cde10766b5b04999a98d64e8f339e33a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cde10766b5b04999a98d64e8f339e33a.jpg" alt="HTML 30 年进化史_第17张图片" width="476" height="153" style="border:1px solid black;"></a></span></p>
<p><span>但是 html 上面的文档类型声明只是告诉浏览器如何处理 HTML 标签,在 HTML 文档中可能混杂其他文档。</span></p>
<p><span>比如我们要让页面更有说明力,需要出现雷达图、线段图、饼状图等等,就要用到 SVG。我们的页面是为高校制作的,需要用到专业的数字公式,这时需要用 math 标签。事实上,它们都是出自同一渊源,多种文档混排可能在 IE4 时代就存在了。</span></p>
<p><span>1998 年,微软发布了 VML 矢量标签语言,对于 XML 的混排则使用一种叫 XML 数据岛的技术实现了。</span></p>
<p><span>因此多文档的混排在IE4~8的情况是 HTML+VML+XML, 在其他浏览器则是 HTML+SVG+math,并且 SVG 里有 <foreignObject> 再加载 HTML 文档。在 HTML 规范转交给 WHATWG 的今天,SVG 与 math 继续交由学术性更强更严谨的 W3C 所维护升级。毕竟 HTML5 有许多新功能是玩票性质的,而学术性的东西则不能这样弄。</span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-meta"><!DOCTYPE html></span><br><span class="hljs-tag"><<span class="hljs-name">html</span>></span><br><span class="hljs-tag"><<span class="hljs-name">head</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">charset</span>=<span class="hljs-string">"UTF-8"</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">title</span>></span>HTML/SVG Example<span class="hljs-tag"></<span class="hljs-name">title</span>></span><br><span class="hljs-tag"></<span class="hljs-name">head</span>></span><br><span class="hljs-tag"><<span class="hljs-name">body</span>></span><br><span class="hljs-tag"><<span class="hljs-name">math</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mrow</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mrow</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">msup</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>a<span class="hljs-tag"></<span class="hljs-name">mi</span>><<span class="hljs-name">mn</span>></span>2<span class="hljs-tag"></<span class="hljs-name">mn</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">msup</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mo</span>></span>+<span class="hljs-tag"></<span class="hljs-name">mo</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">msup</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>b<span class="hljs-tag"></<span class="hljs-name">mi</span>><<span class="hljs-name">mn</span>></span>2<span class="hljs-tag"></<span class="hljs-name">mn</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">msup</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mrow</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mo</span>></span>=<span class="hljs-tag"></<span class="hljs-name">mo</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">msup</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>c<span class="hljs-tag"></<span class="hljs-name">mi</span>><<span class="hljs-name">mn</span>></span>2<span class="hljs-tag"></<span class="hljs-name">mn</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">msup</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mrow</span>></span><br><br> <span class="hljs-tag"><<span class="hljs-name">mrow</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>A<span class="hljs-tag"></<span class="hljs-name">mi</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mo</span>></span>=<span class="hljs-tag"></<span class="hljs-name">mo</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mfenced</span> <span class="hljs-attr">open</span>=<span class="hljs-string">"["</span> <span class="hljs-attr">close</span>=<span class="hljs-string">"]"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtable</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>x<span class="hljs-tag"></<span class="hljs-name">mi</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>y<span class="hljs-tag"></<span class="hljs-name">mi</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>z<span class="hljs-tag"></<span class="hljs-name">mi</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">mi</span>></span>w<span class="hljs-tag"></<span class="hljs-name">mi</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtd</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtr</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mtable</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mfenced</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">mrow</span>></span><br><span class="hljs-tag"></<span class="hljs-name">math</span>></span><br><span class="hljs-tag"><<span class="hljs-name">svg</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"150"</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"100"</span> <span class="hljs-attr">viewBox</span>=<span class="hljs-string">"0 0 3 2"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">rect</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"1"</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"2"</span> <span class="hljs-attr">x</span>=<span class="hljs-string">"0"</span> <span class="hljs-attr">fill</span>=<span class="hljs-string">"#008d46"</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">rect</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"1"</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"2"</span> <span class="hljs-attr">x</span>=<span class="hljs-string">"1"</span> <span class="hljs-attr">fill</span>=<span class="hljs-string">"#ffffff"</span> /></span><br> <span class="hljs-tag"><<span class="hljs-name">rect</span> <span class="hljs-attr">width</span>=<span class="hljs-string">"1"</span> <span class="hljs-attr">height</span>=<span class="hljs-string">"2"</span> <span class="hljs-attr">x</span>=<span class="hljs-string">"2"</span> <span class="hljs-attr">fill</span>=<span class="hljs-string">"#d2232c"</span> /></span><br><span class="hljs-tag"></<span class="hljs-name">svg</span>></span><br><span class="hljs-tag"></<span class="hljs-name">body</span>></span><br><span class="hljs-tag"></<span class="hljs-name">html</span>></span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/72ac63d3dc5a43068d1b43769da9eda4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/72ac63d3dc5a43068d1b43769da9eda4.jpg" alt="HTML 30 年进化史_第18张图片" width="362" height="158" style="border:1px solid black;"></a></p>
