Android 你可能需要的NiceDialog
9月4日下午,央行联合中央网信办、工业和信息化部、工商总局、银监会、证监会、保监会等六部门联合发布《关于防范代币发行融资风险的公告》,要求立即停止所有代币发行融资活动。消息发布后,币久等交易平台上各大代币全线下跌。
作者简介本篇来自 Othershe 的投稿,分享了一个自定义的 NiceDialog,希望大家喜欢!
Othershe 的博客地址:
前言http://www.jianshu.com/u/4235f2b5b350
DialogFragment 是 Android 3.0 引入的,也是官方推荐来创建对话框的,兼具 dialog 以及 Fragment 的特性。接下来在 DialogFragment 的基础上实现我们的 NiceDialog,我们实现的 dialog 要能够简单的使用,也要易扩展,同时支持 BottomDialog,让 dialog 的使用更方便。
正文基本原理
首先要使用 DialogFragment,必须实现 DialogFragment 的如下两个方法之一
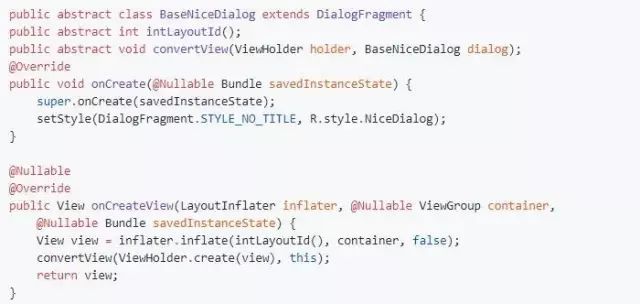
如果实现 onCreateDialog() 方法,则需要在其中利用 AlertDialog 或 Dialog 创建出 DialogFragment,而这里我们实现 onCreateView() 方法来创建 DialogFragment,先创建类 BaseNiceDialog 继承 DialogFragment:
其中 intLayoutId() 方法用来设置 dialog 的布局文件,convertView() 方法提供了 ViewHolder 和 BaseNiceDialog 两个类型参数以方便相关 UI 操作和 dialog 的dismiss。其中 ViewHolder 是一个辅助 view 初始化、绑定事件等操作的工具类,具体见源码。
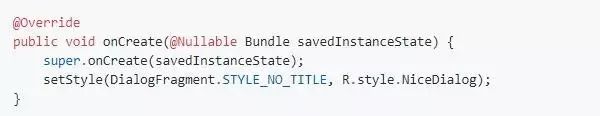
这样就完成了第一步,但是呢,此时如果用 BaseNiceDialog 来展示一个对话框,你会发现效果很不理想,因为默认的对话框有标题、背景等,我们需要将其去掉,可以通过重写 DialogFragment 的 onCreate() 方法,来设置相关的 Style 完成:
到此,通过继承 BaseNiceDialog 并实现 intLayoutId()、convertView() 就可以正常使用了,但是距离我们好用的目标还差太远,为此我们提供了如下方法:
setDimAmount(float dimAmount) 调节DialogFragment灰色背景深浅
setShowBottom(boolean showBottom) 是否在底部显示(原来就是一个属性的事儿)
setWidth(int width) 宽度
setHeight(int height) 高度
setMargin(int margin) 距离屏幕左右的margin
setAnimStyle(@StyleRes int animStyle) 进入退出动画
setOutCancel(boolean outCancel) 触摸外部是否取消
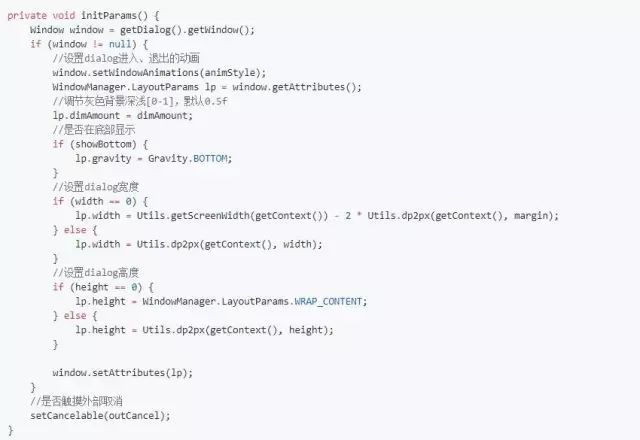
都是一些set方法,很简单。主要来看如何配置这样属性:
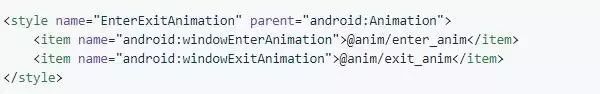
主要就是通过操作 Window 类以及其 LayoutParams 来完成的,要让 dialog 在底部显示,只需要设置 lp.gravity = Gravity.BOTTOM (当然在左边、右边、顶部显示也就不是问题了,虽然需求很诡异......),其中的 animStyle 是一个包含 dialog 进入、退出动画的 Style 资源,需要自行定义配置,可以参考如下形式:
这样就可以根据需求定制 dialog 的进入、退出动画了。
initParams() 方法在 DialogFragment 的 onStart() 回调中调用,到此我们的 BaseNiceDialog 核心点就介绍完毕了,很是蛮简单的。现在就可以通过如下方式来使用了:
这样虽然方便了扩展,但是没有扩展需求的话,用起来确实有些麻烦,所以需要继续完善,可以定义一个 NiceDialog 类继承 BaseNiceDialog:
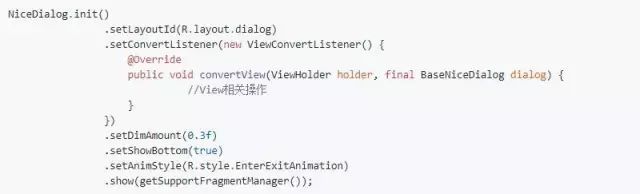
代码很简单,就是重新 BaseNiceDialog 的抽象方法,并提供了一个 ViewConvertListener 接口:
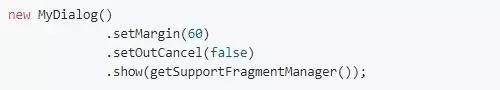
这样就能方便的进行 UI 操作以及控制 dialog 了。同时也提供了设置 dialog 布局文件以及绑定接口的方法,之后如果没有扩展 BaseNiceDialog 的需求,就可以愉快的通过 NiceDialog 类来实现想要的 dialog,例如:
但是呢,还有问题,如果在 dialog 展示情况下旋转屏幕,会直接崩溃掉,因为这个过程中 dialog 会销毁掉导致布局文件 id 以及其它配置参数丢失,重新创建时因数据缺失而出现问题,所以就需要在屏幕旋转等可能导致 dialog 销毁重建的场景发生时,先保存需要的数据,然后在重建时恢复需要的数据,这样就能避免问题了。
具体是做法是在 BaseNiceDialog 类中重写 onSaveInstanceState(Bundle outState) 方法来保存数据:
并在 onCreate(@Nullable Bundle savedInstanceState) 方法中恢复数据:
这样就dialog就能正常显示,不会出现崩溃的问题了。
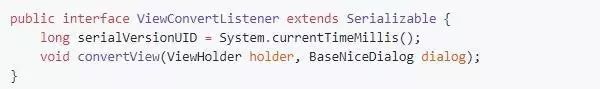
但是问题还没结束,由于我们在 NiceDialog 类中有一个 ViewConvertListener 的接口回调,如果用NiceDialog创建对话框,在屏幕发生旋转时会导致设置的ViewConvertListener 实例被释放掉,所以之前给 View 绑定的点击事件、View 的属性配置就会失效,恢复到初始状态,所以就需要保存、恢复 ViewConvertListener 的实例,我的做法是让接口实现 Serializable,这样就能通过 Bundle 来保存了:
接下里就是在NiceDialog里做保存与恢复操作:
这样问题就解决了。
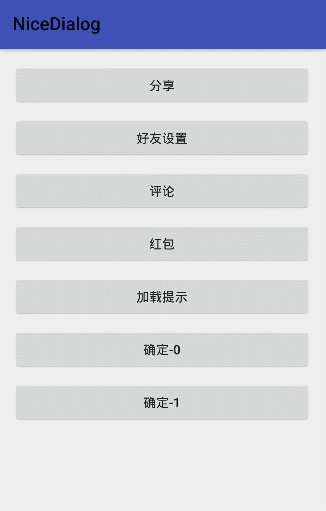
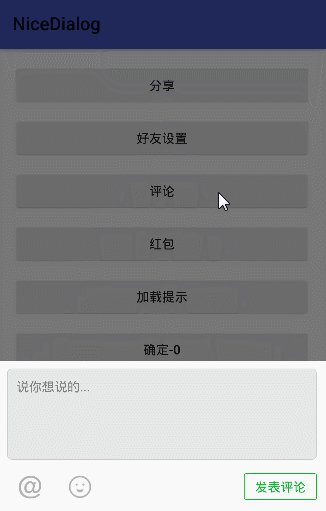
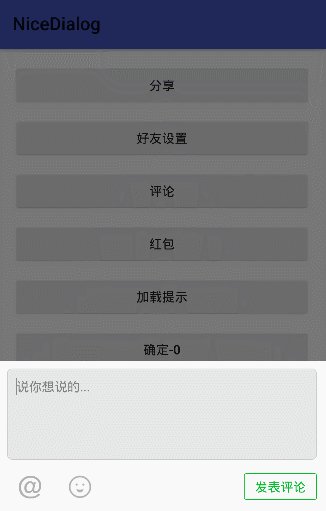
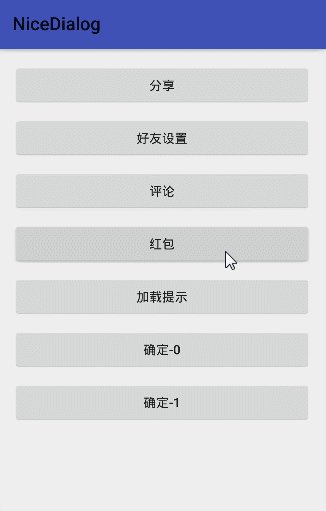
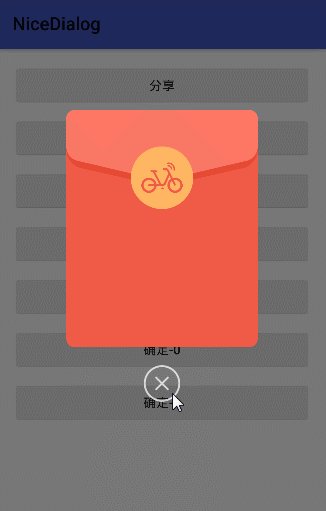
效果示例
分享
好友设置
评论
红包
加载提示
确定
结语到这里NiceDialog的原理就介绍完了,是不是很简单呢,一般情况我们通过NiceDialog类就可以完成dialog的创建,如果你有更多的需求,例如给dialog传参则可以扩展BaseNiceDialog来实现。
最后希望对你有所帮助吧!!!
更多的细节和用法示例可参考Github源码:
更多https://github.com/Othershe/NiceDialog
每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号: