hexo+github搭建个人博客(超详细教程整理版,详细到吐血)
首先呢,先说一下吧,作为一个程序猿来说,大多的大牛都是使用的是msdn/github这些来交流技术,但是我后来发现csdn上面好多的大牛都已经摒弃csdn,自己搭建个人博客进行发表文章记录点滴了。
虽然说我不会放弃csdn,因为已经养成了习惯了,但是还是想拥有一个自己的博客,那是因为这是一种信仰。
今天呢,花了一天的时候,研究了一下,颇有收获,而我在找资料的过程中,都是这个博客找点那个博客找点,都木有一个博客的教程是很详细且到位的,哎,醉了,感谢你们一直看到这里听我在这里碎碎念,最后啰嗦一句,有什么问题,及时下方评论(不是私信),因为我几乎每天登陆博客,所以看到后会及时回复大家的。
搭建个人博客=域名(外网可访问的地址)+外网服务器(外网存储文件图片的地方)+解析(本地与服务器做映射)
①:
下载git
方式一(官网下载):https://git-scm.com/download/win(到此页面后,稍微等一下会有下载弹框)
方式二(csdn下载):http://download.csdn.net/download/ainuser/9952103
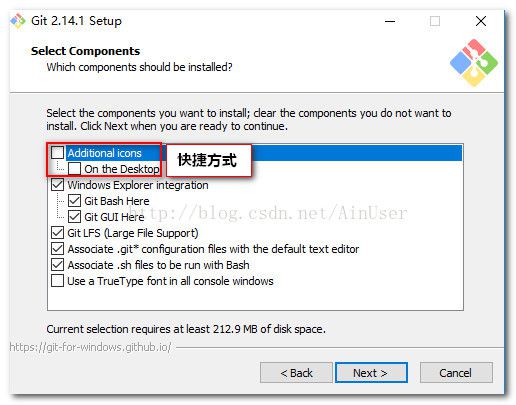
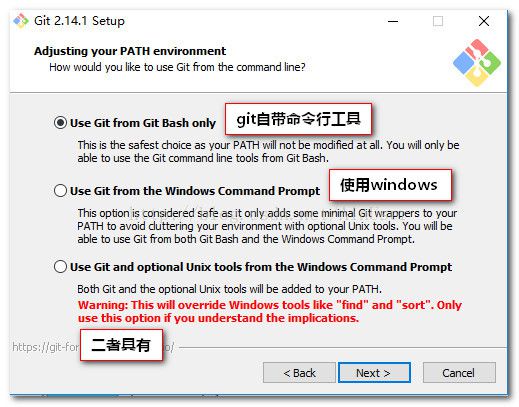
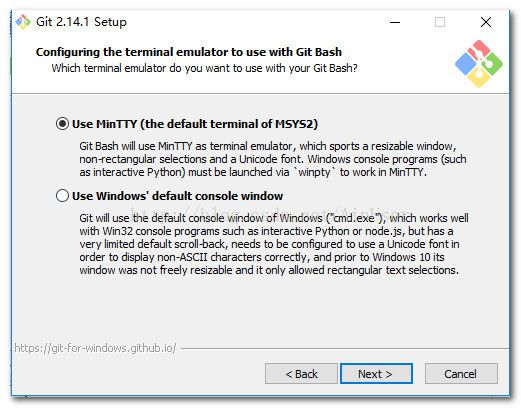
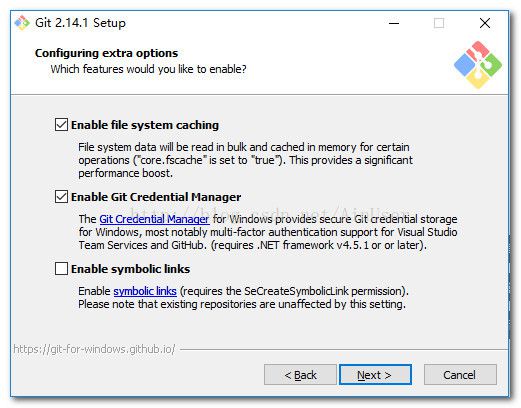
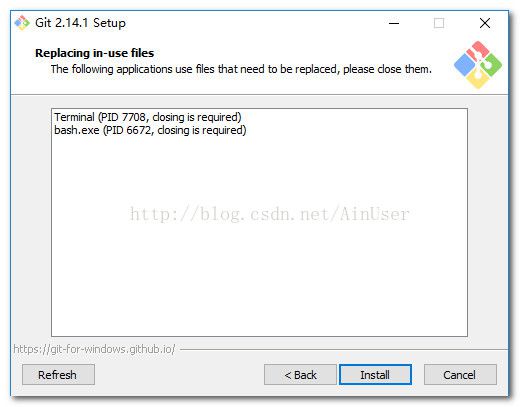
安装git(按照图上选择即可)
至此,安装git步骤结束。
②
下载node.js
下载方式一:http://nodejs.org/download/
下载方式二:https://nodejs.org/en/
下载方式三:http://download.csdn.net/download/ainuser/9952074
安装node.js
至此,node.js安装步骤完毕。
③:
安装hexo
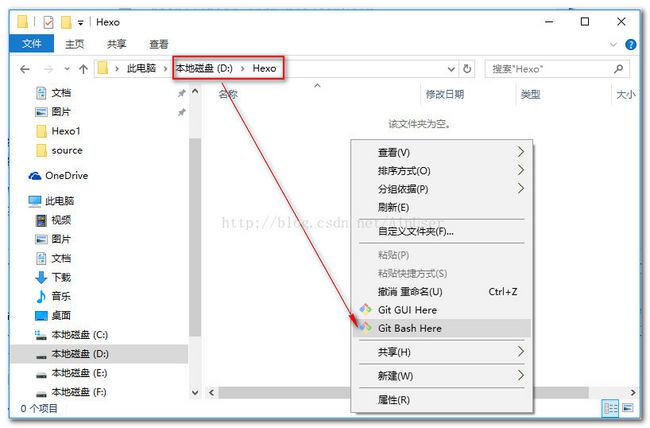
首先在本地磁盘中建立一个Hexo文件夹用于存储本地文件(做本地文件保存以及测试使用)
然后在文件夹中右击打开git命令框(我第一次直接在桌面右击,所以命令行无效果)
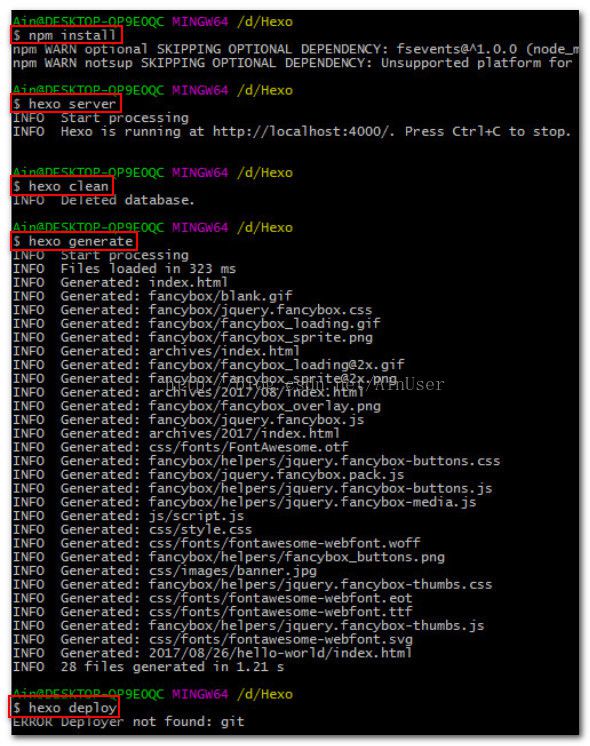
在git命令框中安装Hexo(npm install -g hexo)
初始化(hexoinit)
启动服务(npm install -->hexo server -->hexo clean -->hexo generate -->hexo deploy)
浏览器输入http://localhost:4000,按理来说应该会出现本地访问页面,但是按照此步骤可能不会出现
注意:访问本地页面的时候hexo server 不可以按ctrl+c停止服务,否则会报404
解决:(npm install hexo-deployer-git --save)
如果上述方法不行的话,可以试试下面的(可以的话,请忽略。)
sudo npm install hexo-server
npm install hexo-server --save
如果试过还不可以的话,请根据报错,复制到百度自行查找解决方案或者留言评论
重新部署更新(下面这条命令会经常用到)
(hexo clean -->hexo generate -->hexo deploy)
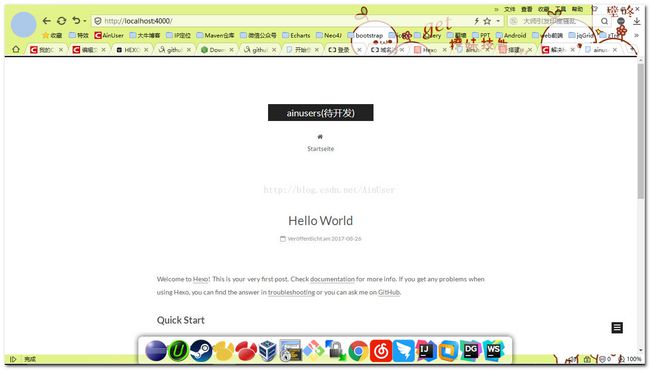
本地测试:
如果你们的跟我的不一样,正常,因为我的是已经更换了模板之后的,你们只要根据网址可以访问到页面即可
在github上面创建项目(借用github服务器)
GitHub主页
创建仓库
想必大家都有自己的Github账号吧,没有的可以到GitHub官网注册账号,注册完后,我们来下一步,在我们的GitHub上面右上角的New repository来创建一个仓库。
仓库名必须遵守相应格式:your_username.github.io,这样子在访问主页的时候直接用your_username.github.io就能访问。
我这里因为是已经创建了一个仓库了,所以会有提示,然后点Create repository确定创建仓库。
设置Pages
接下来我们来设置我们的GitHub Pages,打开我们刚刚创建的仓库,然后创建一个主页index.html
然后在里面输入代码
<html>
<body>
<h1>Hello Worldh1>
<p>I'm hosted with GitHub Pages.p>
body>
html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
然后保存
接下来我们打开GitHub Pages的设置,点开Settings
移到下面的GitHub Pages
可以看出,我现在能用https://jowanxu.github.io/来访问我的github主页了,这里我是用我的一个新创建的号来演示的。
通过上面的配置,我们能通过your_username.github.io来访问我们的博客主页了。
Clone仓库
创建完仓库后(可直接安装Git,忽略Clone),我们需要将代码下载到本地,这里就需要用到Git了。
安装Git
- Windows:下载并安装 git,msysGit
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装完Git后,在命令行输入git --version,判断是否成功
如果出现不存在命令,那么就添加Git目录下bin目录的环境变量,添加完后要重新打开命令行,然后在判断是否成功。
这里我使用msysGit的Bash窗口来进行操作的。
配置Git参数
安装完Git后,需要配置本地Git的参数,右键一个文件夹,然后选择Git Bash,打开Bash窗口,然后
然后我们来设置Git的姓名和邮箱:
git config --global user.name "Firstname Lastname"
git config --global user.email "[email protected]"
- 1
- 2
配置完成后,会在~/.gitconfig中生成相应的本地Git配置信息。
添加SSH Key
GitHub上连接已有仓库是验证是通过SSH的公开密钥进行认证的,在这里我们来生成我们自己的SSH Key,输入下面的命令,输入完后回车,会让你输入密钥的文件名和密码,系统会在/Users/your_user_directory/.ssh/x下生成私有密钥id_rsa和公开密钥id_rsa.pub
ssh-keygen -t rsa -C "[email protected]"
- 1
我们可以看到生成的文件
id_rsa文件内容是这样的,由-----BEGIN RSA PRIVATE KEY-----开始,和-----END RSA PRIVATE KEY-----结束
id_rsa.pub的内容是这样的,由ssh-rsa开头的
然后我们在GitHub上面添加本地SSH密钥信息,在右上角选择Settings进入设置界面
然后选中SSH and GPG keys,点击New SSH key
Title可以随便填,打开公开密钥id_rsa.pub,复制里面的内容到Key里面,填完密钥后,点Add SSH key就OK了。
ssh-agent
我们要通过ssh-agent来添加刚刚创建的密钥,来登陆GitHub,ssh-agent是一种控制用来保存公钥身份验证所使用的私钥的程序,通过输入下面两条命令添加,第一条命令是反引号`,不是单引号’
eval `ssh-agent -s`
ssh-add hexo_rsa(上面创建的密钥文件名)
- 1
- 2
然后我们登陆一下GitHub,看是否登陆成功
ssh -T git@github.com
- 1
登陆成功~~~
Hexo框架
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo需要用到npm,而安装npm则需要安装Node.js,Node.js可以在官网下载,下载完成直接安装,然后通过命令行来判断是否安装完成
