MPChartLib绘制曲线图
关于android实现绘制曲线图或者折线图功能,有很多第三方架包,也可以自己画 ,不过不建议自己画,第一时间浪费掉了 ,第二性能还不一定好,既然有第三方的,为什么不直接使用第三方的呢?
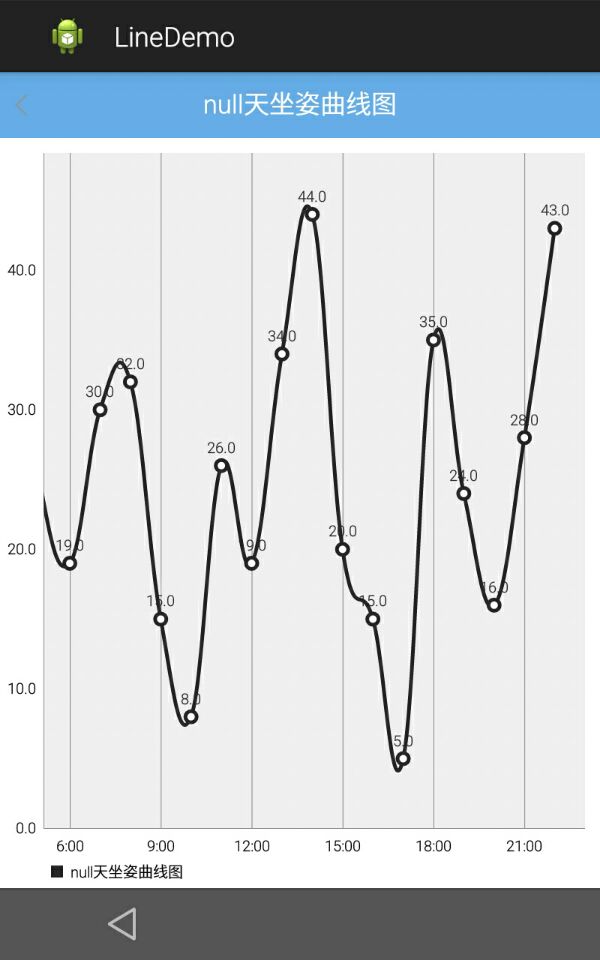
刚开始我使用的是achartengine 这个第三方架包 ,真的是不咋地啊 ,做出来给boss看 各种不行,也不知道怎么改了,没办法 只有换其他的 ,后来到网上去找找 实在找不到了 ,只有去问问其他做技术的了,他们给我推荐了这个MpChartLib,GitHub的地址为: 哈哈 这次集成更简单 而且boss一看就通过了,想想之前的那个真苦逼啊 , 好了 废话不多说了 ,老规矩,先看工程结构图:
代码真的很简单,就一个类这里写代码片
package com.example.linedemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.github.mikephil.charting.charts.CombinedChart;
import com.github.mikephil.charting.charts.CombinedChart.DrawOrder;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.XAxis.XAxisPosition;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.data.BubbleData;
import com.github.mikephil.charting.data.BubbleDataSet;
import com.github.mikephil.charting.data.BubbleEntry;
import com.github.mikephil.charting.data.CandleData;
import com.github.mikephil.charting.data.CandleDataSet;
import com.github.mikephil.charting.data.CandleEntry;
import com.github.mikephil.charting.data.CombinedData;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.data.ScatterData;
import com.github.mikephil.charting.data.ScatterDataSet;
import com.github.mikephil.charting.utils.ColorTemplate;
import android.graphics.Color;
public class chartView extends Activity implements OnClickListener {
private Intent intent;
private CombinedChart mChart;
private final int itemcount = 12;
private List months = new ArrayList();
private List> month = new ArrayList>();
private List> data = new ArrayList>();
private String[] mTimes = new String[] { "00:00", "1:00", "2:00", "3:00",
"4:00", "5:00", "6:00", "7:00", "8:00", "9:00", "10:00", "11:00",
"12:00", "13:00", "14:00", "15:00", "16:00", "17:00", "18:00",
"19:00", "20:00", "21:00", "22:00", "23:00", };
private int[] arrs = {10,15,12,22,43,25,19,30,32,15,8,26,19,34,44,20,15,5,35,24,16,28,43};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.chartview);
ImageView backbtn = (ImageView) findViewById(R.id.backbtn);
backbtn.setOnClickListener(this);
intent = getIntent();
TextView titleView = (TextView) findViewById(R.id.title_bar_name);
titleView.setText(intent.getStringExtra("days") + "天坐姿曲线图");
mChart = (CombinedChart) findViewById(R.id.chart1);
mChart.setDescription("");
mChart.setBackgroundColor(Color.WHITE);
mChart.setDrawGridBackground(true);
mChart.setDrawBarShadow(true);
mChart.setMaxVisibleValueCount(100);
mChart.getAxisRight().setEnabled(false);
// draw bars behind lines
mChart.setDrawOrder(new DrawOrder[] { DrawOrder.BAR, DrawOrder.BUBBLE,
DrawOrder.CANDLE, DrawOrder.LINE, DrawOrder.SCATTER });
YAxis rightAxis = mChart.getAxisRight();
rightAxis.setDrawGridLines(false);
YAxis leftAxis = mChart.getAxisLeft();
leftAxis.setDrawGridLines(false);
XAxis xAxis = mChart.getXAxis();
xAxis.setPosition(XAxisPosition.BOTTOM);
Map map = null;
for (int i = 0; i < mTimes.length; i++) {
map = new HashMap();
map.put("addDay",mTimes[i]);
month.add(map);
}
Map dataMap = null;
for (int i = 0; i < arrs.length; i ++) {
dataMap = new HashMap();
dataMap.put("learnCount", arrs[i]);
data.add(dataMap);
}
// 横向显示的时间 12/3 12/4
for (int index = 0; index < month.size(); index++) {
Map cdata = month.get(index);
months.add(cdata.get("addDay").toString());
}
CombinedData data = new CombinedData(months);
data.setData(generateLineData());
// data.setData(generateBarData());
// //data.setData(generateBubbleData());
// data.setData(generateScatterData());
// data.setData(generateCandleData());
