- 放下是一段成长的修行
小莳玥
人来到这个世界上,只有两件事:生和死。一件事已经做完了,另一件你还急什么呢?是人,都有七情六欲。是心,都有喜怒哀乐,这些再正常不过了。别总抱怨自己活得累,过得辛苦。永远记住:舒坦是留给死人的。苦,才是生活;累,才是工作;变,才是命运;忍,才是历练;容,才是智慧;静,才是修养;舍,才会得到;做,才会拥有。人生,活得太清楚,才是最大的不明白。有些事,看得很清,却说不清;有些人,了解很深,却猜不透;有些
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- 钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
- 下一站深圳
默琊
昨天已经买好3/15到深圳的机票了,原本上周还有点拖延症发作,不太积极,所以昨天就直接逼迫自己买机票,然后在订房,下周就是确认行业和把具体的面谈日程定下来。行业的选择上目前没有太大的偏好,上一份工作主要是风控和客服,客服部分也算是个小组长,有负责培训和一些案件SOP流程的制定等工作。总感觉客服这个职位的职涯发展只能是垂直的往更高的管理层走,对于横向发展似乎不容易,而鉴于做客服1年的感受,我不太喜欢
- 第九十章 真情
溪境
图片发自App图片发自App和雏田在一起的日子真的很开心。姐姐永远是最亲的最真的。佐助总来捣乱。小樱准备一盆水泼佐助。想到恋爱通告亦菲被泼水不免高兴。亦菲是最美的。没想到她也会有这种遭遇。也许不需要赚那么多钱。和家人在一起的日子真好。却轻易破碎。雏田的话语温软,依稀在耳边。她的微笑纯美温柔。喜欢温柔的哥哥,雏田就是这样啊。不知道雏田是喜欢男生还是女生。我都支持。过去门当户对。现在自由恋爱。想永远和
- 中原焦点团队网络初中级30期阴丽丽坚持分享第三百八十八次2022.10.18分享 约练次数(74) 咨询师(6) 来访者(53) 观察者(15)
阴丽丽
今天是忙碌的一天,一早起来,总想着找点把事情弄完,可总也弄不完。就这样弄着吧!孩子的事,自己的事都在那里搁置着,不想做,有点欧!今天总体还不错,只是在下午起床时走神了俩小时,也算是给自己的放松吧!今日难得1.儿子乖巧、听话,努力配合,一天下来也是忙忙碌碌,这真的很难得!2.儿子今天录的视频被班主任认可,这真的很难得3.我今天早上做核酸时,自己把教案整了一下,这真的很难得
- 继续《时光音乐会》
湘梅子
平安夜,与我无关。晚饭后陪孙子玩,直到他入睡。回家,看期待的周五《时光音乐会》。今天的庄主是郁可唯。出道十多年,竟然为影视唱了八十多首歌。她的歌声很温暖,有时还很空灵,声音处理很细腻,听起来很享受。原来《知否,知否》是她原唱,当时电视剧很火,歌我也学会了。我也喜欢她的《路过人间》歌友们谈笑风生,我这个观众也不时会心笑着。每次看完这个节目,总是意犹未尽。也只有这个节目,我先生有兴趣跟我一起看完,还总
- 2019考研 | 西交大软件工程
笔者阿蓉
本科背景:某北京211学校电子信息工程互联网开发工作两年录取结果:全日制软件工程学院分数:初试350+复试笔试80+面试85+总排名:100+从五月份开始脱产学习,我主要说一下专业课和复试还有我对非全的一些看法。【数学100+】张宇,张宇,张宇。跟着张宇学习,入门视频刷一遍,真题刷两遍,错题刷三遍。书刷N多遍。从视频开始学习,是最快的学习方法。5-7月份把主要是数学学好,8-9月份开始给自己每个周
