我所了解的前后端分离——【北杨】
前言
最近这一段时间由于Nodejs的逐渐成熟和日趋稳定,越来越多的公司中的前端团队开始尝试使用Nodejs来练一下手,尝一尝鲜。
一般的做法都是将原本属于后端的一部分相对于业务不是很重要的功能迁移到Nodejs上面来,也有一些公司将NodeJS作为前后端分离的一个解决方案去施行。而像淘宝网这类的大型网站也很早的完成了前后端的分离,给我们这样的后来者提供了宝贵的经验。
认识前后端分离
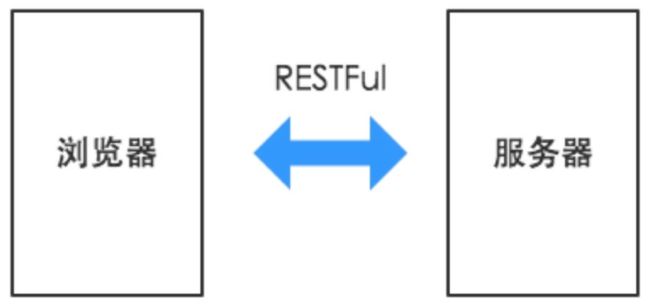
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
由于前后端分离这个概念相对来说刚出现不久,很多人都是只闻其声,不见其形,所以可能会对它产生一些误解,误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。
其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。然而作为一种架构模式,我们在实施的过程中主要对以下四个方面来进行比较和重新认识。
前后端分离大概可以从四个方面来理解:
-
交互形式
-
代码组织方式
-
开发模式
-
数据接口规范流程
一、交互形式
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。
二、代码组织方式
在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。
而前后端分离模式在代码组织形式上有以下两种:
-
半分离
前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。 -
分离
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
三、开发模式
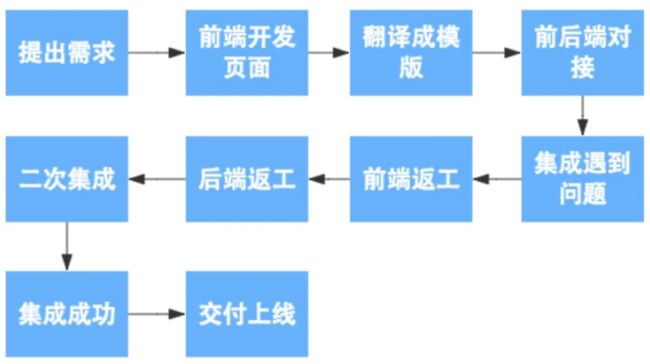
我们之前的架构属于传统的MVC架构,整体没有进行前后端分离,在项目的开发阶段,前端工程师负责编写HTML,完成前端的页面设计并套页面,然后再使用模板技术将写好的前端代码转换为Smarty脚本,同时内嵌一些后端提供的模板变量和一些逻辑操作。应用运行期,将全部代码进行打包,和后端代码部署到同一服务器上,同时会进行简单的动静态分离部署。
此时,应用的开发流程如下图所示。
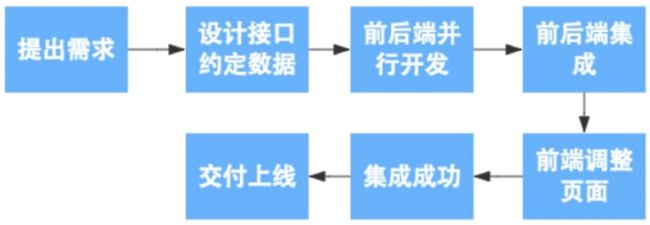
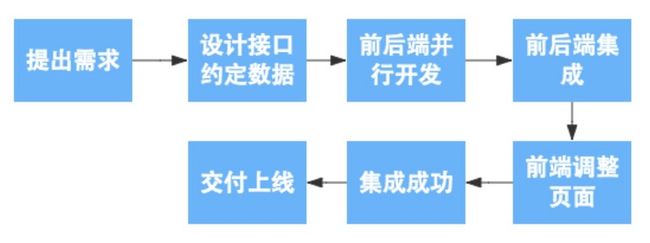
而在实现前后端分离架构之后,前端工程师只需要编写HTML、js、CSS等前端资源,然后通 过HTTP请求调用后端提供的服务即可。除了开发期的分离,在运行期前后端资源也 会进行分离部署。