<h2 class="md-end-block md-heading"><span><br></span></h2>
<p><span><strong><a href="http://img.e-com-net.com/image/info8/ea0df59c2bb641e886f2ea51d7cb13f4.jpg" target="_blank"><img class="rich_pages" src="http://img.e-com-net.com/image/info8/ea0df59c2bb641e886f2ea51d7cb13f4.jpg" alt="640?wx_fmt=png" width="320" height="53"></a></strong></span></p>
<h2 class="md-end-block md-heading"><span><strong><span>HTML5 的进化</span></strong></span></h2>
<p><br></p>
<h2 class="md-end-block md-heading"><span>现在我们对 HTML 的关注不如以前了,事实上 WHATWG 对它做了非常宏大的规划,非常多的功能需要逐年来迭代。但 React 这些大型前端框架的出现,掩盖了浏览器的努力。以前 Chrome 每次发版本常常吸引眼球,但 babel 可以让你用上还在讨论中的语言特性!那么让我们略微看一下 HTML5 的新特征吧。</span><br></h2>
<ol class="ol-list list-paddingleft-2">
<li><p><span>装饰性标签基本废弃,使用带语义的装饰化标签代替</span></p></li>
<li><p><span>增加大量的表单元素</span></p></li>
<li><p><span>增加大量的布局标签</span></p></li>
<li><p><span>多媒体标签进化</span></p></li>
</ol>
<h3 class="md-end-block md-heading"><strong><span>语义化标签的崛起</span></strong><span></span></h3>
<p><span>在人们受够了table布局,前端工程师开始关注每个标签在发明时赋以它们的本来意义。</span></p>
<blockquote>
<p><span> <b>加粗文字(bold)</span></p>
<p><span><i>倾斜文字(italic)</span></p>
<p><span><u>给文字加下划线(underline)</span></p>
<p><span><s>给文字加删除线(strike),其实早期是存在<strike>标签</span></p>
</blockquote>
<p><span>这些标签能做功能CSS也能做,因此被干掉。HTML5带来了全新的标签,它们富有语义,对SEO或机器学习分析内容有帮助。</span></p>
<blockquote>
<p><span><strong>定义重要性强调的文字(strong)</span></p>
<p><span><ins>定义插入的文字(inserted)</span></p>
<p><span><em>定义强调的文字(enphasized)</span></p>
<p><span><del>定义被删除的文字(deleted)</span></p>
</blockquote>
<h3 class="md-end-block md-heading"><strong><span>更多表单元素</span></strong><span></span></h3>
<p><span>早期的表单元素,我们可以从收音机里挖到它们的本源。但经过20年来的发展,网页世界也有自己的创新,各式各样的日历、调试器,于是它们成为浏览器的自带控件了。下面是一些新标签:<meter>、<progress>、<outer>、 <datalist>,此外更多功能是复用到 input 标签,各种类型的日历、月历、年历、时间。</span></p>
<p><a href="http://img.e-com-net.com/image/info8/ca726ee8e3f64388ad40db1c2dcc6cdb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ca726ee8e3f64388ad40db1c2dcc6cdb.jpg" alt="HTML 30 年进化史_第19张图片" width="522" height="266" style="border:1px solid black;"></a><span></span></p>
<p><a href="http://img.e-com-net.com/image/info8/fd6abce1221f4f349c41466df99620e2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fd6abce1221f4f349c41466df99620e2.jpg" alt="HTML 30 年进化史_第20张图片" width="486" height="454" style="border:1px solid black;"></a></p>
<p><br></p>
<h3 class="md-end-block md-heading"><strong><span>更多布局元素</span></strong><span></span></h3>
<p><span>在新布局元素没有出来时,人们对页面也是划分成不同区域。每个区域标识不同的 ID 或类名,以前谷歌做过一次调整,发现大家对这些ID或类名的取名都很相似,比如顶部的区域都叫 header,底部的区域都叫 footer,侧边栏都叫 leftside 或 rightside, 主内容区都叫 main,导航区几乎都叫 nav,还有弹出层,也统一叫 dialog。</span></p>
<p><span>下面是 HTML5 没有流行时,人们对页面的一个布局范例。</span></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">body</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"wrapper"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"header"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">h3</span>></span>header<span class="hljs-tag"></<span class="hljs-name">h3</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"out-content"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"content-box"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"content"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">h3</span>></span>content<span class="hljs-tag"></<span class="hljs-name">h3</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"sidebar"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">h3</span>></span>sidebar<span class="hljs-tag"></<span class="hljs-name">h3</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br><br> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"footer"</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">h3</span>></span>footer<span class="hljs-tag"></<span class="hljs-name">h3</span>></span><br> <span class="hljs-tag"></<span class="hljs-name">div</span>></span><br><span class="hljs-tag"></<span class="hljs-name">body</span>></span></p>
<p><span>为了讨好用户,HTML5 提供了新的语义元素来明确一个 Web 页面的不同部分。</span></p>
<ul class="ul-list list-paddingleft-2">
<li><p><span><main> 标签规定文档的主要内容。一个页面只能出现一个<main> 标签。并且它不能被其他布局元素所包含。</span></p></li>
<li><p><span><header>:描述了文档的头部区域,于定义内容的介绍展示区域。</span></p></li>
<li><p><span><nav>:定义导航链接的部分。</span></p></li>
<li><p><span><section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,section通常包含了一组内容及其标题。</span></p></li>
<li><p><span><article>:定义独立的内容。</span></p></li>
<li><p><span><aside>:定义页面主区域内容之外的内容(比如侧边栏)。</span></p></li>
<li><p><span><figure>:标签规定独立的流内容(图像、图表、照片、代码等等)。</span></p></li>
<li><p><span><figcaption>:定义 <figure>元素的标题。</span></p></li>
<li><p><span><footer>:述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。</span></p></li>
</ul>
<p><span>在一个网页中,这些新的语义标签元素位置如下图所示:</span></p>
<p><a href="http://img.e-com-net.com/image/info8/4387ab0e267542c795d88c1540313e3d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4387ab0e267542c795d88c1540313e3d.jpg" alt="HTML 30 年进化史_第21张图片" width="436" height="283" style="border:1px solid black;"></a></p>
<p><span>这些新标签中最特别的是 dialog 标签,它自带全局居中与隐藏显示功能。</span></p>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-comment"><!-- https://www.w3school.com.cn/tags/tag_dialog.asp --></span><br><span class="hljs-tag"><<span class="hljs-name">table</span> <span class="hljs-attr">border</span>=<span class="hljs-string">"1"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span>></span>一月 <span class="hljs-tag"><<span class="hljs-name">dialog</span> <span class="hljs-attr">open</span>></span>这是打开的对话窗口<span class="hljs-tag"></<span class="hljs-name">dialog</span>></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span>></span>二月<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">th</span>></span>三月<span class="hljs-tag"></<span class="hljs-name">th</span>></span><br><span class="hljs-tag"></<span class="hljs-name">tr</span>></span><br><span class="hljs-tag"><<span class="hljs-name">tr</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">td</span>></span>31<span class="hljs-tag"></<span class="hljs-name">td</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">td</span>></span>28<span class="hljs-tag"></<span class="hljs-name">td</span>></span><br> <span class="hljs-tag"><<span class="hljs-name">td</span>></span>31<span class="hljs-tag"></<span class="hljs-name">td</span>></span><br><span class="hljs-tag"></<span class="hljs-name">tr</span>></span><br><span class="hljs-tag"></<span class="hljs-name">table</span>></span></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p><a href="http://img.e-com-net.com/image/info8/b70fc6d6789749668484b24942aef1e7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b70fc6d6789749668484b24942aef1e7.jpg" alt="HTML 30 年进化史_第22张图片" width="607" height="148" style="border:1px solid black;"></a></p>
<h3 class="md-end-block md-heading"><strong><span>多媒体的增强</span></strong></h3>
<p><span>进入 HTML5 时代,<img> 支持多个图片源,这方面在不同的屏幕下适配不同大小的照片。播音频则交给更语义化的<audio>标签,播视频则交给更语义化的<video>标签,并且支持字幕文件(通过<track>标签挂载)。<canvas>本来是显示矢量图,随着浏览器性能越来越强,对位图也游刃有余,并结合一些 File API 来解析二进制质材, 让我们在浏览器跑起类似 flash 的动画与浏览。这几年,又兴起 WebAssembly, 3D动画与游戏也能跑了。canvas 在VR之风刮起时,又支持 WebGL,成为时下最强大的标签了。</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/2f367b7f3f944348a3a5a02d7f69594c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f367b7f3f944348a3a5a02d7f69594c.jpg" alt="HTML 30 年进化史_第23张图片" width="461" height="454" style="border:1px solid black;"></a></p>
<blockquote>
<p><span>观摩地址:https://gallery.echartsjs.com/editor.html?c=xHku9OE96l</span></p>
</blockquote>
<h3 class="md-end-block md-heading"><strong><span>DOM的标准化</span></strong></h3>
<p><span>标签只是一个描述性语言,它们用来描述什么呢?就是描述 DOM。由于浏览器大战的缘故,DOM 一直没有统一,给开发平添了不少麻烦。jQuery 时代,前端开发者发掘了许多浏览器差异问题,除了给出兼容方案外,还提交给到浏览器厂商中,这些举动最终推动了浏览器的同一化。</span></p>
<p><span>最开始是自定义属性与固有属性的分离,在 IE6~8 中, 这两种属性是拎不清的,这就导致遍历元素属性时,一下子多出上百个属性,而在火狐中可能只有三个。</span></p>
<p><span>其次是标签对应的 DOM 元素的构造器公开化,以前 IE 是不公开这些接口,纯粹是黑盒子。而 Chrome、Firefox 都是根据 W3C 官网上的文档来制定接口。如果公开了这些构造器,我们就可以对它们做一些测试。</span></p>
<p><span>HTML5 兴起时,全世界也恰好转入移动互联网时代,浏览器添加了更多与手机相关的事件,如划动、长按、页面隐藏显示、是否离线、屏幕是否发生旋转、是否发动震动。</span></p>
<p><span>在 jQuery 的驱动下,选择器引擎官方化,querySelector比 getElementById 更加便利。</span></p>
<h3 class="md-end-block md-heading"><strong><span>自定义标签</span></strong></h3>
<p><span>自定义标签是 HTML5 添加的最强大的功能。早在 IE5 时代,微软就推出过 HTC 来创建自定义标签。一些前端模板引擎也支持过自定义标签,可见这是一个非常热门的功能。</span></p>
<p><span>自定义标签可以让我们制定一个标签的外观,有什么固有属性及对生命周期进行干涉。在创建自定义标签时,我们需要用到一些新的标签如上面提到<template>及让用户传入其他标签的占位标签<slot>, 如果大家用过 vue,一定能快迅上手。</span></p>
<p><span>有关自定义标签可以参考以下链接:</span></p>
<blockquote>
<p><span>http://www.ruanyifeng.com/blog/2019/08/web_components.html</span></p>
</blockquote>
<h3 class="md-end-block md-heading"><strong><span>各种页面性能优化方案的内置实现</span></strong></h3>
<p><span>人们对页面性能的优化是永无止境,即便网速已经这么快了,CPU已经这么多核了。于是为了尽快加载资源,我们有DNS, 为了防止<script>堵塞页面渲染,我们把它们放到body的后面……这些奇技淫巧都被浏览器所收吸,做成一个个配置项了。</span></p>
<p><span>我们先看<link>标签上的优化方案:</span></p>
<h4 class="md-end-block md-heading"><strong><span>preload</span></strong></h4>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><link rel=<span class="hljs-string">"preload"</span> href=<span class="hljs-string">"/path/to/style.css"</span> <span class="hljs-keyword">as</span>=<span class="hljs-string">"style"</span>></p>
<p><span>对当前页面的要用到资源优化加载,并且不阻塞渲染和 document 的 onload 事件。使用了rel='preload'的 link 标签还可以指定 onload 事件,方便你进行后继处理。</span></p>
<h4 class="md-end-block md-heading"><strong><span>prefetch</span></strong></h4>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"preload"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"./manifest.js"</span> <span class="hljs-attr">as</span>=<span class="hljs-string">"script"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"preload"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"./vendor.js"</span> <span class="hljs-attr">as</span>=<span class="hljs-string">"script"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"preload"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"./app.js"</span> <span class="hljs-attr">as</span>=<span class="hljs-string">"script"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"prefetch"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"./vendor-async.js"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"prefetch"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"./user.js"</span>></span></p>