npm设置淘宝NPM镜像,来提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
设置完镜像后,就可以安装Hexo了
npm install -g hexo-cli
- 1
然后用命令行查看是否安装成功
hexo -version
- 1
接下来我们需要创建一个文件夹,文件名随意,也可以在已存在的文件夹里面,但是里面必须是什么文件都没有,然后进入到文件夹里面,来初始化Hexo
hexo init
- 1
如果没有出现错误,那么我们的Hexo博客框架就安装完成了,生成的目录内容如下,其中_config.yml是网站的配置信息,我们大部分的参数都是在这个文件里面修改
接下来我们来启动Hexo服务
hexo s
- 1
也可以开启debug模式,debug模式可以实时更新,方便查看修改后的结果。
hexo s --debug
- 1
然后我们在浏览器上输入localhost:4000来打开Hexo
Hexo常用命令
new
如果我们要创建一篇文章的话,我们可以通过new命令来创建,也可以直接在博客目录下面的\source\_posts里面创建markdown文件。
hexo new [layout] </code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<p>如果标题包含空格的话,请使用引号括起来。</p>
<h5 id="generate">generate</h5>
<p>generate命令是用来生成静态文件的,在我们发布到GitHub的仓库的时候,需要先生成,才能上传。</p>
<pre class="prettyprint"><code class="hljs vhdl has-numbering">hexo <span class="hljs-keyword">generate</span></code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<p>可以简写为</p>
<pre class="prettyprint"><code class="hljs has-numbering">hexo g</code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<h5 id="server">server</h5>
<p>开启服务器,网址为<code>http://localhost:4000</code></p>
<pre class="prettyprint"><code class="hljs axapta has-numbering">hexo <span class="hljs-keyword">server</span></code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<p>同样可以简写为</p>
<pre class="prettyprint"><code class="hljs has-numbering">hexo s</code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<h5 id="deploy">deploy</h5>
<p>部署网址,上传到我们的GitHub的仓库上面。</p>
<pre class="prettyprint"><code class="hljs has-numbering">hexo deploy</code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<p>同样可以简写为</p>
<pre class="prettyprint"><code class="hljs has-numbering">hexo d</code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<h5 id="clean">clean</h5>
<p>清除缓存文件 (<code>db.json</code>) 和已生成的静态文件 (<code>public</code>)。在某些情况(尤其是更换主题后),如果对站点的更改无论如何也不生效,运行该命令。</p>
<pre class="prettyprint"><code class="hljs has-numbering">hexo clean</code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<h4 id="hexo配置git">Hexo配置Git</h4>
<p>我们要上传GitHub必须要先设置一些内容,打开博客目录下面的配置文件<code>_config.yml</code>,找到<code>deploy</code>,然后在<code>type</code>那里输入git,在<code>repo</code>那里输入我们的仓库地址,在<code>branch</code>那里输入<code>master</code>,<code>message</code>为上传日志,可不写 <br> </p>
<p>一般我们上传到GitHub的时候我们用这条命令来执行,生成静态文件并且部署到服务器。</p>
<pre class="prettyprint"><code class="hljs bash has-numbering">hexo g <span class="hljs-operator">-d</span></code>
<ul class="pre-numbering">
<li>1</li>
</ul></pre>
<p>上传完成之后,我们可以在博客文件夹里面的<code>.deploy_git</code>目录管理我们的仓库文件,那么我们上面就不需要Clone仓库下来了。 <br> </p>
<p>下一步我们来通过域名解析GitHub主页地址来访问个人博客。</p>
<h2 id="域名">域名</h2>
<p>在本地搭建完个人博客后,我们就要将代码上传到我们的GitHub仓库上面去,然后我们就可以通过<code>your_username.github.io</code>来访问我们的博客主页了,但是我们如果要修改GitHub的域名的话是改不了的,只有我们自己去购买域名,然后通过域名解析将我们的GitHub主页的域名解析到我们自己买的域名上面,这样我们就可以通过我们自定义的域名来访问我们的博客了。</p>
<h3 id="购买域名">购买域名</h3>
<p>购买域名可以在域名提供商购买一个价格合适的个人域名,在这里我用阿里云的上注册购买,阿里云直接用支付宝登陆就行,而且还有部分域名可以1元首年购买的优惠,打开阿里云域名注册官网,然后输入自己想要的域名,当然你也可以选中1元的域名,输入完点查询 <br> </p>
<p>然后选择自己想要的域名,加入清单,然后支付 <br> </p>
<p>支付完成后我们点击右上角的控制台,进入我们的管理界面,然后打开<code>域名与网站(万网)</code>,里面就能看到我们刚刚购买的域名了 <br> </p>
<h3 id="绑定域名">绑定域名</h3>
<p>购买完域名后,我们需要在博客目录下的\source目录下建立<code>CNAME</code>文件(没有后缀名、全部大写),写入你所购买的域名地址。这里我写入的www.jowanxu.top。 <br> </p>
<p>然后我们来绑定我们的GitHub主页,继续在阿里云管理控制台,然后选择<code>云解析DNS</code>选项界面 <br> </p>
<p>然后点击我们的域名,进入解析设置 <br> </p>
<p>默认会有两个解析,一个是<code>CHAME</code>,一个是<code>A</code>,<code>CHAME</code>里面输入我们的GitHub主页<code>your_username.github.io</code>,<code>A</code>那里输入我们GitHub主页的IP,如何获取主页IP呢,通过命令行的<code>ping</code>来获取 <br> <br> 然后保存就OK啦。</p>