- 今日有感,坚持分享第913天,2019.07.13
ZAF峰回路转
本周是假日里最忙碌的一周,连续四天晚上的课程,让我感觉到身体明显透支。昨天晚上读书会结束回到家,已经是十点半之后啦,忽然感觉身体不舒服,勉强支撑着洗漱完毕,没等上床休息,强烈的不适感警告我该吃药啦!感谢老公半夜到医院給我抓了药,今天早上当我对老公表达谢意的时候,老公说,不用感谢,我不是一直都是这样做的吗?多少年啦,今天竟然还谢谢!老公说的没错,可是以前总感觉那是他应该做的,如今感觉到,身边有一个在
- 曾国藩的“为官”理念——做官发财可耻
久久艳阳天1
曾国藩说:大凡做官的人,往往厚于妻子而薄于兄弟,私肥于一家而刻薄于亲戚族党。予自三十岁以来,即以做官发财为可耻,以宦囊积金遗子孙为可羞可恨,故私心立誓,总不靠做官发财以遗后人,神明鉴临,予不食言。曾国藩直言,做官发财可耻。当下,我们有谁敢这样说?我们只是含含糊糊的说,做官不是为了发财,想发财就别做官,云云。而事实是当官就是为了发财去的。曾国藩立志,不给后人留钱财。而今,为人父母者,却穷极一生处心积
- 我家纱窗上全是杨树毛子
viiiiiiiiito
1“所以你脖…嘶…子上的伤不是你自己抓出来的喽?”永河喜欢在说话说到一半的时候吸烟,这总让他产生一些惊人的断句。”恩,不是给你说了么,方易在厕所门口就和别人打起来了,从厕所一路打到酒吧门口,他说我是去劝架,被误伤的。”“后来呢?”“后来就打车回家了啊。”“我是说打…嘶…架,赢了输了?“”完全不记得了,方易连他打的是谁都不知道,我看我这浑身疼的,估计是输了。“”垃圾,要不是我赶飞机昨天我们肯定…”“
- 2021-07-09
2018心如止水
张雲芳焦点解决网络课程学习坚持分享第816天20210709本周第2次(约练总291)渴了喝水;饿了吃饭;累了休息。看似简单的选择与行为,做起来却没那么容易。尤其是作为成年人,每天有工作需要完成,有孩子、家人需要陪伴,有时候各种事情赶在一起,忙的晕头转向、焦头烂额,即使自己特别累,也没有间隙去休息一下下,想象一下身体疲惫,精力耗竭是什么样的状态?对于孩子的哭闹你还会有更多的耐心吗?我想多数情况下都
- 但行好事,莫问前程
娟恋YOU
下班路上,路过菜市场,突然想吃火锅了。于是于是边去常去批发雪糕的地方去买些涮火锅的丸子类的菜,选了一些后,结算是24.9,老板爽快的说,给我24.5就行,正好钱包有现金25元,超递给老板结账,老板又给我一元钱,说24就行,我说那怎么可以,我又沾光了,总沾你的光,多不好意思!老板说你常来我就是沾你的光了!最后还是收了我24块钱,心里还是很开心的。不是因为沾光而开心,而是被让的开心!这样的老板做生意闻
- (缓解抑郁症状)中原焦点团队杨小杰坚持分享第226天2021-4-1
yxjlady
缓解抑郁症状1、不要总待在室内,抑郁严重的人,通常都不想出门2、抑郁性都有诱因或一个导火索,人不能战胜所有东西,要有取舍3、社交,抑郁症的人总是自己脑中不断的自言自语,自我否定等,出去社交就被迫被别的东西点拨了,深度抑郁没法走出自己的世界,思维走不出自己的怪圈4、锻炼让自己轻微出汗最佳,身心是一体时,身体有活力,精神很难不健康5、冥想冥想和社交一样,可以改变你的神经可塑性,一个沉溺在自己世界里的抑
- 2021.11.18