<p><span>它的作用是告诉浏览器加载下一页面可能会用到的资源,注意,是下一页面,而不是当前页面。</span></p>
<h4 class="md-end-block md-heading"><strong><span>prerender</span></strong></h4>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"prerender"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"//example.com/next-page.html"</span>/></span></p>
<p><span>而 prerender 不仅会加载资源,还会解执行页面,进行预渲染,但是这都是根据浏览器自身进行判断。</span></p>
<p><span>浏览器可能会分配少量资源对页面进行预渲染,挂起部分请求直至页面可见时可能会放弃预渲染,如果消耗资源过多等等情况。。。</span></p>
<blockquote>
<p><span>prerender与prefetch都是针对下一个页面。</span></p>
</blockquote>
<h4 class="md-end-block md-heading"><strong><span>preconnect</span></strong></h4>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"preconnect"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"//example.com"</span>></span><br><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"preconnect"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"//cdn.example.com"</span> <span class="hljs-attr">crossorigin</span>></span></p>
<p><span>浏览器要建立一个连接,需要经过 DNS 查找,TCP 三次握手和 TLS 协商(Https 需要),这些过程需要相当的耗时。因此 preconnect 能浏览器预先建立一个连接,等真正需要加载资源的时候能直接请求。</span></p>
<h4 class="md-end-block md-heading"><strong><span>dns-prefetch</span></strong></h4>
<p><span>DNS prefetch,即DNS预获取。前端优化中与DNS有关的两点:一个是减少DNS的请求次数,另一个是进行DNS预获取。</span></p>
<p><span>DNS 预获取可以加快页面渲染速度,无需用户点击链接就能在后台解析,所以能减少用户的等待时间,提升用户体验。默认情况下,浏览器会对当前页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的DNS Prefetch。</span></p>
<pre class="md-fences mock-cm md-end-block"></pre>
<p class="output_wrapper"></p>
<pre></pre>
<p><span class="hljs-comment"><!-- 开启DNS预获取 --></span><br><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"x-dns-prefetch-control"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"on"</span>></span><br><span class="hljs-comment"><!-- 设置DNS预获取的域名 --></span><br><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"dns-prefetch"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"//g.alicdn.com"</span> /></span></p>
<p><span><script>标签上的优化方案</span></p>
<p><span>IE 发明了一个 defer 属性,HTML5 规范则又加上另一个async属性。它们都能让<script>不会堵塞当前页面的加载与渲染,现在所有浏览器的script标签都支持这两种属性。它们两者也有稍微的区别。</span></p>
<h4 class="md-end-block md-heading"><strong><span>defer</span></strong></h4>
<p><span>如果页面有多个设置了defer属性的script标签,它们在执行时,会根据它们在页面的位置从上到下依次执行。</span></p>
<p><span>defer属性的script标签的执行时机为,页面结构渲染之后,DOMContentLoaded回调触发之前。</span></p>
<h4 class="md-end-block md-heading"><strong><span>async</span></strong></h4>
<p><span>如果页面有多个设置了async属性的script标签,它们在执行时是乱序,谁的资源加载完就立即执行,不会等待上面某一个defer属性的script标签执行。</span></p>
<p><span>async属性的script标签的执行时机,资源加载好就立即执行,与页面结构渲染无关,与DOMContentLoaded回调无关。</span></p>
<p><span>假如我们页面有两个script标签,给它们加上属性或不加属性,在chrome控制台的显示如下:</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/7bd6f0c8248e4c84b4b9b4341dae4586.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7bd6f0c8248e4c84b4b9b4341dae4586.jpg" alt="HTML 30 年进化史_第24张图片" width="650" height="120" style="border:1px solid black;"></a></p>
<p><span>普通script:</span></p>
<p><a href="http://img.e-com-net.com/image/info8/6c92abd37dfd463abe5834ad8abda41c.jpg" target="_blank"><img class="rich_pages" src="http://img.e-com-net.com/image/info8/6c92abd37dfd463abe5834ad8abda41c.jpg" alt="HTML 30 年进化史_第25张图片" width="650" height="107" style="border:1px solid black;"></a></p>
<p><span>defer</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/724a0b5b7ba9479b867c30f41888063c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/724a0b5b7ba9479b867c30f41888063c.jpg" alt="HTML 30 年进化史_第26张图片" width="649" height="123" style="border:1px solid black;"></a></p>
<p><span>async</span></p>
<p><span>它们的执行时期与文件距离用户的服务器距离或文件大小有关,因此下面两种情况都可能发生。如果设置async的script标签越多,产生的情况就越多,无法预估。</span></p>
<p class="md-end-block md-p"><a href="http://img.e-com-net.com/image/info8/dc9d6ca559014ef59956355ed7c8a5f6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dc9d6ca559014ef59956355ed7c8a5f6.jpg" alt="HTML 30 年进化史_第27张图片" width="661" height="256" style="border:1px solid black;"></a></p>
<h4 class="md-end-block md-heading"><strong><span>推荐的应用场景</span></strong></h4>
<p><span>defer</span></p>
<p><span>如果你的脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖。如评论框、代码语法高亮、语言补丁polyfill.js。</span></p>
<p><span>async</span></p>
<p><span>如果你的脚本并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据。如百度统计。</span></p>
<p><span>如果不能确定的话,用defer比较稳妥。</span></p>
<h2 class="md-end-block md-heading"><br></h2>
<p><span><strong><a href="http://img.e-com-net.com/image/info8/0affedb0dca349c7a144ebaa337328b8.jpg" target="_blank"><img class="rich_pages" src="http://img.e-com-net.com/image/info8/0affedb0dca349c7a144ebaa337328b8.jpg" alt="640?wx_fmt=png" width="320" height="53"></a></strong></span></p>
<h2 class="md-end-block md-heading"><span><strong><span>结语</span></strong></span></h2>
<p><br></p>
<p><span>HTML发展到今天,功能远远超过当初展示页面提交表单的需求了。我的文章还有许多HTML5的新特征没有提到,浏览器不断提高它的外延,相当于把它自己当成一个操作系统了。</span></p>
<p><span>虽然现在有了非常好用的框架,让我们暂时忘记这些底层知识,但是我们所有一切的功能都是筑建在HTML之上,这一点万万不能忘记。我们要把自己当成一个建筑师,了解每一个材料的质地,才能打造更好的大厦。</span></p>
<p><span>作者简介:司徒正美,拥有十年纯前端经验,著有《JavaScript框架设计》一书,去哪儿网公共技术部前端架构师。爱好开源,拥有mass、Avalon、<span>nanachi等前端框架。目前在主导公司的小程序、快应用的研发项目。</span></span></p>
<p><span><span>声明:本文图片版权系作者所有,使用需标明出处。</span></span></p>
<p><span><a href="http://img.e-com-net.com/image/info8/7492ffe24ae142499bb464de236f8dd9.jpg" target="_blank"><img class="rich_pages" src="http://img.e-com-net.com/image/info8/7492ffe24ae142499bb464de236f8dd9.jpg" alt="HTML 30 年进化史_第28张图片" width="650" height="223" style="border:1px solid black;"></a></span></p>