<h3 id="github设置">GitHub设置</h3>
<p>上面弄完之后,我们还需要在我们GitHub仓库上面修改我们的<code>source</code>,才能搞定,打开我们的仓库,然后点击<code>Settings</code> <br> </p>
<p>然后找到<code>GitHub Pages</code>,将<code>source</code>改为<code>master branch</code>,然后保存 <br> </p>
<p>并且填入我们自己购买的域名地址,然后保存 <br> </p>
<p>然后我们就能收到创建成功的邮件了。 <br> </p>
<p>最后我们的<code>GitHub Pagers</code>里面是这样子的,证明成功了 <br> </p>
<p>然后我们就能通过自己购买的域名来直接访问到我们放在GitHub上面的个人博客了,如我的博客。 <br> </p>
<p>如果你觉得默认自带的主题不好看,可以自己去捣鼓其他的主题,Hexo支持特别多的主题,可以在这个网址上选择自己喜欢的,我这里用到的主题是NexT主题。</p>
<p>参考教程:</p>
<blockquote>
<p>1.通过GitHub和Hexo来搭建自己的个人博客 : https://blog.csdn.net/u011976726/article/details/78217467<br> 2.hexo+github搭建个人博客(超详细教程) :https://blog.csdn.net/AinUser/article/details/77609180</p>
</blockquote>
<p><strong>如果大家在安装过程中有任何问题,欢迎和我进行交流</strong><br> <br></p>
<blockquote>
<p>—–乐于分享,共同进步!<br> —–更多文章请看:http://blog.csdn.net/BLSPers</p>
</blockquote>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1170294258180100096"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(博客)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513551142350848.htm"
title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div>
</li>
<li><a href="/article/1835502282603589632.htm"
title="509. 斐波那契数(每日一题)" target="_blank">509. 斐波那契数(每日一题)</a>
<span class="text-muted">lzyprime</span>
<div>lzyprime博客(github)创建时间:2021.01.04qq及邮箱:2383518170leetcode笔记题目描述斐波那契数,通常用F(n)表示,形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(n-2),其中n>1给你n,请计算F(n)。示例1:输入:2输出:1解释:F(2)=F(1)+</div>
</li>
<li><a href="/article/1835491859351302144.htm"
title="Python 实现图片裁剪(附代码) | Python工具" target="_blank">Python 实现图片裁剪(附代码) | Python工具</a>
<span class="text-muted">剑客阿良_ALiang</span>
<div>前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码</div>
</li>
<li><a href="/article/1835486185015832576.htm"
title="【无标题】达瓦达瓦" target="_blank">【无标题】达瓦达瓦</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835486185468817408.htm"
title="上图为是否色发" target="_blank">上图为是否色发</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835483159140069376.htm"
title="143234234123432" target="_blank">143234234123432</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835476350190841856.htm"
title="ExpRe[25] bash外的其它shell:zsh和fish" target="_blank">ExpRe[25] bash外的其它shell:zsh和fish</a>
<span class="text-muted">tritone</span>
<a class="tag" taget="_blank" href="/search/ExpRe/1.htm">ExpRe</a><a class="tag" taget="_blank" href="/search/bash/1.htm">bash</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>文章目录zsh基础配置实用特性插件`autojump`语法高亮自动补全fish优点缺点时效性本篇撰写时间为2021.12.15,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。本篇前置:ExpRe[10]Ubuntu[2]准备神秘软件、备份恢复软件https://www.cnblogs</div>
</li>
<li><a href="/article/1835471437754888192.htm"
title="一文掌握python面向对象魔术方法(二)" target="_blank">一文掌握python面向对象魔术方法(二)</a>
<span class="text-muted">程序员neil</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>接上篇:一文掌握python面向对象魔术方法(一)-CSDN博客目录六、迭代和序列化:1、__iter__(self):定义迭代器,使得类可以被for循环迭代。2、__getitem__(self,key):定义索引操作,如obj[key]。3、__setitem__(self,key,value):定义赋值操作,如obj[key]=value。4、__delitem__(self,key):定义</div>
</li>
<li><a href="/article/1835451142843232256.htm"
title="Armv8.3 体系结构扩展--原文版" target="_blank">Armv8.3 体系结构扩展--原文版</a>
<span class="text-muted">代码改变世界ctw</span>
<a class="tag" taget="_blank" href="/search/ARM-TEE-Android/1.htm">ARM-TEE-Android</a><a class="tag" taget="_blank" href="/search/armv8/1.htm">armv8</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/arm%E6%9E%B6%E6%9E%84/1.htm">arm架构</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a><a class="tag" taget="_blank" href="/search/%E8%8A%AF%E7%89%87/1.htm">芯片</a><a class="tag" taget="_blank" href="/search/Trustzone/1.htm">Trustzone</a><a class="tag" taget="_blank" href="/search/Secureboot/1.htm">Secureboot</a>