mChart.setData(data);
mChart.invalidate();
}
private LineData generateLineData() {
LineData d = new LineData();
ArrayList entries = new ArrayList();
// 纵向显示的数据
for (int index = 0; index < data.size(); index++) {
Map cdata = data.get(index);
entries.add(new Entry(Integer.parseInt(cdata.get("learnCount")
.toString()), index));
}
LineDataSet set = new LineDataSet(entries,
intent.getStringExtra("days") + "天坐姿曲线图");
set.setColor(Color.rgb(40, 40, 40));
set.setLineWidth(2.5f);
set.setCircleColor(Color.rgb(40, 40, 40));
set.setCircleSize(5f);
set.setFillColor(Color.rgb(40, 40, 40));
set.setDrawCubic(true);
set.setDrawValues(true);
set.setValueTextSize(10f);
set.setValueTextColor(Color.rgb(40, 40, 40));
set.setAxisDependency(YAxis.AxisDependency.LEFT);
d.addDataSet(set);
return d;
}
private BarData generateBarData() {
BarData d = new BarData();
ArrayList entries = new ArrayList();
for (int index = 0; index < itemcount; index++)
entries.add(new BarEntry(getRandom(15, 30), index));
BarDataSet set = new BarDataSet(entries, "Bar DataSet");
set.setColor(Color.rgb(60, 220, 78));
set.setValueTextColor(Color.rgb(60, 220, 78));
set.setValueTextSize(10f);
d.addDataSet(set);
set.setAxisDependency(YAxis.AxisDependency.LEFT);
return d;
}
protected ScatterData generateScatterData() {
ScatterData d = new ScatterData();
ArrayList entries = new ArrayList();
for (int index = 0; index < itemcount; index++)
entries.add(new Entry(getRandom(20, 15), index));
ScatterDataSet set = new ScatterDataSet(entries, "Scatter DataSet");
set.setColor(Color.GREEN);
set.setScatterShapeSize(7.5f);
set.setDrawValues(false);
set.setValueTextSize(10f);
d.addDataSet(set);
return d;
}
protected CandleData generateCandleData() {
CandleData d = new CandleData();
ArrayList entries = new ArrayList();
for (int index = 0; index < itemcount; index++)
entries.add(new CandleEntry(index, 20f, 10f, 13f, 17f));
CandleDataSet set = new CandleDataSet(entries, "Candle DataSet");
set.setColor(Color.rgb(80, 80, 80));
set.setBodySpace(0.3f);
set.setValueTextSize(10f);
set.setDrawValues(false);
d.addDataSet(set);
return d;
}
protected BubbleData generateBubbleData() {
BubbleData bd = new BubbleData();
ArrayList entries = new ArrayList();
for (int index = 0; index < itemcount; index++) {
float rnd = getRandom(20, 30);
entries.add(new BubbleEntry(index, rnd, rnd));
}
BubbleDataSet set = new BubbleDataSet(entries, "Bubble DataSet");
set.setColors(ColorTemplate.VORDIPLOM_COLORS);
set.setValueTextSize(10f);
set.setValueTextColor(Color.WHITE);
set.setHighlightCircleWidth(1.5f);
set.setDrawValues(true);
bd.addDataSet(set);
return bd;
}
private float getRandom(float range, float startsfrom) {
return (float) (Math.random() * range) + startsfrom;
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
}
}
最后再来看下布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="44dp"
android:background="#67ade9"
android:gravity="center_vertical" >
<TextView
android:id="@+id/title_bar_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:ellipsize="end"
android:gravity="center"
android:singleLine="true"
android:text="坐姿曲线图"
android:textColor="#ffffff"
android:textSize="17dp" />
<ImageView
android:id="@+id/backbtn"
android:layout_width="45dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:src="@drawable/go_back" />
RelativeLayout>
<com.github.mikephil.charting.charts.CombinedChart
android:id="@+id/chart1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
LinearLayout>Demo下载地址:点击下载