<p><img class="rich_pages" src="http://img.e-com-net.com/image/info8/34690fec31f742318f91c2c75e20001d.jpg" alt="640?wx_fmt=png" width="420" height="19"></p>
<p><a href="http://img.e-com-net.com/image/info8/4c30d70ddeb242ca9432c9eab5a1a40b.jpg" target="_blank"><img class="rich_pages" src="http://img.e-com-net.com/image/info8/4c30d70ddeb242ca9432c9eab5a1a40b.jpg" alt="HTML 30 年进化史_第29张图片" width="650" height="277" style="border:1px solid black;"></a></p>
<p><span><strong><strong> 热 文</strong> 推 荐 </strong></span><br></p>
<p><span>☞</span>日本互联网 20 年沧桑路</p>
<p><span>☞</span>细数微软 Teams 的 14 宗“罪”!</p>
<p><span>☞</span>程序员撩妹方式是这样的 | 每日趣闻</p>
<p><span>☞</span>HTML 30 年进化史<span></span></p>
<p>主链增幅最高飚至152%,主流币却惊现回落;以太坊发币速度持续放缓</p>
<p>上万条数据撕开微博热搜的真相!</p>
<p><span><span><span>☞教你阅读CPython的源码</span></span></span></p>
<p>字节跳动李航:自学机器学习,研究AI三十载,他说AI发展或进入平缓期</p>
<p><span><span><span>☞</span></span></span><span><span>如何写出让同事无法维护的代码?</span></span></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<pre></pre>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p><a href="http://img.e-com-net.com/image/info8/60e2fab935e1438190ab7a4b609b6cf0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/60e2fab935e1438190ab7a4b609b6cf0.jpg" alt="640?wx_fmt=png" width="47" height="42"></a></p>
<p><span>你点的每个“在看”,我都认真当成了喜欢</span></p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1170069423218765824"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML 30 年进化史)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899466651682795520.htm"
title="Deepseek结合AnythingLLM搭建个人本地智能知识库" target="_blank">Deepseek结合AnythingLLM搭建个人本地智能知识库</a>
<span class="text-muted">曲幽</span>
<a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA/1.htm">计算机</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/ollama/1.htm">ollama</a><a class="tag" taget="_blank" href="/search/anythingllm/1.htm">anythingllm</a><a class="tag" taget="_blank" href="/search/%E6%9C%AC%E5%9C%B0%E7%9F%A5%E8%AF%86%E5%BA%93/1.htm">本地知识库</a>
<div>之前通过Ollama搭建了本地Deepseek大模型对话机制,但知识点仅限于Deepseek内部的数据,且目前数据截止时间为2024年7月,如果我们询问一些专业性比较强的内容,则Deepseek也显得无能为力,这就需要再给这个大脑外接一些文档数据了,通过AnythingLLM来Embedding外部文档。更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程1下载安装AnythingLLM有</div>
</li>
<li><a href="/article/1899461230087696384.htm"
title="算力安全创新驱动未来趋势endofsentence" target="_blank">算力安全创新驱动未来趋势endofsentence</a>
<span class="text-muted">智能计算研究中心</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a>
<div>内容概要算力安全与技术创新正在重塑全球算力生态,其核心驱动力来自异构计算、边缘计算及量子计算等前沿技术的深度融合。当前算力架构正经历从集中式向分布式演进,通过异构加速芯片、动态资源调度算法及绿色能效优化,显著提升算力基础设施的可扩展性与可靠性。例如,异构计算通过CPU、GPU、FPGA的协同加速,使复杂模型训练效率提升40%以上。关键数据:根据IDC预测,到2025年全球智能算力需求将增长30倍,</div>
</li>
<li><a href="/article/1899453540439486464.htm"
title="AIGC视频生成模型:ByteDance的PixelDance模型" target="_blank">AIGC视频生成模型:ByteDance的PixelDance模型</a>
<span class="text-muted">好评笔记</span>
<a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a>
<div>大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍ByteDance的视频生成模型PixelDance,论文于2023年11月发布,模型上线于2024年9月,同时期上线的模型还有Seaweed(论文未发布)。热门专栏机器学习机器学习笔记合集深度学习深度学习笔记合集优质专栏回顾:机器学习笔记深度学习笔记多模态论文笔记AIGC—图像文章目录热门专栏机器学习深度学习</div>
</li>
<li><a href="/article/1899449507343560704.htm"
title="月入10万+的AI人都在用的学习宝典:DeepSeek高校联盟资料限时开放" target="_blank">月入10万+的AI人都在用的学习宝典:DeepSeek高校联盟资料限时开放</a>
<span class="text-muted">毛毛ai</span>
<a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a><a class="tag" taget="_blank" href="/search/AI%E5%86%99%E4%BD%9C/1.htm">AI写作</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a>
<div>DeepSeek学习资料合集:https://pan.quark.cn/s/bb6ebf0e9b4dDeepSeek实操变现方法:https://pan.quark.cn/s/76328991eaa2当今时代,AI浪潮汹涌而来,学习AI的紧迫性不言而喻。未来3年,预计将有80%的传统程序员被淘汰。如果你还没有跟上步伐,将会面临一系列严峻的挑战,比如企业招聘AI岗位对学历要求的提升、简历筛选对Dee</div>
</li>
<li><a href="/article/1899442702450225152.htm"
title="HTML5 Canvas制作雪花飘落动画" target="_blank">HTML5 Canvas制作雪花飘落动画</a>
<span class="text-muted">坚持坚持那些年</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效</div>
</li>
<li><a href="/article/1899442702886432768.htm"
title="Poe AI推出Previews预览功能!对标Claude Artifacts!" target="_blank">Poe AI推出Previews预览功能!对标Claude Artifacts!</a>
<span class="text-muted">AI信息Gap</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a><a class="tag" taget="_blank" href="/search/OpenAI/1.htm">OpenAI</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a>
<div>Anthropic在发布最新模型Claude3.5Sonnet时,同时官宣了一个针对ClaudeAI重要的更新,那就是Artifacts。新功能Artifacts允许Claude用户在与聊天机器人的对话之外,通过一个专门的窗口分享、编辑和构建重要的独立内容。这些内容通常是超过15行的文本、代码片段、HTML网页、SVG图像、图表和交互式React组件等。用户可以在专用窗口中查看、复制和编辑这些内容</div>
</li>
<li><a href="/article/1899441812041428992.htm"
title="Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)" target="_blank">Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%A6%82%E9%97%A8/1.htm">编程语言如门</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链</div>
</li>
<li><a href="/article/1899439542939742208.htm"
title="Django框架的全面指南:从入门到高级" target="_blank">Django框架的全面指南:从入门到高级</a>
<span class="text-muted">步入烟尘</span>
<a class="tag" taget="_blank" href="/search/Python%E8%B6%85%E5%85%A5%E9%97%A8%E6%8C%87%E5%8D%97%E5%85%A8%E5%86%8C/1.htm">Python超入门指南全册</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以</div>
</li>
<li><a href="/article/1899438534327070720.htm"
title="Web前端发展史" target="_blank">Web前端发展史</a>