<div>快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:个人博客笔记导读目录(全部)TheArmv8.3architectureextensionTheArmv8.3architectureextensionisanextensiontoArmv8.2.Itaddsmandatoryandoptionalarchitecturalfeatures.Somefeat</div>
</li>
<li><a href="/article/1835449250159357952.htm"
title="计算机木马详细编写思路" target="_blank">计算机木马详细编写思路</a>
<span class="text-muted">小熊同学哦</span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%9C%A8%E9%A9%AC/1.htm">木马</a><a class="tag" taget="_blank" href="/search/%E6%9C%A8%E9%A9%AC%E6%80%9D%E8%B7%AF/1.htm">木马思路</a>
<div>导语:计算机木马(ComputerTrojan)是一种恶意软件,通过欺骗用户从而获取系统控制权限,给黑客打开系统后门的一种手段。虽然木马的存在给用户和系统带来严重的安全风险,但是了解它的工作原理与编写思路,对于我们提高防范意识、构建更健壮的网络安全体系具有重要意义。本篇博客将深入剖析计算机木马的详细编写思路,以及如何复杂化挑战,以期提高读者对计算机木马的认识和对抗能力。计算机木马的基本原理计算机木</div>
</li>
<li><a href="/article/1835449123252301824.htm"
title="Python入门之Lesson2:Python基础语法" target="_blank">Python入门之Lesson2:Python基础语法</a>
<span class="text-muted">小熊同学哦</span>
<a class="tag" taget="_blank" href="/search/Python%E5%85%A5%E9%97%A8%E8%AF%BE%E7%A8%8B/1.htm">Python入门课程</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E9%9D%92%E5%B0%91%E5%B9%B4%E7%BC%96%E7%A8%8B/1.htm">青少年编程</a>
<div>目录前言一.介绍1.变量和数据类型2.常见运算符3.输入输出4.条件语句5.循环结构二.练习三.总结前言欢迎来到《Python入门》系列博客的第二课。在上一课中,我们了解了Python的安装及运行环境的配置。在这一课中,我们将深入学习Python的基础语法,这是编写Python代码的根基。通过本节内容的学习,你将掌握变量、数据类型、运算符、输入输出、条件语句等Python编程的基础知识。一.介绍1</div>
</li>
<li><a href="/article/1835448238103162880.htm"
title="springboot+vue项目实战一-创建SpringBoot简单项目" target="_blank">springboot+vue项目实战一-创建SpringBoot简单项目</a>
<span class="text-muted">苹果酱0567</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一</div>
</li>
<li><a href="/article/1835447859219099648.htm"
title="06选课支付模块之基于消息队列发送支付通知消息" target="_blank">06选课支付模块之基于消息队列发送支付通知消息</a>
<span class="text-muted">echo 云清</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E6%88%90%E5%9C%A8%E7%BA%BF/1.htm">学成在线</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/rabbitmq/1.htm">rabbitmq</a><a class="tag" taget="_blank" href="/search/%E6%B6%88%E6%81%AF%E9%98%9F%E5%88%97/1.htm">消息队列</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E4%BB%98%E9%80%9A%E7%9F%A5/1.htm">支付通知</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E6%88%90%E5%9C%A8%E7%BA%BF/1.htm">学成在线</a>
<div>消息队列发送支付通知消息需求分析订单服务作为通用服务,在订单支付成功后需要将支付结果异步通知给其他对接的微服务,微服务收到支付结果根据订单的类型去更新自己的业务数据技术方案使用消息队列进行异步通知需要保证消息的可靠性即生产端将消息成功通知到服务端:消息发送到交换机-->由交换机发送到队列-->消费者监听队列,收到消息进行处理,参考文章02-使用Docker安装RabbitMQ-CSDN博客生产者确</div>
</li>
<li><a href="/article/1835446975806402560.htm"
title="【Bugs】Python:“ModuleNotFoundError: No module named ‘XXX‘”" target="_blank">【Bugs】Python:“ModuleNotFoundError: No module named ‘XXX‘”</a>
<span class="text-muted">系'辞</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%AE%B1/1.htm">工具箱</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/bug/1.htm">bug</a><a class="tag" taget="_blank" href="/search/anaconda/1.htm">anaconda</a>
<div>问题描述Python使用库的前提是必须已安装了相应的库,往往利用“命令行指令”实现安装,一般安装解法类似。但,还是具有延伸问题,本博客对此作记录。【1】Nomodulenamed‘seaborn’(1.1):情况1:为Anaconda安装【图1-2】.定位Anaconda路径【图3】.Anaconda路径加入Path>&</div>
</li>
<li><a href="/article/1835437775344726016.htm"
title="博客网站制作教程" target="_blank">博客网站制作教程</a>
<span class="text-muted">2401_85194651</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java</div>
</li>