星初呀
2021.11.18#小狗钱钱金金先生和吉亚的对话,金先生说,我总感觉你和大多数小孩很不一样。吉雅说我思考的问题不一样。很惊讶于一个小孩这样的归纳能力。我们思考问题方式是怎样的?自从跟着小狗群练习,思考问题方式也在跟着转变,关注自己做到的,写成功日记,关注微小事情,思考问题消耗我们的注意力。注意力放在哪里,哪里就会开花结果。所以我们琢磨的东西会塑造我们的大脑,建立稳固的价值观。今天听了定投课堂一节
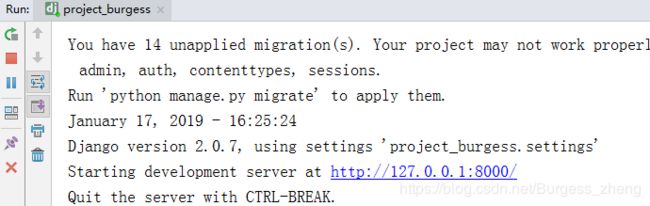
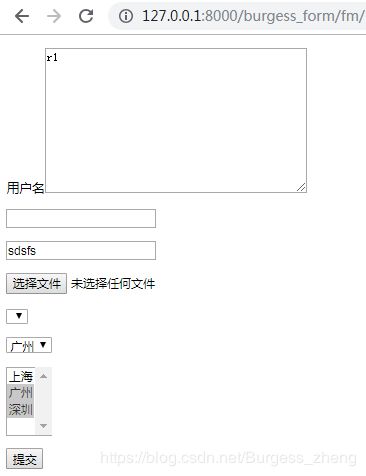
- Ubuntu18.04 Docker部署Kinship(Django)项目过程
Dante617
1Docker的安装https://blog.csdn.net/weixin_41735055/article/details/1003551792下载镜像dockerpullprogramize/python3.6.8-dlib下载的镜像里包含python3.6.8和dlib19.17.03启动镜像dockerrun-it--namekinship-p7777:80-p3307:3306-p55
- 童年的回忆
酷心梦
小时候总盼望着赶快长大,长大后却开始怀念童年,时光不可复返,回忆却很温暖,跟着脑海的记忆,向童年问个好,向童年致敬,记录着童年的美好时光吧。大宝泡泡糖大宝泡泡糖,嚼一嚼,向外吹出大泡泡,向内吹出大泡泡,不管吹出的是大还是小,内心都无比满足,无比得意,还有朋友为自己喝彩。对了,买大宝泡泡,还可以贴图案,不过当时真不理解大人们总说这个不好?图片发自App这个牛奶小布丁,夏天能吃上它真是无比幸福啊!超级
- 七律 卖书
张成昱
谁把新筹换旧筹,洛阳心事总难休。纸因字贵凭诗赋,父为儿忙拟马牛。怕入秦坑先入秤,耻尝周粟又尝秋。千金一笑偷相换,万里何妨半卷羞。
- 爸妈:你可以成为别人家的爸妈吗
长也长不高的面包树
图片发自App爸爸妈妈,请你看看别人家的父母无论什么时候,家长总喜欢在我们耳边说,你看看别人家的孩子怎么样。是啊,别人家的孩子什么都优秀,那别人家的爸爸妈妈还优秀呢。先讲三个微博上面的故事吧。有一个妈妈陪着八岁的孩子完成了一份报纸,报纸全是妈妈和孩子亲手做的,写的是整个寒假的生活。网友们纷纷说,我也想有个这样的妈妈。还有一位妈妈晒出了自己给女儿包的书皮,每一本书上面都有多彩的图案,简直美翻了,精致
- 每日宋词14:《虞美人·听雨》
爱笑的77呀
三杯酒吐真言,道不尽的世事沧桑,数不清的悲欢离合。心怀凌云志,身负万里情,语短情长,甘作老黄牛。《虞美人·听雨》蒋捷少年听雨歌楼上,红烛昏罗帐。壮年听雨客舟中,江阔云低,断雁叫西风。而今听雨僧庐下,鬓已星星也。悲欢离合总无情,一任阶前,点滴到天明。悲欢离合总是无情,豪情壮年与浪漫少年一去不复返,取而代之的是两鬓斑白的老人,满目疮痍漂泊流离。同为听雨,不同阶段,不同感触,壮志雄心与莺莺燕尔已被雨打风
- 极度休闲的一天
淡泊孤峰
国庆国庆,普天同庆。在家躺着看大家游山玩水,长辈走亲戚,我的微信一天没几条消息,标准结局,习惯了。哈利波特系列电影真不错,童年总幻想着像主角哈利一样,像《龙族》少年楚子航浪迹江湖,风云天下。而现在却败给华为ICT大赛题还有永无止境的代码视频,唉,真可笑!
- 晨间日记
时光分拣机
一日一诗赠别(一)唐-杜牧娉娉袅袅十三余,豆蔻梢头二月初。春风十里扬州路,卷上珠帘总不如。https://mp.weixin.qq.com/s/DRQzfcPvFkcGBBOR06PbEw图片发自App
- 2023-09-21郝晓东教师专业阅读第一讲
每天坚持
20230921六点零三星期四郝晓东教师专业阅读第一讲昨天早上起床比较晚,完成了八九百字,今天早上起床又是有点晚,估计今天早上又是完不成两千字的电子日记了。昨天晚上本来是打算去河里游泳的,但是到了河边感觉有点冷,不想下水了,刚好老表打电话,本来是打电话说去八里滩温泉洗澡的,但是没有人,我们就去河对面转了一圈,见了朱总、李总,走了两万多步,感觉很累,早上起来感觉腰比较不舒服,我就把厚睡衣穿上了,主要
- 2022.5.2《儿童纪律教育》培训总结
韩雪www
——韩雪+春蕾六幼我们常会听到说“榜样的力量”。在家庭,父母就是孩子的榜样,在学校,老师就是孩子的榜样。榜样究竟有多大的力量呢?又是怎么影响孩子的?听完本章,触碰内心,别有一番感受。一、感受中国人以前表达爱的方式,大多比较含蓄。就像我的爸爸,我小时候没有听过他说过一句:爸爸爱你。但他陪着我学骑车、去地里抓蛐蛐、干活回来总给我带一些我爱吃的东西……虽然没有语言,但我能感受到那种发自内心的爱,看着他晒
- 2021-10-03
虫虫新生111
今天放假的第3天感觉过得好快,总体来说数学做了25道题,里边有几道题还是弄得不清楚,仍然不懂怎么做,不过整体感觉思路比去年要清晰很多,因为有去年的基础,今年还是比较轻松一些。逻辑做了有几道题,6题,错2,有些概念总的是模糊不清,还是要反复的再整理一下概念,以及回头看一下讲的基础知识,把基础的公式弄懂才可以。现在困了睡觉,明天早点起床。
- 建立系统
写写停停
Echo说要建立系统,把零碎化的东西成系统。这个真的很赞。自己最近涉猎的东西很多,可是好像当时收获很大,可是事后却总也记不清楚。2019年,沉下心来,去沉淀。现在认准猎头这条路,那就走下去,管TM的豁出去了。这一年任务很艰巨,2019年1月也过去了大半。这一年最主要的任务是1、猎头系统掌握;2、职业规划学习;3、专升本。一、猎头系统学习。8点哄睡时间可以听一下微分享9:00-9:30看小密圈,Ec
- 2023-02-06
暖暖de严严
中原焦点团队第33期中级班学员坚持分享第353天总约练124次来访者83观察员37咨询师4过了正月十五,这个年也就算过去了。早上起床,竟然也有种不想上班的感觉。当然,这只是一瞬间的想法,责任还是促使自己立马行动起来。审视自己的生活:我对自己的要求都达到了吗?那些列在计划表上的内容都在慢慢实施了吗?那些简单易行的生活好习惯,都在坚持吗?终生学习的任务,有在完成吗?最近工作开始忙碌,手上的工作都在按步
- 旁观者清
童话story
今晚看了电影《五女闹京城》,结局出乎我的意料,兰依依和杨帆离婚了。我一直在心里反复的一句话是:女人都太过善良和心软,总会一次次原谅男人。我的心也在结尾处提升,我总期待着依依是否会原谅杨帆,但,没有。她很淡定,很坚决。如果是我,我觉得我会原谅,但作为一个旁观者,这个男人做生意失败,借的钱无法偿还,害怕债主殴打,就一个人躲起来,无问妻子的死活,完全就是没有责任感的渣男,怂包。当被依依无意中找到的时候哭
- 人生过的是心情,生活活的是心态
久孤__
一个人的时候该如何去面对孤独寂寞很喜欢罗兰的一句话:“个人有个人理想的乐园,有自己所乐于安享的世界,朝自己所乐于追求的方向去追求,就是你一生的道路,不必抱怨环境,也无需艳羡他人。”图片发自App有些路,你看旁人走的成功,自己也跃跃欲试,可真当自己走过了,才知道其中辛苦;有些坎儿,你看别人跨的轻松,自己也不甚在意,可真当自己置身其中,才明白各中艰难。图片发自App说白了,谁的生活都不容易,隔岸去看总
- 《晕乎乎的米》
94min呀
图片发自App今天我们渝川茶叶公司的孔总生日,忙了一下午亲手给我大爹现学现做了一束手工花,哈哈哈,挺有成就感的。很开心师傅和师兄能赶过来给他一起庆祝生日,特别有心还给带了礼物,感谢师傅师兄以及一木队的姐妹们一直以来对我们渝川公司的支持,感恩!今天高兴就喝了点酒,结果就喝晕了,这酒量真是没谁了。。。。。刚准备回家结果酒店推车上一瓶饮料掉下来扎扎实实地砸在了脚上,脚趾直接就乌了。让我心疼自己一秒。。。
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc