前言:引擎组件的接口测试不光是程序测试人员使用,而且也是产品负责人员需要用到的功能,因为在每一步流转过程中,就会完整模拟实际用户发生的场景,也就容易排查具体是程序问题还是业务问题,从而快速定位问题,及时解决问题。WebTest测试工具集就是一个统一的交流测试平台,其带来的好处是压缩了不同类型的引擎用户交流问题的成本,同时也节约了程序开发和测试人员的工作成本。
1. 测试介绍
用户交互测试也是一种必不可少的测试过程,而且在交互过程中,可以跟踪和调试程序,真实系统的流转是需要用户身份的不断切换,但是不妨通过身份模拟来减少切换环节,通过对流程引擎接口的内部改造,证实是可以实现这一思路的。
如下图所示,一个集成测试的用户界面,左侧是流程定义记录,右侧上半部分是待办任务列表,下半部分是办结任务列表。功能接口主要是流程的启动、流转、退回和返送。功能测试人员通过选择流程定义记录,随时就能进行流程实例的启动、流转、退回和返送操作,不用重复的身份切换。
2. 功能说明
2.1 流程核心流转功能
2.1.1 启动
接口名称:StartProcess(),启动流程后,右侧的任务列表就会出现新的任务记录,作为用户待办。
2.1.2 流转
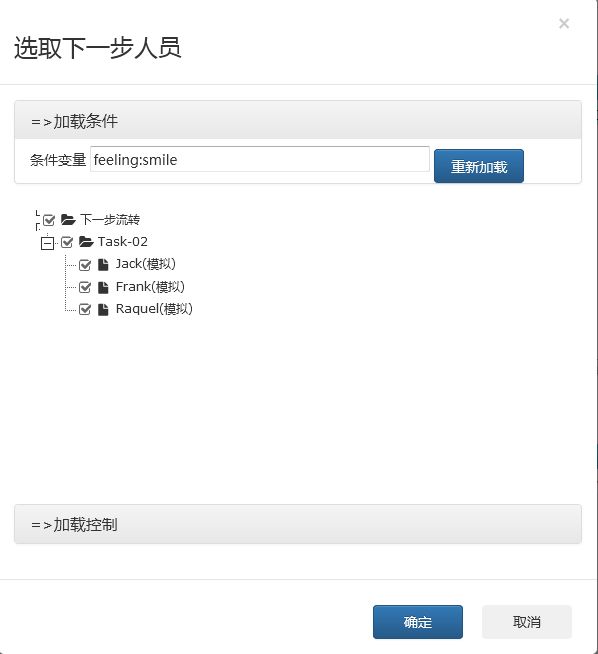
接口名称:RunProcess(), 流转运行接口,负责流程的流转,会出现步骤人员选择界面,由人工交互确定下一步的办理步骤,然后确定向下流转。其中在需要条件变量数值的情况下。可以加入名称-数值格式的文本,用于步骤列表重新加载。界面如下:
2.1.3 退回
接口名称:SendBackProcess(),退回到上一步的办理步骤,让上一步人员重新办理。同时,也会弹出上一步的人员办理列表,方便当前操作用户知道上一步的步骤和人员信息。
2.1.4 撤销
接口名称:WithdrawProcess(),撤销是由上一步步骤的完成人员发起,它的用途也是把当前步骤退回到上一步去。跟退回接口本质是一样的,两者的区别是发起的位置不同,退回是当前运行节点的办理人发起,而撤销是上一步已经完成的办理人员发起。
2.1.5 返送
接口名称:ResendProcess(),退回后的任务被上一步的完成人员办理完成后,需要重新发送,而且是仅仅需要发送给原来的退回节点位置就可以。在这种情况下就可以使用返送接口,而不是流转接口。返送操作只能在退回节点上发起,这是它跟流转接口的区别。
2.1.6 修订
接口名称:ReviseProcess()
1) 会签修订
在会签时候,通常选择了办理人员后,会发现需要增加或者减少办理人员列表。因为会签节点是多实例节点,增加人员或者减少人员意味着活动实例数目的变化,所以需要单独开发一个新的接口来实现这样的功能。
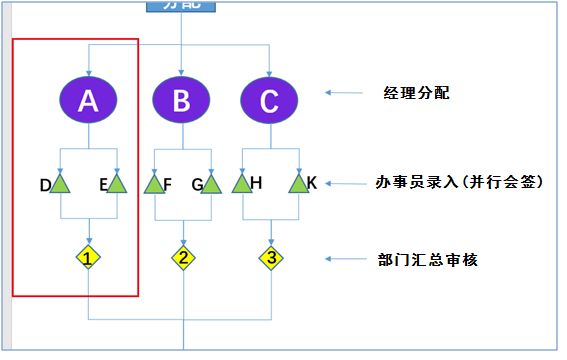
比如当前会签节点是“办事员录入”,对于经理A下发了办事员D和办事员E进行会签,但是经理A认为并行会签需要变更D和E,这个时候就可以调用会签修订功能,选择新的办理用户列表。
2) 并行多实例修订
如上图所示,当节点“经理分配”节点退回到“业务分配”节点后,业务分配需要重新指定新的“经理分配”,这个时候就需要调用修订接口,完成并行分支多实例的创建。假如上图中的“A”退回,重新选择经理分配后,可能就是B、C和新并行实例M(此处仅仅是标识,在K之后)。
2.1.7 驳回
接口名称:RejectProcess(),流程驳回是指流程运行过程中,直接打回给流程发起人的节点位置。
2.1.8 关闭
接口名称:CloseProcess(),流程办结是指流程在运行过程中,由于外来因素或者决策需要,而提前直接结束流程,流程状态正常结束。
2.2 流程数据功能
2.2.1 流程进度图
流程流转过程中,需要实时查看流程流转位置,如果是已经办理完成,则用红色标记,如果目前处于待办阶段,则用绿色标记,如下图所示:
2.2.2 流程变量
流程变量是为了显示流转过程中的流程交互数据,其中有两种类型区分,流程变量和活动变量,这些数据的写入是用户根据业务数据的变化,并且是需要引擎交互控制用到为目的的。比如:活动节点完成时,需要调用外部事件,而外部事件的参数和数值来源,就需要通过流程变量来进行存储。其次,流程分支判断时候的条件参数,在流程过程中也可以存入到流程变量表中,以便流程关联人员或者业务人员查看。这些是流程交互的核心变量数据,可以做一个统一的关联界面来查看或维护。
2.2.3 清除运行实例
测试进行时候,有些情况下如果发生异常,需要重新进行测试,就可以把当前正在运行的流程实例进行删除。删除操作时,同时也会把流程实例所有的关联数据进行删除,包括以下的数据:活动实例,转移实例,任务数据和流程变量表。
3. 总结
Slickflow.WebTest 测试工具的开发,加速了引擎组件的集成,降低了开发人员的学习周期,而且可以根据引擎服务接口做出统一的封装,有助于客户方项目或产品的二次开发,今后,引擎增加的功能也会呈现在这里,测试工具最终会作为一个完整的高附加值的产品使用。
体验地址:http://demo.slickflow.com/sfw2/