<li><a href="/article/1835435141535723520.htm"
title="详解:如何设计出健壮的秒杀系统?" target="_blank">详解:如何设计出健壮的秒杀系统?</a>
<span class="text-muted">夜空_2cd3</span>
<div>作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*</div>
</li>
<li><a href="/article/1835429201952468992.htm"
title="非对称加密算法原理与应用2——RSA私钥加密文件" target="_blank">非对称加密算法原理与应用2——RSA私钥加密文件</a>
<span class="text-muted">私语茶馆</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E9%83%A8%E7%BD%B2%E4%B8%8E%E5%BC%80%E5%8F%91/1.htm">云部署与开发</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E5%8F%8A%E4%BA%A7%E5%93%81%E7%81%B5%E6%84%9F%E8%AE%B0%E5%BD%95/1.htm">架构及产品灵感记录</a><a class="tag" taget="_blank" href="/search/RSA2048/1.htm">RSA2048</a><a class="tag" taget="_blank" href="/search/%E7%A7%81%E9%92%A5%E5%8A%A0%E5%AF%86/1.htm">私钥加密</a>
<div>作者:私语茶馆1.相关章节(1)非对称加密算法原理与应用1——秘钥的生成-CSDN博客第一章节讲述的是创建秘钥对,并将公钥和私钥导出为文件格式存储。本章节继续讲如何利用私钥加密内容,包括从密钥库或文件中读取私钥,并用RSA算法加密文件和String。2.私钥加密的概述本文主要基于第一章节的RSA2048bit的非对称加密算法讲述如何利用私钥加密文件。这种加密后的文件,只能由该私钥对应的公钥来解密。</div>
</li>
<li><a href="/article/1835429075590672384.htm"
title="粒子群优化 (PSO) 在三维正弦波函数中的应用" target="_blank">粒子群优化 (PSO) 在三维正弦波函数中的应用</a>
<span class="text-muted">subject625Ruben</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>在这篇博客中,我们将展示如何使用粒子群优化(PSO)算法求解三维正弦波函数,并通过增加正弦波扰动,使优化过程更加复杂和有趣。本文将介绍目标函数的定义、PSO参数设置以及算法执行的详细过程,并展示搜索空间中的动态过程和收敛曲线。1.目标函数定义我们使用的目标函数是一个三维正弦波函数,定义如下:objectiveFunc=@(x)sin(sqrt(x(1).^2+x(2).^2))+0.5*sin(5</div>
</li>
<li><a href="/article/1835422770016645120.htm"
title="《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表" target="_blank">《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表</a>
<span class="text-muted">Lenyiin</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E6%8C%87%E5%8D%97/1.htm">技术指南</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E4%BF%AE%E7%82%BC%E5%85%A8%E6%99%AF%E6%8C%87%E5%8D%97/1.htm">修炼全景指南</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/stl/1.htm">stl</a>
<div>本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细</div>
</li>
<li><a href="/article/1835412182377000960.htm"
title="信息系统安全相关概念(上)" target="_blank">信息系统安全相关概念(上)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%AE%89%E5%85%A8/1.htm">信息安全</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几</div>
</li>
<li><a href="/article/1835412180422455296.htm"
title="[实践应用] 深度学习之模型性能评估指标" target="_blank">[实践应用] 深度学习之模型性能评估指标</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8/1.htm">工具使用</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%8D%9F%E5%A4%B1%E5%87%BD%E6%95%B0/1.htm">损失函数</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E8%AF%84%E4%BC%B0/1.htm">性能评估</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>文章总览:YuanDaiMa2048博客文章总览深度学习之模型性能评估指标分类任务回归任务排序任务聚类任务生成任务其他介绍在机器学习和深度学习领域,评估模型性能是一项至关重要的任务。不同的学习任务需要不同的性能指标来衡量模型的有效性。以下是对一些常见任务及其相应的性能评估指标的详细解释和总结。分类任务分类任务是指模型需要将输入数据分配到预定义的类别或标签中。以下是分类任务中常用的性能指标:准确率(</div>
</li>
<li><a href="/article/1835412178648264704.htm"
title="[实践应用] 深度学习之优化器" target="_blank">[实践应用] 深度学习之优化器</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8/1.htm">工具使用</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BC%98%E5%8C%96%E5%99%A8/1.htm">优化器</a>
<div>文章总览:YuanDaiMa2048博客文章总览深度学习之优化器1.随机梯度下降(SGD)2.动量优化(Momentum)3.自适应梯度(Adagrad)4.自适应矩估计(Adam)5.RMSprop总结其他介绍在深度学习中,优化器用于更新模型的参数,以最小化损失函数。常见的优化函数有很多种,下面是几种主流的优化器及其特点、原理和PyTorch实现:1.随机梯度下降(SGD)原理:随机梯度下降通过</div>
</li>
<li><a href="/article/1835412052382937088.htm"
title="[实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器" target="_blank">[实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8/1.htm">工具使用</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86%E6%A8%A1%E5%BC%8F/1.htm">代理模式</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E9%AA%8C/1.htm">实验</a>
<div>文章总览:YuanDaiMa2048博客文章总览实验室服务器使用:使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器在进行实验室工作时,远程连接服务器是常见的需求之一。本篇文章根据个人的一些使用介绍使用不同工具连接服务器的方法,并提供优化功能,使服务器能够使用本机代理的说明。准备服务器账号信息Host(主机):10.XXX.XX.XXXPort(端口):[SSHPort]U</div>
</li>
<li><a href="/article/1835409406653722624.htm"
title="信息系统安全相关概念(下)" target="_blank">信息系统安全相关概念(下)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>文章总览:YuanDaiMa2048博客文章总览上篇指路:信息系统安全相关概念(上)信息系统安全相关概念[下]信息系统风险评估安全风险评估信息系统等级保护网络安全法等级保护等级保护工作流程环境安全信息系统风险评估安全风险评估对信息系统整体安全态势的感知和对重大安全事件的预警,实现“事前能预防,事中能控制,事后能处理”。安全风险组成的四要素:信息系统资产(Asset)信息系统脆弱性(Vulnerab</div>
</li>
<li><a href="/article/1835399577348435968.htm"
title="[Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring" target="_blank">[Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring</a>
<span class="text-muted">黄小二哥</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a>
<div>★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng</div>
</li>
<li><a href="/article/1835399451192160256.htm"
title="[Swift]LeetCode767. 重构字符串 | Reorganize String" target="_blank">[Swift]LeetCode767. 重构字符串 | Reorganize String</a>
<span class="text-muted">weixin_30591551</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/runtime/1.htm">runtime</a>
<div>★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng</div>
</li>
<li><a href="/article/1835398694636187648.htm"
title="RK3229_Android9.0_Box 4G模块EC200A调试" target="_blank">RK3229_Android9.0_Box 4G模块EC200A调试</a>
<span class="text-muted">suifen_</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>0、kernel修改这部分完全可以参考Linux的移植:RK3588EC200A-CN【4G模块】调试_rkec200a-cn-CSDN博客1、修改device/rockchip/rk322xdiff--gita/device.mkb/device.mkindexec6bfaa..e7c32d1100755---a/device.mk+++b/device.mk@@-105,6+105,8@@en</div>
</li>
<li><a href="/article/1835382307679203328.htm"
title="鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)" target="_blank">鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)</a>
<span class="text-muted">焚木灵</span>
<a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P</div>
</li>
<li><a href="/article/1835375748408504320.htm"
title="python画图|同时输出二维和三维图" target="_blank">python画图|同时输出二维和三维图</a>
<span class="text-muted">西猫雷婶</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed</div>
</li>
<li><a href="/article/1835371965410537472.htm"
title="【Golang】使用 Golang 语言和 excelize 库将数据写入Excel" target="_blank">【Golang】使用 Golang 语言和 excelize 库将数据写入Excel</a>
<span class="text-muted">不爱洗脚的小滕</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录前言一、Excelize简介二、代码实现1.获取依赖2.示例代码三、总结前言在数据处理和分析中,Excel作为一种常见的电子表格格式,被广泛应用于各种场景。然而,如何在Go语言中有效地处理Excel文件呢?在这篇博客中,我将介绍如何使用Go语言和excelize库将数据写入Excel文件。一、Excelize简介Excelize是一个用于读取和写入MicrosoftExcel™(XLSX)</div>
</li>
<li><a href="/article/81.htm"
title="java短路运算符和逻辑运算符的区别" target="_blank">java短路运算符和逻辑运算符的区别</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是</div>
</li>
<li><a href="/article/208.htm"
title="Java异常那些不得不说的事" target="_blank">Java异常那些不得不说的事</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/exception/1.htm">exception</a>
<div>一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
</div>
</li>
<li><a href="/article/335.htm"
title="utf-8与utf-8(无BOM)的区别" target="_blank">utf-8与utf-8(无BOM)的区别</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如</div>
</li>
<li><a href="/article/462.htm"
title="JAVA Annotation之定义篇" target="_blank">JAVA Annotation之定义篇</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E8%A7%A3/1.htm">注解</a><a class="tag" taget="_blank" href="/search/annotation/1.htm">annotation</a><a class="tag" taget="_blank" href="/search/%E5%85%A5%E9%97%A8/1.htm">入门</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E9%87%8A/1.htm">注释</a>
<div> Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa</div>
</li>
<li><a href="/article/589.htm"
title="tomcat的多域名、虚拟主机配置" target="_blank">tomcat的多域名、虚拟主机配置</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"</div>
</li>
<li><a href="/article/716.htm"
title="Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )" target="_blank">Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/capistrano/1.htm">capistrano</a>
<div>
1.ssh -v hdfs@192.168.18.133 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio</div>
</li>
<li><a href="/article/843.htm"
title="log4j的用法" target="_blank">log4j的用法</a>
<span class="text-muted">Harry642</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中</div>
</li>
<li><a href="/article/970.htm"
title="mysql、sqlserver、oracle分页,java分页统一接口实现" target="_blank">mysql、sqlserver、oracle分页,java分页统一接口实现</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/jave/1.htm">jave</a>
<div>
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
</div>
</li>
<li><a href="/article/1097.htm"
title="Hessian 简单例子" target="_blank">Hessian 简单例子</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/service/1.htm">service</a><a class="tag" taget="_blank" href="/search/hessian/1.htm">hessian</a>
<div>hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543</div>
</li>
<li><a href="/article/1224.htm"
title="数据库对象的同义词和序列" target="_blank">数据库对象的同义词和序列</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97/1.htm">序列</a><a class="tag" taget="_blank" href="/search/%E5%90%8C%E4%B9%89%E8%AF%8D/1.htm">同义词</a><a class="tag" taget="_blank" href="/search/ORACLE%E6%9D%83%E9%99%90/1.htm">ORACLE权限</a>
<div>回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to </div>
</li>
<li><a href="/article/1351.htm"
title="使用Powermock和mockito测试静态方法" target="_blank">使用Powermock和mockito测试静态方法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/Powermock/1.htm">Powermock</a>
<div> 实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or</div>
</li>
<li><a href="/article/1478.htm"
title="精通Oracle10编程SQL(6)访问ORACLE" target="_blank">精通Oracle10编程SQL(6)访问ORACLE</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu</div>
</li>
<li><a href="/article/1605.htm"
title="【Nginx四】Nginx作为HTTP负载均衡服务器" target="_blank">【Nginx四】Nginx作为HTTP负载均衡服务器</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div> Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l</div>
</li>
<li><a href="/article/1732.htm"
title="jquery-validation备忘" target="_blank">jquery-validation备忘</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/F%23/1.htm">F#</a><a class="tag" taget="_blank" href="/search/Firebug/1.htm">Firebug</a>
<div>留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&</div>
</li>
<li><a href="/article/1859.htm"
title="solr限制admin界面访问(端口限制和http授权限制)" target="_blank">solr限制admin界面访问(端口限制和http授权限制)</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/%E9%99%90%E5%AE%9AIp%E8%AE%BF%E9%97%AE/1.htm">限定Ip访问</a>
<div>solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad</div>
</li>
<li><a href="/article/1986.htm"
title="多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1" target="_blank">多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static </div>
</li>
<li><a href="/article/2113.htm"
title="买房历程" target="_blank">买房历程</a>