<span class="text-muted">王珍岩</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着</div>
</li>
<li><a href="/article/1899437652256550912.htm"
title="Canvas资源宝典:全面探索HTML5 Canvas技术" target="_blank">Canvas资源宝典:全面探索HTML5 Canvas技术</a>
<span class="text-muted">支然苹</span>
<div>Canvas资源宝典:全面探索HTML5Canvas技术awesome-canvasAcuratedlistofawesomeHTML5Canvaswithexamples,relatedarticlesandposts.项目地址:https://gitcode.com/gh_mirrors/aw/awesome-canvas一、项目介绍项目概述awesome-canvas是由RaphaëlMor</div>
</li>
<li><a href="/article/1899437526028972032.htm"
title="探索创新:CanvasParticles - 点燃你的网页动态效果" target="_blank">探索创新:CanvasParticles - 点燃你的网页动态效果</a>
<span class="text-muted">柏赢安Simona</span>
<div>探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够</div>
</li>
<li><a href="/article/1899437273754169344.htm"
title="探索Coco-Web:一款强大的H5创作工具" target="_blank">探索Coco-Web:一款强大的H5创作工具</a>
<span class="text-muted">岑晔含Dora</span>
<div>探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:</div>
</li>
<li><a href="/article/1899437021672304640.htm"
title="探索CoreHTML5Canvas:创作动态Web图形的新工具" target="_blank">探索CoreHTML5Canvas:创作动态Web图形的新工具</a>
<span class="text-muted">郁英忆</span>
<div>探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特</div>
</li>
<li><a href="/article/1899435759656562688.htm"
title="实现openAI流式打印效果 (包含markdown代码高亮及复制功能)" target="_blank">实现openAI流式打印效果 (包含markdown代码高亮及复制功能)</a>
<span class="text-muted">Todo_MrWu</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring</div>
</li>
<li><a href="/article/1899435379816198144.htm"
title="前端框架的发展史" target="_blank">前端框架的发展史</a>
<span class="text-muted">Qpeterqiufengyi</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%93%E6%9C%89%E5%90%8D%E8%AF%8D%E8%A7%A3%E9%87%8A/1.htm">专有名词解释</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994</div>
</li>
<li><a href="/article/1899435162123431936.htm"
title="中文对联/十二生肖/城市景点/旅游计划……年味超浓的数据集汇总" target="_blank">中文对联/十二生肖/城市景点/旅游计划……年味超浓的数据集汇总</a>
<span class="text-muted"></span>
<div>正月初三,年味正浓。新春的喜庆氛围不仅弥漫在大街小巷,也在人工智能领域引发了诸多创新应用。从AI生成春联,到春运交通标志的智能识别,再到生肖文化的深度挖掘,AI工具正赋能传统民俗,让年味更浓!在这阖家团圆,喜庆祥和的日子里,HyperAI超神经为大家整理了8个春节相关的数据集,涵盖对联、十二生肖、民族文化等热门主题,助力开发者在AI赋能春节的道路上大展拳脚!快来领取你的「新春大礼包」吧~点击查看更</div>
</li>
<li><a href="/article/1899430966187847680.htm"
title="Flask框架中局部刷新页面" target="_blank">Flask框架中局部刷新页面</a>
<span class="text-muted">oliver.chau</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>在Flask中使用AJAX仅刷新leftMenue.html你的项目使用Flask,想要在添加网站后,仅刷新leftMenue.html而不刷新整个页面,可以使用AJAX(推荐)。✅1.在app.py里创建一个返回leftMenue.html的路由在Flask里,我们需要一个专门的API来返回最新的leftMenue.html。fromflaskimportFlask,render_templat</div>
</li>
<li><a href="/article/1899430336564097024.htm"
title="高斯Splatting:3D 重建与新视图合成的综述" target="_blank">高斯Splatting:3D 重建与新视图合成的综述</a>
<span class="text-muted">三谷秋水</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a>
<div>24年5月来自挪威大学的论文“GaussianSplatting:3DReconstructionandNovelViewSynthesis,aReview”。基于图像的3D重建是一项具有挑战性的任务,涉及从一组输入图像中推断出目标或场景的3D形状。基于学习的方法因其直接估计3D形状的能力而备受关注。这篇论文重点介绍3D重建的最新技术,包括生成新的、未见过的视图。高斯Splatting方法的最新发</div>
</li>
<li><a href="/article/1899429327221616640.htm"
title="2025 年政府工作报告中的科技要点解读以及机会点" target="_blank">2025 年政府工作报告中的科技要点解读以及机会点</a>
<span class="text-muted">番茄老夫子</span>
<a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80/1.htm">科技</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>2025年政府工作报告中的科技要点主要包括以下方面:培育未来产业:建立未来产业投入增长机制,培育生物制造、量子科技、具身智能、6G等未来产业,体现了对前沿科技领域的高度重视,旨在抢占未来科技和产业发展的制高点,这些领域具有巨大的发展潜力和创新空间,有望为经济增长带来新的动力。壮大新兴产业:深入推进战略性新兴产业融合集群发展,开展新技术新产品新场景大规模应用示范行动,推动商业航天、低空经济等新兴产业</div>
</li>
<li><a href="/article/1899425543816802304.htm"
title="2023银行高管变动名单" target="_blank">2023银行高管变动名单</a>
<span class="text-muted">_依旧_</span>
<a class="tag" taget="_blank" href="/search/%E8%A1%8C%E4%B8%9A%E8%B5%84%E8%AE%AF/1.htm">行业资讯</a><a class="tag" taget="_blank" href="/search/%E4%B8%9A%E7%95%8C%E8%B5%84%E8%AE%AF/1.htm">业界资讯</a>
<div>数据源自:2023年国家金融监督管理总局银行类任职资格批复时间银行名称高层职位姓名简介2023-12-12工商银行高级业务总监田枫林1967年10月出生,华中农业大学经济学硕士、芝加哥大学工商管理硕士,高级经济师。现任工行总行公司金融业务部总经理兼投资银行部总经理。1992年7月,加入工行;2007年5月,任新加坡分行副总经理;2010年4月,任工银马来西亚执行董事、总经理;2013年10月,任工</div>
</li>
<li><a href="/article/1899425165234728960.htm"
title="golang 事务tx" target="_blank">golang 事务tx</a>
<span class="text-muted">乒乒乓乓丫</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>1.事务txgolang事务-Mr.peter-博客园Go操作Mysql(三)-kaichenkai-博客园golang中事务的使用_zh1303300的博客-CSDN博客_golang事务golangMysql--Tx-Go语言中文网-Golang中文社区2.golangmysql事务(增、删、改、查)golangmysql事务_golang操作mysql示例(增、删、改、查、事务)_Zhuan</div>
</li>
<li><a href="/article/1899423401446010880.htm"
title="65%的家庭有人“啃老”,数据解读国内版巨婴是如何炼成的?" target="_blank">65%的家庭有人“啃老”,数据解读国内版巨婴是如何炼成的?</a>
<span class="text-muted">永洪科技</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E5%95%83%E8%80%81/1.htm">啃老</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E8%BA%AB/1.htm">单身</a><a class="tag" taget="_blank" href="/search/%E6%88%BF%E4%BB%B7/1.htm">房价</a>
<div>近日,韩国“30-39岁的未婚人口中有54.8%变成啃老族;40-44岁的未婚人口中有44.1%变成啃老族”的数据在网上引发热议。而反观国内,2020年数据显示,中国的啃老族已经占据了中国超过60%的家庭,30%的年轻人靠“啃老”过活,65%以上的家庭存在“啃老”方面的问题。对此,很多80、90后纷纷表示不服。网友调侃:贵族的啃老叫继承家业,到了穷人就成了啃老了。其实,啃老现象在各国都存在,是全人</div>
</li>
<li><a href="/article/1899423149225734144.htm"
title="Manus AI:国产AI Agent的破局与隐忧" target="_blank">Manus AI:国产AI Agent的破局与隐忧</a>
<span class="text-muted">Hello kele</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>2025年3月,国内AI领域突然杀出一匹黑马——ManusAI。这个自称全球首个通用AIAgent的产品,凭借"自主完成复杂任务"的核心能力,在技术圈掀起了不小的波澜。官网演示中,它能自动筛选简历、生成房产分析报告、甚至编写股票研究PPT,被网友戏称为"数字世界的私人助理"。但随着内测的展开,关于它的争议也开始浮出水面。一、技术突围背后的故事Manus的开发团队Monica.im颇为低调。创始人肖</div>
