ssm与angularjs结合的增删改查
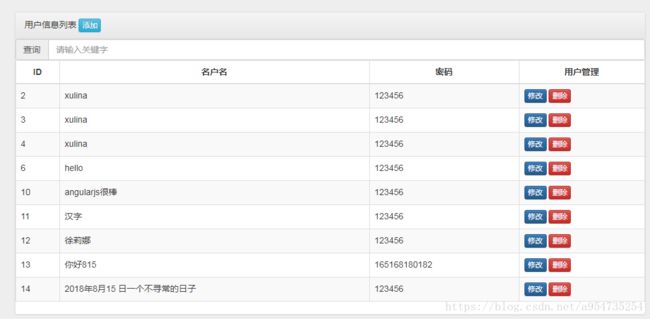
首先看下页面效果
不得不说有一个文章帮了我很多,https://www.cnblogs.com/diligenceday/p/4750562.html,很有帮助
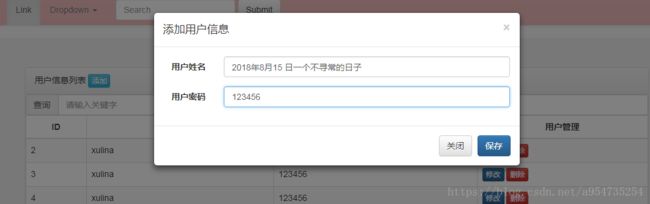
页面有增删改查功能,首先添加功能,添加功能很简单,因为这个div没有在angular负责的div下,所以就用正常的ssm就行啦,效果如下
直接上代码,首先点击添加,然后打开模态框
添加模态框如下
代码可能没粘全,但是意思就是点击添加了,打开这个模态框,然后填写了信息后点击onclick,到script中的addCustomer方法中如下
//点击添加
function addCustomer() {
$.post("<%=basePath%>customer/add.action",$("#add_customer_form").serialize(),function(data){
alert("客户信息更新成功!");
window.location.reload();
});
}好了现在再到controller中的去找add方法
@RequestMapping(value = "/customer/add.action")
public @ResponseBody
String add(User user){
userService.insertUserById(user);
return "OK";
}添加功能ok了,下面是修改,修改需要先把需要修改的内容回显,数据使用angular循环显示的方法,和查询方法都在我写的
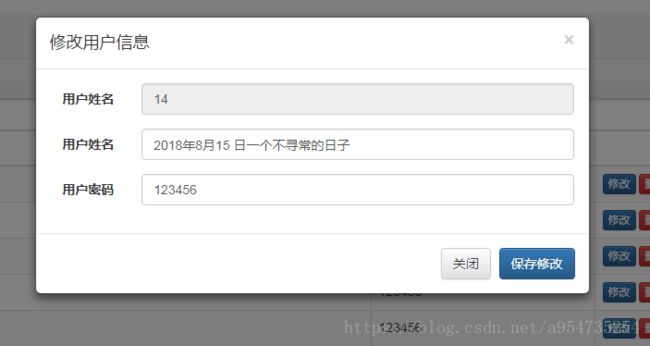
在jsp页面从ssm框架的controller使用angularjs接收数据并使用ng-repeat显示的步骤 里面,这里只说以下修改和删除,首先点击修改需要回显,效果如下,点击对应的行里的修改按钮,弹出模态框,并显示该行的数据信息。
按钮代码如下,注意包含这个按钮的div需要绑定一个controller,
修改ng-click是angular支持的,有点区别,这些可以到菜鸟教程上学习一下:angularjs事件
现在到namesCtrl中去找editCustomer(x.id)方法,代码如下,可以看到ng-app和ng-controller的名字是对应的,
其中editCustomer(id)方法如果没有用angularjs的话直接如下就行了
//点击保存修改先到这里,从这里找到controller对应的方法
function updateCustomer() {
$.post("<%=basePath%>customer/update.action",
$("#edit_customer_form").serialize(),function(data){
alert(data);
alert("客户信息更新成功!");
window.location.reload();
});
}
//保存修改结束但是写在angularjs的controller中得把ajax的部分写在下面的大括号里,大概内容是一样的。
var ajaxModule = {
}现在再去后台controller中找customer/edit.action,很简单如下就行
//修改回显
@RequestMapping(value = "/customer/edit.action")
public @ResponseBody
User edit(Integer id){
return userService.selectUserById(id);
}以上只是把数据回显了,弹出的模态框代码
由于修改按钮在ng-app中,所以得用ng-click去处理事件然后把数据返回到模态框,这里保存修改的模态框在div ng-app="myApp"外,所以就用一般的方法就行了,主要看onclick的updateCustomer方法如下
//点击保存修改先到这里,从这里找到controller对应的方法
function updateCustomer() {
$.post("<%=basePath%>customer/update.action",
$("#edit_customer_form").serialize(),function(data){
alert(data);
alert("客户信息更新成功!");
window.location.reload();
});
}
//保存修改结束后台
//修改保存
@RequestMapping(value = "/customer/update.action")
public @ResponseBody
String update(User user){
userService.updateUserById(user);
return "OK";
}以上完成了数据修改的全过程,下面是删除,上面的angular的代码已经给出了删除的ng-click的代码,就在挺上面的地方,按钮代码
删除后台
@RequestMapping(value = "/customer/delete.action")
public @ResponseBody
String delete(Integer id){
userService.deleteUserById(id);
return "OK";
}这篇和上篇一起完成了ssm和angularjs结合的增删改查的功能,效果还是不错的。