微信公众号开发之消息模板
微信公众号开发之消息模板
这个消息模板是以订阅号进行模板配置的,如果是认证号就更加简单了,不用自己配置!!!
只需要知道模板ID,和模板的样式就行。
微信公众号发送消息模板,当前首先要关注这个公众号,然后这个公众号,可以将消息发送给关注它的用户。
先上如下效果图:
1、不管是订阅号还是认证号,都首先需要的是配置JS安全访问地址(注意:配置域名时不要加上https://)
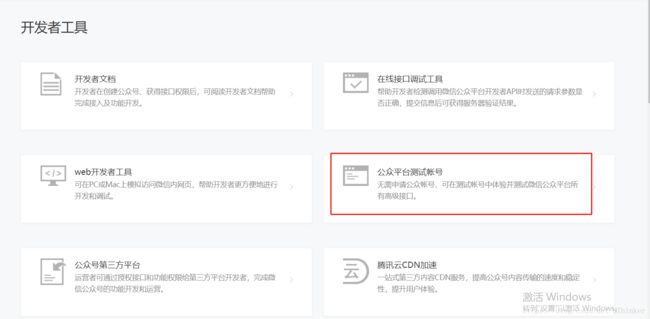
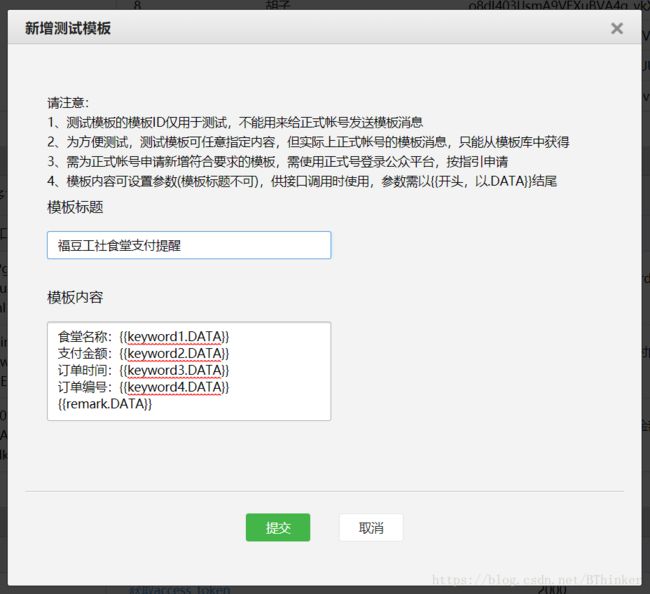
2、消息模板的选择与配置
2.1、请记下生成的模板ID
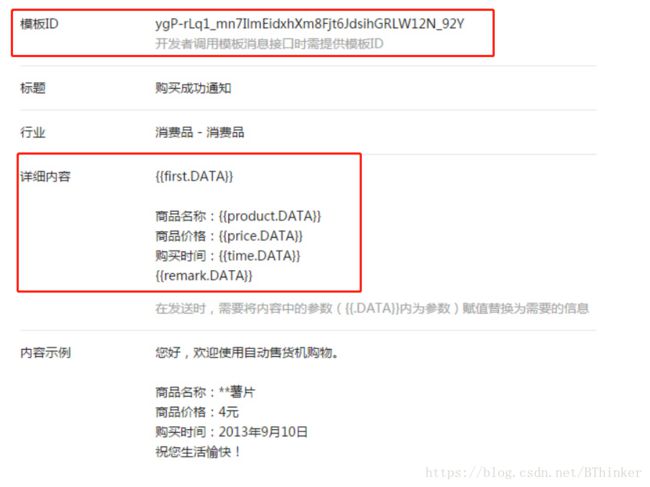
如果是认证号的话,只需要在消息模板库中添加就行
2.2、找到合适的模板进行添加
3、接下来:看一下官方文档
消息模板官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1433751277
关于接口文档,请注意:
1、模板消息调用时主要需要模板ID和模板中各参数的赋值内容;
2、模板中参数内容必须以".DATA"结尾,否则视为保留字;
3、模板保留符号"{{ }}"。
以下是我使用的模板消息
食堂名称:{{keyword1.DATA}}
支付金额:{{keyword2.DATA}}
订单时间:{{keyword3.DATA}}
订单编号:{{keyword4.DATA}}
{{remark.DATA}}
官方demo
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keyword1":{
"value":"巧克力",
"color":"#173177"
},
"keyword2": {
"value":"39.8元",
"color":"#173177"
},
"keyword3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
4、根据官方实例创建参数的Bean
4.1、创建描述消息内容定义的demo
/**
* 微信公众号消息模板内容详情描述
* @author lhx 2018/04/24
*
*/
public class Data{
//消息内容
private String value;
//消息内容颜色
private String color;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
}
4.2、创建消息模板的内容的demo
public class TemplateData implements Serializable {
/**
* 食堂名称
*/
private Data keyword1;
/**
* 订单编号
*/
private Data keyword2;
/**
* 下单时间
*/
private Data keyword3;
/**
* 支付金额
*/
private Data keyword4;
/**
* 支付说明
*/
private Data remark;
private static final long serialVersionUID = 1358741037685489170L;
public Data getKeyword1() {
return keyword1;
}
public void setKeyword1(Data keyword1) {
this.keyword1 = keyword1;
}
public Data getKeyword2() {
return keyword2;
}
public void setKeyword2(Data keyword2) {
this.keyword2 = keyword2;
}
public Data getKeyword3() {
return keyword3;
}
public void setKeyword3(Data keyword3) {
this.keyword3 = keyword3;
}
public Data getKeyword4() {
return keyword4;
}
public void setKeyword4(Data keyword4) {
this.keyword4 = keyword4;
}
public Data getRemark() {
return remark;
}
public void setRemark(Data remark) {
this.remark = remark;
}
}
4.3、创建消息模板推送内容的demo
/**
* 微信公众号消息模板推送
* @author lhx 2018/04/24
*
*/
public class MessageTemplate implements Serializable {
private static final long serialVersionUID = 4279971437427397225L;
private String touser; //用户OpenID
private String template_id; //模板消息ID
private String url; //URL详情跳转,如果置空,在发送后,点模板消息进入一个空白页面(ios),或无法点击(android)。
private String topcolor; //标题颜色
private TemplateData data; //模板详细信息
public String getTouser() {
return touser;
}
public void setTouser(String touser) {
this.touser = touser;
}
public String getTemplate_id() {
return template_id;
}
public void setTemplate_id(String template_id) {
this.template_id = template_id;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTopcolor() {
return topcolor;
}
public void setTopcolor(String topcolor) {
this.topcolor = topcolor;
}
public TemplateData getData() {
return data;
}
public void setData(TemplateData data) {
this.data = data;
}
}
4.4、创建微信公众号消息模板推送工具类
/**
* 微信公众号消息模板推送
* @author lhx
*
*/
public class WechatMesTemplateSend {
private static Log log = LogFactory.getLog(WechatMesTemplateSend.class);
public static void send_template_message(String openId,String orderCode,String orderTime,String canteenName,String orderPrice){
try {
//获取access_token
String access_token = WechatJsSdk.getToken();
MessageTemplate messageTemplate = new MessageTemplate();
//消息模板ID
messageTemplate.setTemplate_id(IConstants.wxgzMesTemplateId);
//用户openId
messageTemplate.setTouser(openId);
messageTemplate.setTopcolor("#173177");
//详情跳转链接:如https://mp.csdn.net/postedit/80910593
//一般为消息模板的详情地址,或者跳转项目中的其他地址
messageTemplate.setUrl(IConstants.CONSUME_RECORD);
Data keyword1 = new Data();
keyword1.setValue(canteenName);//食堂名称:如溜溜溜柒
keyword1.setColor("#173177");
Data keyword2 = new Data();
keyword2.setValue(orderPrice+"元");//订单金额:如23.2
keyword2.setColor("#173177");
Data keyword3 = new Data();
keyword3.setValue(orderTime);//订单时间:如2018-05-12 14:23:50
keyword3.setColor("#173177");
Data keyword4 = new Data();
keyword4.setValue(orderCode);//订单编号:如CA_1483158631546831815483333312
keyword4.setColor("#173177");
Data remark = new Data();
remark.setValue("欢迎再次光临");
remark.setColor("#173177");
TemplateData templateData = new TemplateData();
templateData.setKeyword1(keyword1);
templateData.setKeyword2(keyword2);
templateData.setKeyword3(keyword3);
templateData.setKeyword4(keyword4);
templateData.setRemark(remark);
messageTemplate.setData(templateData);
String jsonString = JSONObject.fromObject(messageTemplate).toString();
String urlStr = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token="+access_token;
String result = HttpClientManager.postUrlData(urlStr, jsonString);
Map data = JSONObject.fromObject(result);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
4.5、微信公众号推送消息模板的辅助类demo
/**
* 微信功能请求类
*/
public class WechatJsSdk {
public static String getToken() throws Exception {
String access_token = null;
// 创建HttpClient实例
HttpClient httpclient = new DefaultHttpClient();
// 创建Get方法实例 IConstants.wxgzAppID:微信公众号appId IConstants.wxgzAppSecret:微信公众号secret
HttpGet httpgets = new HttpGet("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ IConstants.wxgzAppID + "&secret=" + IConstants.wxgzAppSecret);
HttpResponse response = httpclient.execute(httpgets);
HttpEntity entity = response.getEntity();
Map maData = new HashMap();
if (entity != null) {
InputStream instreams = entity.getContent();
String str = convertStreamToString(instreams);
JSONObject jSONObject = JSONObject.fromObject(str);
httpgets.abort();
access_token = jSONObject.get("access_token");
}
return access_token;
}
public static String convertStreamToString(InputStream is) {
BufferedReader reader = new BufferedReader(new InputStreamReader(is));
StringBuilder sb = new StringBuilder();
String line = null;
try {
while ((line = reader.readLine()) != null) {
sb.append(line + "\n");
}
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return sb.toString();
}
}
项目已经上线,如果有疑问,请留言,讨论!!!