</li>
<li><a href="/article/1899421762890821632.htm"
title="2025 DeepSeek 10 大王炸组合,赋能职场效率革命" target="_blank">2025 DeepSeek 10 大王炸组合,赋能职场效率革命</a>
<span class="text-muted">meisongqing</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>在当下这个被AI深度渗透的时代,职场竞争愈发激烈,效率成为了制胜的关键因素。DeepSeek作为一款功能强大的AI工具,正引领着职场人的工作方式变革。当DeepSeek与其他热门应用巧妙搭配,便诞生了一系列能够大幅提升工作效率的王炸组合。无论你是忙碌的职场人士,还是充满创意的内容创作者,这些组合都将为你带来前所未有的工作体验,助你轻松应对各种复杂任务。接下来,让我们一同深入了解2025年DeepS</div>
</li>
<li><a href="/article/1899420501948821504.htm"
title="DeepSeek赋能机器人革命:从推理引擎到行业落地的全栈技术实践" target="_blank">DeepSeek赋能机器人革命:从推理引擎到行业落地的全栈技术实践</a>
<span class="text-muted">量子纠缠BUG</span>
<a class="tag" taget="_blank" href="/search/DeepSeek%E9%83%A8%E7%BD%B2/1.htm">DeepSeek部署</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>——解析大模型如何重塑机器人产业的智能化未来引言:机器人产业的技术范式转移在2025年全球机器人市场规模突破2000亿美元的关键节点,DeepSeek凭借其创新的"推理优先"技术架构,正在重构机器人产业的智能化路径。通过将大模型的认知推理能力与机器人执行系统深度融合,DeepSeek在商业服务、工业制造、智慧城市等领域创造了多个标杆案例。本文将从技术架构、行业应用、开发实践三个维度,深度解读Dee</div>
</li>
<li><a href="/article/1899419871301660672.htm"
title="目前使用ORACLE EBS的公司列表" target="_blank">目前使用ORACLE EBS的公司列表</a>
<span class="text-muted">又是两个大汉堡</span>
<div>(相关文章:目前使用SAP的公司列表)1摩托罗拉2LG电子3济南钢铁4长安福特5百度6伊利7亚信8佳通9移动10电信11湘钢12韶钢13三角轮胎14广州铁道车辆厂15美的集团16青岛啤酒17珠江啤酒18德赛集团19大唐电力20云南白药21白沙集团22万家乐集团23华为24松下电工25华润涂料26广西柳工机械股份有限公司27天津中新药业集团28浦东机场29涟源钢铁集团30衡阳钢管厂31顺达电脑,32</div>
</li>
<li><a href="/article/1899417351980380160.htm"
title="中国团体保险行业发展规模及投资发展趋向研究报告2021-2027年" target="_blank">中国团体保险行业发展规模及投资发展趋向研究报告2021-2027年</a>
<span class="text-muted">Le9420</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%AD%90%E5%95%86%E5%8A%A1/1.htm">电子商务</a>
<div>第1章:中国团体保险行业发展综述1.1团体保险行业定义及特点1.1.1团体保险行业的定义1.1.2团体保险行业产品/业务特点(1)团体保险与个人保险(2)团体保险与社会统筹保险1.2团体保险行业统计标准1.2.1团体保险行业统计口径1.2.2团体保险行业统计方法1.2.3团体保险行业数据种类1.2.4团体保险行业研究范围(1)团体人寿保险(2)团体健康保险(3)团体意外伤害保险第2章:美国团体健康</div>
</li>
<li><a href="/article/1899414702212050944.htm"
title="RoboVQA:机器人多模态长范围推理" target="_blank">RoboVQA:机器人多模态长范围推理</a>
<span class="text-muted">三谷秋水</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BD%93/1.htm">智能体</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a>
<div>23年11月来自GoogleDeepmind的论文“RoboVQA:MultimodalLong-HorizonReasoningforRobotics”。本文提出一种可扩展、自下而上且本质多样化的数据收集方案,该方案可用于长期和中期的高级推理,与传统的狭窄自上而下的逐步收集相比,其吞吐量提高2.2倍。通过在3栋办公楼内执行任何用户请求并使用多种具身(机器人、人类、带抓取工具的人类)来收集真实数据</div>
</li>
<li><a href="/article/1899413440754151424.htm"
title="平安养老险陕西分公司启动315金融消费者权益保护教育宣传活动" target="_blank">平安养老险陕西分公司启动315金融消费者权益保护教育宣传活动</a>
<span class="text-muted">lsrsyx</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>为全面贯彻落实党的二十大和二十届二中、三中全会精神以及中央金融工作会议精神,深刻把握金融工作政治性、人民性,积极践行以人民为中心的价值取向,帮助社会公众增强维护自身合法权益的意识和能力,金融监管总局决定于2025年继续组织开展“3·15”金融消费者权益保护教育宣传活动。平安养老险陕西分公司对本次活动高度重视,积极响应号召,全面开展相关教育宣传活动。紧扣活动主题,积极动员筹备活动筹备期间,平安养老险</div>
</li>
<li><a href="/article/1899405624760922112.htm"
title="kubernetes的ingress实现同时支持http和https" target="_blank">kubernetes的ingress实现同时支持http和https</a>
<span class="text-muted">忍冬行者</span>
<a class="tag" taget="_blank" href="/search/k8s/1.htm">k8s</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>生产环境中对外的服务一般需要配置https服务,使用ingress也可以很方面的添加https的证书。默认情况下,如果为该Ingress启用了TLS,控制器会使用308永久重定向响应将HTTP客户端重定向到HTTPS端口443。(Ingress里配置了https证书的话,默认就一定会走https)。即默认情况下,如果在ingress规则中配置了tls,所有http的流量都会重定向到https。在一</div>
</li>
<li><a href="/article/67.htm"
title="jvm调优总结(从基本概念 到 深度优化)" target="_blank">jvm调优总结(从基本概念 到 深度优化)</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a>
<div>JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。 </div>
</li>
<li><a href="/article/194.htm"
title="【Scala十六】Scala核心十:柯里化函数" target="_blank">【Scala十六】Scala核心十:柯里化函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a </div>
</li>
<li><a href="/article/321.htm"
title="HashMap" target="_blank">HashMap</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据</div>
</li>
<li><a href="/article/448.htm"
title="Java Swing如何实时刷新JTextArea,以显示刚才加append的内容" target="_blank">Java Swing如何实时刷新JTextArea,以显示刚才加append的内容</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9B%B4%E6%96%B0/1.htm">更新</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a><a class="tag" taget="_blank" href="/search/JTextArea/1.htm">JTextArea</a>
<div>在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现</div>
</li>
<li><a href="/article/575.htm"
title="servlet或struts的Action处理ajax请求" target="_blank">servlet或struts的Action处理ajax请求</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res</div>
</li>
<li><a href="/article/702.htm"
title="FineReport的公式编辑框的语法简介" target="_blank">FineReport的公式编辑框的语法简介</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E5%85%AC%E5%BC%8F/1.htm">公式</a><a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)</div>
</li>
<li><a href="/article/829.htm"
title="linux mysql 数据库乱码的解决办法" target="_blank">linux mysql 数据库乱码的解决办法</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E4%B9%B1%E7%A0%81/1.htm">数据库乱码</a>
<div>linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va</div>
</li>
<li><a href="/article/956.htm"
title="我的spring学习笔记6-ApplicationContext实例化的参数兼容思想" target="_blank">我的spring学习笔记6-ApplicationContext实例化的参数兼容思想</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml</div>
</li>
<li><a href="/article/1083.htm"
title="mysql 基准测试之sysbench" target="_blank">mysql 基准测试之sysbench</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E5%87%86%E6%B5%8B%E8%AF%95/1.htm">基准测试</a><a class="tag" taget="_blank" href="/search/mysql%E5%9F%BA%E5%87%86%E6%B5%8B%E8%AF%95/1.htm">mysql基准测试</a><a class="tag" taget="_blank" href="/search/MySQL%E6%B5%8B%E8%AF%95/1.htm">MySQL测试</a><a class="tag" taget="_blank" href="/search/sysbench/1.htm">sysbench</a>
<div>1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql</div>
</li>
<li><a href="/article/1210.htm"
title="sql的复杂查询使用案列与技巧" target="_blank">sql的复杂查询使用案列与技巧</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E9%A1%B5/1.htm">数据分页</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E5%B9%B6%E6%9F%A5%E8%AF%A2/1.htm">合并查询</a>
<div>
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&</div>
</li>
<li><a href="/article/1337.htm"
title="深入学习Thread类" target="_blank">深入学习Thread类</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr</div>
</li>
<li><a href="/article/1464.htm"
title="JSON串转换成Map以及如何转换到对应的数据类型" target="_blank">JSON串转换成Map以及如何转换到对应的数据类型</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a><a class="tag" taget="_blank" href="/search/net.sf.json/1.htm">net.sf.json</a>
<div> 在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor</div>
</li>
<li><a href="/article/1591.htm"
title="【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架" target="_blank">【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中</div>
</li>
<li><a href="/article/1718.htm"
title="【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析" target="_blank">【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mahout/1.htm">Mahout</a>
<div>#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re</div>
</li>
<li><a href="/article/1845.htm"
title="nginx三种获取用户真实ip的方法" target="_blank">nginx三种获取用户真实ip的方法</a>
<span class="text-muted">ronin47</span>
<div>随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11 </div>
</li>
<li><a href="/article/1972.htm"
title="java-判断二叉树是不是平衡" target="_blank">java-判断二叉树是不是平衡</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
</div>
</li>
<li><a href="/article/2099.htm"
title="BeanUtils.copyProperties VS PropertyUtils.copyProperties" target="_blank">BeanUtils.copyProperties VS PropertyUtils.copyProperties</a>
<span class="text-muted">诸葛不亮</span>
<a class="tag" taget="_blank" href="/search/PropertyUtils/1.htm">PropertyUtils</a><a class="tag" taget="_blank" href="/search/BeanUtils/1.htm">BeanUtils</a>
<div> BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业</div>
</li>
<li><a href="/article/2226.htm"
title="[金融与信息安全]最简单的数据结构最安全" target="_blank">[金融与信息安全]最简单的数据结构最安全</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么</div>
</li>
<li><a href="/article/2353.htm"
title="vi区段删除" target="_blank">vi区段删除</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/vi/1.htm">vi</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E6%AE%B5%E5%88%A0%E9%99%A4/1.htm">区段删除</a>
<div>区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行</div>
</li>
<li><a href="/article/2480.htm"
title="清除tomcat缓存的方法总结" target="_blank">清除tomcat缓存的方法总结</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu</div>
</li>
<li><a href="/article/2607.htm"
title="不要盲目的在项目中使用LESS CSS" target="_blank">不要盲目的在项目中使用LESS CSS</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/less/1.htm">less</a>
<div> 如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
</div>
</li>
<li><a href="/article/2734.htm"
title="[入门]更上一层楼" target="_blank">[入门]更上一层楼</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
</div>
</li>
<li><a href="/article/2861.htm"
title="Apache HttpClient使用详解" target="_blank">Apache HttpClient使用详解</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a><a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a>
<div>Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会</div>
</li>
<li><a href="/article/2988.htm"
title="zxing二维码扫描功能" target="_blank">zxing二维码扫描功能</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/zxing/1.htm">zxing</a>
<div>经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an</div>
</li>
<li><a href="/article/3115.htm"
title="纯HTML+CSS带说明的黄色导航菜单" target="_blank">纯HTML+CSS带说明的黄色导航菜单</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/hovertree/1.htm">hovertree</a>
<div>HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree</div>
</li>
<li><a href="/article/3242.htm"
title="fastjson初始化对性能的影响" target="_blank">fastjson初始化对性能的影响</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">序列化</a>
<div>之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
</div>
</li>
<li><a href="/article/3369.htm"
title="基于Mybatis封装的增删改查实现通用自动化sql" target="_blank">基于Mybatis封装的增删改查实现通用自动化sql</a>
<span class="text-muted">mengqingyu</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a>
<div>1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic</div>
</li>
<li><a href="/article/3496.htm"
title="js控制input输入框的方法封装(数字,中文,字母,浮点数等)" target="_blank">js控制input输入框的方法封装(数字,中文,字母,浮点数等)</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/javascript+js/1.htm">javascript js</a>
<div>在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct</div>
</li>
<li><a href="/article/3623.htm"
title="java 计时器应用" target="_blank">java 计时器应用</a>
<span class="text-muted">tangqi609567707</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a>
<div>mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int </div>
</li>
<li><a href="/article/3750.htm"
title="erlang输出调用栈信息" target="_blank">erlang输出调用栈信息</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>