后端开发者的Vue学习之路(二)
后端开发者的Vue学习之路(二)
目录
上篇内容回顾:
数据绑定
表单输入框绑定
单行文本输入框
多行文本输入框
复选框checkbox
单选框radio
选择框select
数据绑定的修饰符
样式绑定
事件
绑定事件
事件修饰符
按键修饰符
事件绑定的简写
补充:
Vue指令
数组操作
Vue的元素复用问题
首发日期:2019-01-20
上篇内容回顾:
上篇内容讲了
Vue的介绍:优点,MVVM
Vue的静态导入与安装,以及hello world
实例可定义的内容:el,data,methods,生命周期钩子(包括计算属性,侦听器也是可以定义在实例中的)
计算属性
侦听器
数据绑定
v-model可以把某个实例的数据与元素的数据绑定。这样当其中一份数据发生变化时,与之绑定的数据也会发生变化。比如:把示例中的数据(在页面中用{{}}显示出来)与输入框的数据绑定
表单输入框有value这个值,在表单输入框里使用v-model会把表单输入框与实例的数据进行“智能”绑定(为什么说智能,因为有些输入框的数据是value属性,有些不是)。
表单输入框绑定
你可以用 v-model 指令在表单
在文本区域{{}}来插值并不会生效,应该用 v-model 来代替。
复选框checkbox
单个复选框:复选框也有value,不给定value值的时候value默认是布尔值(被勾选是true,没有勾选是false)
{{ checked }}
多个复选框:指定了value之后,实例绑定的数据是对应的value值【由于是多个复选框绑定到同一个实例上,所以这个实例数据应该是数组类型的 。】
Jack
John
Mike
Checked names: {{ checkedNames }}
单选框radio
radio也有value,所以与实例绑定的数据就是value的值
One
Two
Picked: {{ picked }}
选择框select
select的值来源与子标签option。当select 的option没有value值的时候,默认绑定的数据为option元素的文本值;当有value时,默认绑定的数据为option元素的value值。
请选择
A
B
C
Selected: {{ selected }}
select框允许多选时:那么这时候实例的数据应该是一个数组,数组元素是option的文本值(无value时)或value
请选择
A
B
C
Selected: {{ selected }}
数据绑定的修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了输入法组合文字时,这时候数据还没完全输入到输入框中)。
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
样式绑定
我们平时也可以使用class='xxx'或style='xxx:xxxx'来绑定样式。为什么要选择转去使用Vue的样式绑定?因为在Vue中class或style也可以定义成数据,你可能会想要“发生XXX情况后,某元素变成某样式”,这个时候你需要定义“行为”来切换样式了,而这时候如果你使用Vue自己的样式切换会比较方便(因为首先你要获取某个元素的class属性,然后再重新赋值,这个操作可能需要自己定义一些dom操作)。
class绑定
使用v-bind:class来进行class绑定
对象语法:
格式一:传入的数据格式是{ class名: 布尔数据,.... },布尔数据影响class是否出现在元素的class属性中。
格式一:传入的数据格式是对象名,对象的数据格式是{ class名: 布尔数据,.... },布尔值影响class是否出现在元素的class属性中。
数组语法:
格式一:
style绑定
使用v-bind:style来进行style绑定
对象语法:
格式一:传入的数据格式是{ 样式名: 实例数据名(样式值), .... }
格式二:传入的数据是一个对象,对象的数据格式是{ 样式名: 样式值, .... }
数组语法:
传入的数据是一个数组,数组的元素是多个对象,对象的数据格式是{ 样式名: 样式值, .... }
补充:
当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
事件
绑定事件
可以使用v-on:事件类型='函数名'来绑定事件。
点击事件
事件修饰符
事件修饰符可以影响事件的运行,事件修饰符使用.跟在事件类型的后面,例如:
.prevent 修饰符告诉 v-on 指令对于触发的事件,调用 event.preventDefault()来阻止默认的元素行为,例如默认点击a元素时会进行页面跳转,如果我们给事件加了prevent修饰符,那么对应的a元素就不会进行网页跳转了v-on:click.prevent='myFunction'。
.stop 修饰符告诉v-on 指令对于触发的事件,阻止这个事件的冒泡(冒泡代表这个触发的事件也会传递给父元素这些祖宗元素)
.once修饰符告诉v-on 指令对于触发的事件只会触发一次。
还有好几个事件修饰符,有兴趣的可以自查。这个还是相对少用的。
按键修饰符
你可能需要监听键盘来触发事件,比如最常用的就是监听enter键了。.跟在事件类型的后面 ,例如:
.enter代表enter键修饰符
.up .down .left .right代表四个方向键的修饰符。
【上面给出了常见的“按键修饰符别名”,是别名,真实的值可能是一个数字】
【这里对于按键修饰符就不说那么多了,需要用再查吧。】
事件绑定的简写
...
...
补充:
还可以自定义事件【不过目前我做的一些前端项目好像都没怎么涉及,有兴趣的可以自查】
Vue指令
Vue的指令是以v-开头的,它们各有各的左右,在前面已经介绍了不少了。现在再汇总一下。
v-text:向元素中输出文本
v-html:向元素中输入html文本
v-if:根据条件来判断是否渲染元素(同类的v-else,v-else-if)
v-show:根据条件来判断是否显示元素
v-for:循环渲染元素
v-bind:为元素绑定属性
v-model:进行数据的双向绑定
v-on: 为元素绑定事件
v-once用来声明元素只渲染一次。
数组操作
为什么要特意地说一下数组的操作呢?因为数组是非常常用的数据类型,而在Vue中有些数组操作并不会触发视图更新。为了确保数据是“响应式”的,所以特意讲一下这个。
下面这些对数组操作的方法将会触发视图更新。
push():向数组末尾添加元素pop():从数组末尾取出一个元素shift():数组的第一个元素从其中删除,并返回第一个元素的值unshift():向数组的开头添加一个或更多元素,并返回新的长度splice():从数组中添加/删除项目,然后返回被删除的项目sort():对数组的元素进行排序reverse():对数组的元素进行逆序排序
官网的话
【官网的话】由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength
为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将触发状态更新:
Vue.set(vm.items, indexOfItem, newValue)或vm.items.splice(indexOfItem, 1, newValue)或vm.$set(vm.items, indexOfItem, newValue)vm.items.splice(newLength)
补充:
还是由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除:
var vm = new Vue({
data: {
a: 1
}
})
// `vm.a` 现在修改a是响应式的
vm.b = 2
// `vm.b` 不是响应式的
有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据(不改变原来的数据,代表创建一个副本,而sort会影响源数组,所以我们需要新的数组来存储)。在这种情况下,可以创建返回过滤或排序数组的计算属性。【如果你处理数组有多种情况,你可以使用一个 method 方法,用传参来定义如何处理数组 】
Vue的元素复用问题
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。
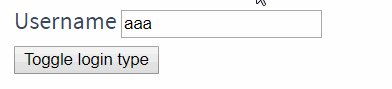
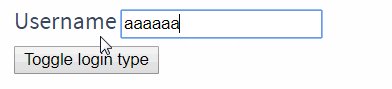
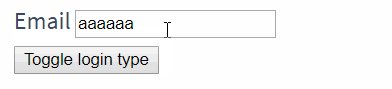
数据残留问题
而因为复用问题,所以可能会导致以下问题。由于输入框被复用,所以输入框的数据残留了下来。
Username
Email
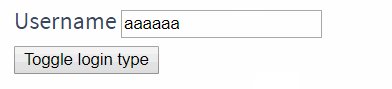
问题的解决:
Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可(没有key的label仍然被复用了):
Username
Email
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
建议尽可能在使用 v-for 时提供 key,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升,因为它是 Vue 识别节点的一个通用机制。
你可能感兴趣的:(后端开发者的Vue学习之路(二))