<span class="text-muted">cfyme</span>
<div>
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-</div>
</li>
<li><a href="/article/2240.htm"
title="[军事与科技]制造大型太空战舰的前奏" target="_blank">[军事与科技]制造大型太空战舰的前奏</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%88%B6%E9%80%A0/1.htm">制造</a>
<div>
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关</div>
</li>
<li><a href="/article/2367.htm"
title="dateformat" target="_blank">dateformat</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/DateFormat/1.htm">DateFormat</a>
<div>
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year</div>
</li>
<li><a href="/article/2494.htm"
title="Hadoop如何实现关联计算" target="_blank">Hadoop如何实现关联计算</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E5%85%B3%E8%81%94%E8%AE%A1%E7%AE%97/1.htm">关联计算</a>
<div> 选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs</div>
</li>
<li><a href="/article/2621.htm"
title="用户模型中修改用户信息时,密码是如何处理的" target="_blank">用户模型中修改用户信息时,密码是如何处理的</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这</div>
</li>
<li><a href="/article/2748.htm"
title="中文 iOS/Mac 开发博客列表" target="_blank">中文 iOS/Mac 开发博客列表</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Blog/1.htm">Blog</a>
<div>
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。 </div>
</li>
<li><a href="/article/2875.htm"
title="js去除空格,去除左右两端的空格" target="_blank">js去除空格,去除左右两端的空格</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E5%8E%BB%E9%99%A4%E5%B7%A6%E5%8F%B3%E4%B8%A4%E7%AB%AF%E7%9A%84%E7%A9%BA%E6%A0%BC/1.htm">去除左右两端的空格</a><a class="tag" taget="_blank" href="/search/js%E5%8E%BB%E6%8E%89%E6%89%80%E6%9C%89%E7%A9%BA%E6%A0%BC/1.htm">js去掉所有空格</a><a class="tag" taget="_blank" href="/search/js%E5%8E%BB%E9%99%A4%E7%A9%BA%E6%A0%BC/1.htm">js去除空格</a>
<div>js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g</div>
</li>
<li><a href="/article/3002.htm"
title="SpringMVC4零配置--web.xml" target="_blank">SpringMVC4零配置--web.xml</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a>
<div>servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer</div>
</li>
<li><a href="/article/3129.htm"
title="《开源框架那些事儿21》:巧借力与借巧力" target="_blank">《开源框架那些事儿21》:巧借力与借巧力</a>
<span class="text-muted">j2eetop</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a>
<div>同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,</div>
</li>
<li><a href="/article/3256.htm"
title="JQuery EasyUI 验证扩展" target="_blank">JQuery EasyUI 验证扩展</a>
<span class="text-muted">可怜的猫</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/%E9%AA%8C%E8%AF%81/1.htm">验证</a>
<div> 最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&</div>
</li>
<li><a href="/article/3383.htm"
title="架构师之httpurlconnection----------读取和发送(流读取效率通用类)" target="_blank">架构师之httpurlconnection----------读取和发送(流读取效率通用类)</a>
<span class="text-muted">nannan408</span>
<div>1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream</div>
</li>
<li><a href="/article/3510.htm"
title="Jquery性能优化" target="_blank">Jquery性能优化</a>
<span class="text-muted">r361251</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page </div>
</li>
<li><a href="/article/3637.htm"
title="在eclipse项目中使用maven管理依赖" target="_blank">在eclipse项目中使用maven管理依赖</a>
<span class="text-muted">tjj006</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把</div>
</li>
<li><a href="/article/3764.htm"
title="中国天气网省市级联页面" target="_blank">中国天气网省市级联页面</a>
<span class="text-muted">x125858805</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%A7%E8%81%94/1.htm">级联</a>
<div>1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>