JavaScript中改变原数组的方法:
改变原数组的常用方法:
push、pop 、shift、 unshift 、 sort 、reverse 、splice
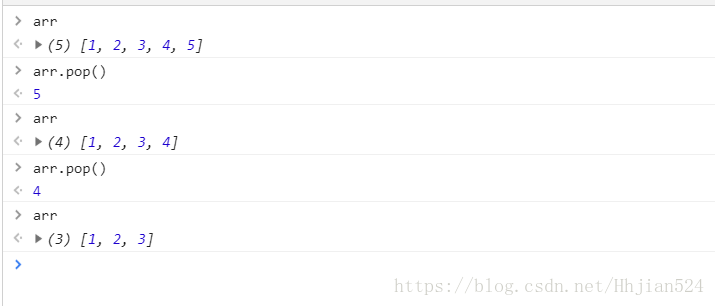
var arr = [1,2,3,4,5];
1.push:往数组里面增加东西:从数组最后一位元素后添加
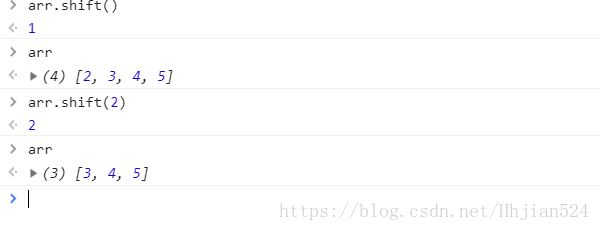
pop:把数组最后一位元素剪切出去,pop在执行的时候不用传参数
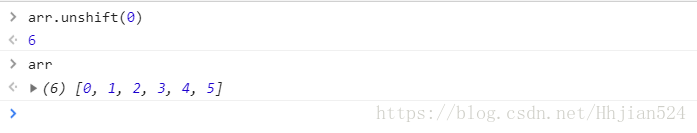
unshit:是往数组第一位元素前面添加元素
reverse:把元素的方向调转

splice:arr.splice(从第几位开始,截取多少的长度,在切口处添加新的数据),后面那个数据可添加也可不添加,可以添加无数个数据
也可以从负数开始截取,负数就是数组倒数第几位,不过只能截取一个数据的长度
var arr = [1,1,2,2,3,3];
定义一个数组,从数组的第一位开始,截取一个单位的长度,从切口处添加0,0,0

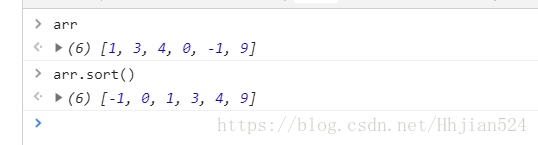
sort:给原来的数组进行排序
var arr = [1,3,4,0,-1,9];
升序:arr.sort();
降序:arr.sort().reverse();
var arr = [1,4,3,5,10];
这不是理想中的排序,把字符按ASCII排序了
所以就需要在sort里面添加一种方法,可以按照我们任何一种方法进行排序
规则:1.必须写俩形参
2.看返回值
(1):当返回值为负数时,那么前面的数放在前面
(2):当返回值为正数时,那么后面的数在前
(3):当返回值为 0的时候,不动
arr.sort(function (a,b){
if(a > b){ //升序
return 1;
}else{
return -1;
}
});
arr.sort(function (a,b){
if(a < b){ //降序
return 1;
}else{
return -1;
}
});
简洁写法:
var arr = [20,2,10,13,4,8,9];
升序
arr.sort(function(a,b){
return a - b;
});
var arr = [20,2,10,13,4,8,9];
// 降序
arr.sort(function(a,b){
return b - a;
});