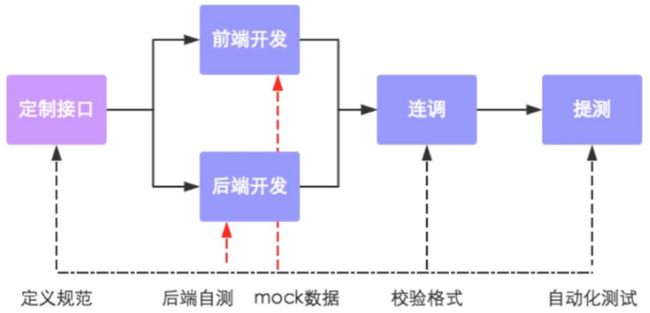
前后端分离之后,开发流程将如下图所示。
通过上面的两幅流程图,不难发现,在开发模式上,前后段分离不仅仅只是工程师的分工开发,更重要的意义在于实现了前后端的并行开发,简化了开发流程。
四、数据接口规范流程
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,其中前端工程师再开发完成之后可以独自进行mock测试,而后端也可以使用接口测试平台进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。
分离的四个好处
前后端分离模式和传统的web应用架构相比有很大的不同,到底分还是不分,这还真是个问题。
从目前应用软件开发的发展趋势来看,主要有两方面需要注意:
-
越来越注重用户体验,随着互联网的发展,开始多终端化。
-
大型应用架构模式正在向云化、微服务化发展。
我们主要通过前后端分离架构,为我们带来以下四个方面的提升:
-
为优质产品打造精益团队
通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,是的前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。 -
提升开发效率
前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。 -
完美应对复杂多变的前端需求
如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。 -
增强代码可维护性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。
应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
需要进行前后端分离的场景
任何一项技术以及架构都不是适用于任何场景,前后端分离同样也是如此。虽然前后端分离架构能带来许多的好处,但前提是建立在开发团队合适的基础上的。
而我们百度网盘就属于那种:
-
页面布局复杂,使用了主题和样式。
-
需要有较高的页面渲染效果
-
前端页面中包含复杂业务逻辑
-
页面需要渲染的数据量较大
像这种重前端的应用我们综合考虑了各种情况,最终决定采用前后端分离架构。
部署方案
前后端分离之后,应用在部署时也需要进行前后端分离。在进行前后端分离方案选择时,需要结合项目的实际情况和用户来考虑。
分离之前的架构
前后端分离之前,网盘的后端架构是Nginx服务和后端的PHP服务以及前端的静态资源都是部署在同一台服务器上。当浏览器发起访问请求时,如何请求的是静态资源,Nginx直接把静态资源返回给服务器;如果请求的是页面或后端服务,则经Nginx将请求转发到后端的PHP服务器,完成响应后经Nginx返回到浏览器。
注:此图中的Nginx属于后端机,主要针对前端机Nginx转发过来的请求进行识别弄转发给本机的PHP服务;前端机和后端机各有一个Nginx服务。
这个方案比较简单,易于实现,而且能到达前后端解耦的目的。而且很多公司目前都是基于这种架构或者一定的变形来实现的web应用。
但是对于页面量比较大,需要有良好SEO的应用来说,此方案缺点也较为明显。因为 Nginx只是向浏览器返回页面静态资源,而国内的搜索引擎爬虫只会抓取静态数据, 不会解析页面中的js,这使得应用得不到良好的搜索引擎支持。同时因为Nginx不会进行页面的组装渲染,需要把静态页面返回到浏览器,然后完成渲染工作,这加重了浏览器的渲染负担。
另外,由于这种架构使得前端工程师的工作范围只局限在了浏览器一侧,导致在进行一些特殊的性能优化时,前端工程师无法独立完成,还需要后端开发人员的配合,这也一定程度上影响了双方的进度。
分离之后的架构
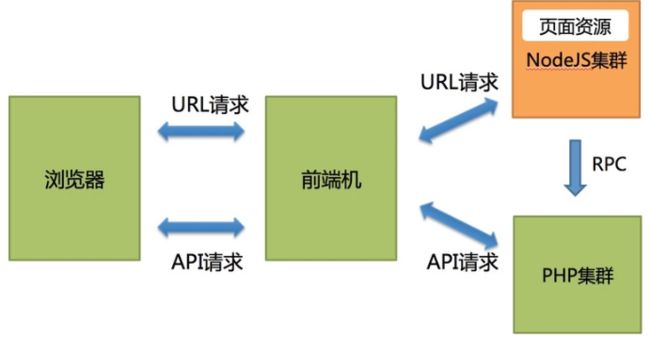
前后端分离之后,我们在原先的架构只上再单独增加了一个Node Server作为中间层,将前端资源部署到Node Server中。Node Server还实现了一层数据代理服务,负责与提供数据的后端服务进行通信。
并且还在这个基础上增加并使用了前端机(前端机是对所有的请求进行预处理和负载均衡,然后再转发给后端机。)的Nginx服务,浏览器发起的请求经过前端机的Nginx进行分发,URL请求统一分发到Node Server,在Node Server中根据请求类型从后端服务器上通过RPC服务请求页面的模板数据,然后进行页面的组装和渲染;API请求则直接转发到后端服务器,完成响应。
注:此图中的Nginx属于前端机。
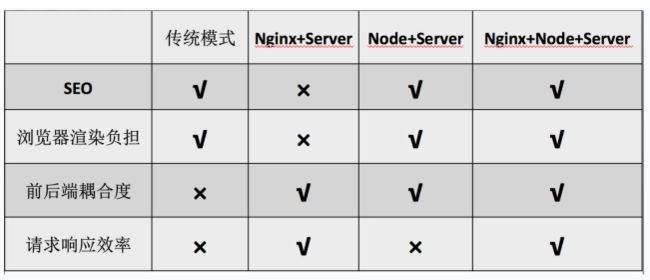
前后端分离方案对比
实现和部署
下一篇将为大家分享百度网盘前后端分离中的Node Server基础架构、前端路由管理、模板数据交互以及运维和环境部署相关内容。
结语
前后端分离并非仅仅只是前后端开发的分工,而是在开发期进行代码存放分离、前后 端开发职责分离,前后端能够独立进行开发测试;在运行期进行应用部署分离,前后 端之间通过HTTP请求进行通讯。前后端分离的开发模式与传统模式相比,能为我们 提升开发效率、增强代码可维护性,让我们有规划地打造一个前后端并重的精益开发 团队,更好地应对越来越复杂多变的Web应用开发需求。
【此文为转载】原作者:https://segmentfault.com/a/1190000009329474?_ea=2038402
【参考链接】https://m.imooc.com/article/details?article_id=26469
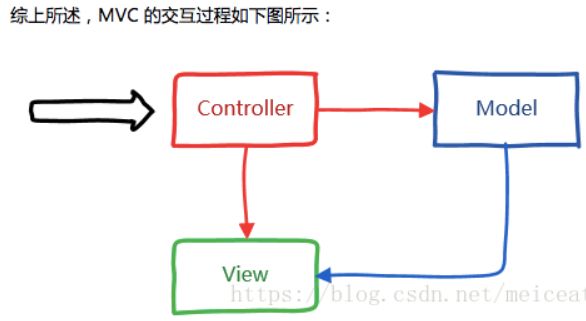
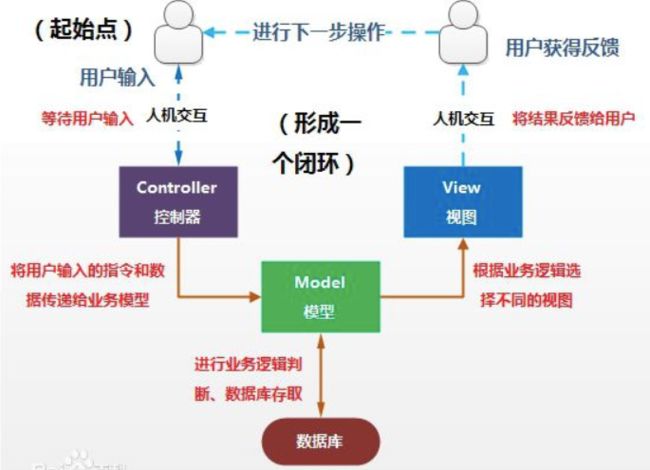
图解MVC框架