未知div宽度高度使div水平垂直居中(弹性盒子方法)
不使用js的情况下有三种方法:
1、css3弹性盒子flexbox
2、display:table-cell;
3、transform:translate();
在这介绍一下css3的弹性盒子内容,对该属性了解的可以直接下拉看红色分割线下的水平垂直居中的方法:
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
-----------------------------------以下为弹性容器的属性--------------------------------------------
可以设置的属性有:flex-direction,justify-content,align-items,flex-wrap,flex-flow,align-content
1.flex-direction指定弹性子元素在父容器中的位置: row左对齐(默认) \ row-reverse右对齐(从后往前排 最后一项在最上) \ column纵向排列 \ column-reverse反转纵向排列(从后往前排 最后一项在最上)
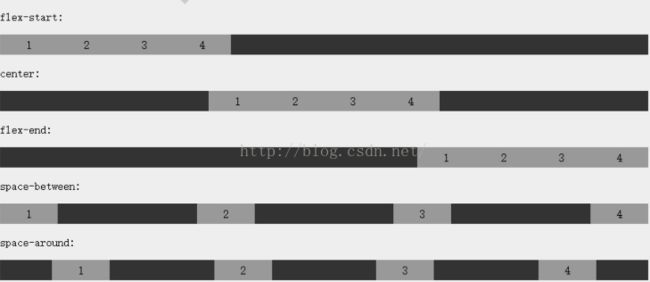
2.justify-content应用在弹性容器上,把弹性项沿着弹性容器的主轴线对齐(水平方向):flex-start左对齐 \ flex-end右对齐 \ center居中 \ space-between平均分布(首尾与弹性容器边框无空隙) \ space-around平均分布(首尾与弹性容器边框有空隙,距离为弹性项之间的距离的一半)
总的来说就是下面这图:
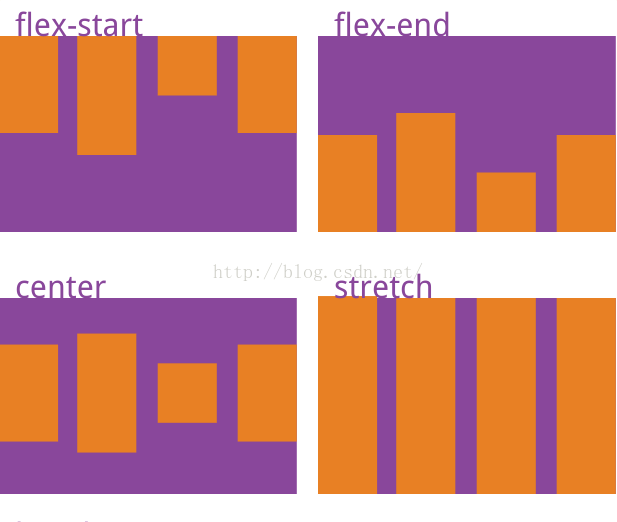
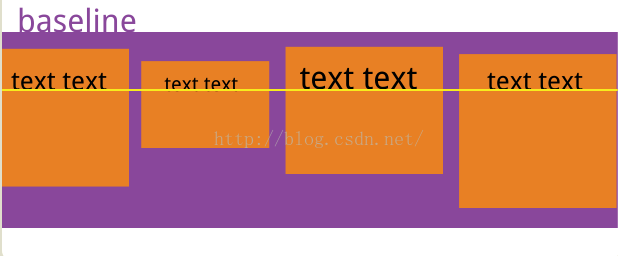
3.align-items 垂直方向上的对齐方式:flex-start起始位置的边界紧靠住该行的侧轴起始边界 \ flex-end起始位置的边界紧靠住该行的侧轴结束边界 \ center居中,如果宽度比弹性容器大会溢出 \ baseline如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 \ stretch(默认)如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制
stretch值会改变弹性项的高度,所以如果使用此值同时定义了弹性项的高度,在为stretch值时属性失效,在为其他值时受限于弹性容器的高度
总的来说:
4.flex-wrap是否换行:nowrap(默认)不换行 \ wrap换行,第一行在上方 \ wrap-reverse换行,第一行在下方
5.flex-flow是flex-direction 和 flex-wrap的简写形式,默认值为row nowrap
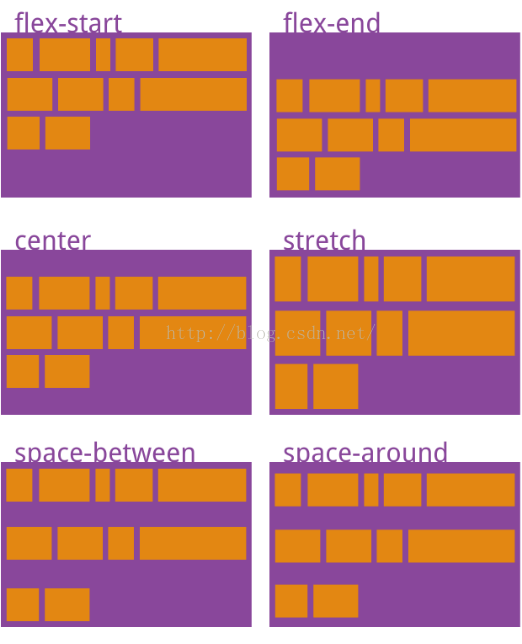
6.align-content定义多根轴线的对齐方式,如果项目只有一根轴线该属性不起作用:flex-start \ flex-end \ center \ space-between \ space-around \ stretch(默认)
不解释了直接上图
--------------------------------以下为弹性项的属性-----------------------------------------
可以设置的属性有:
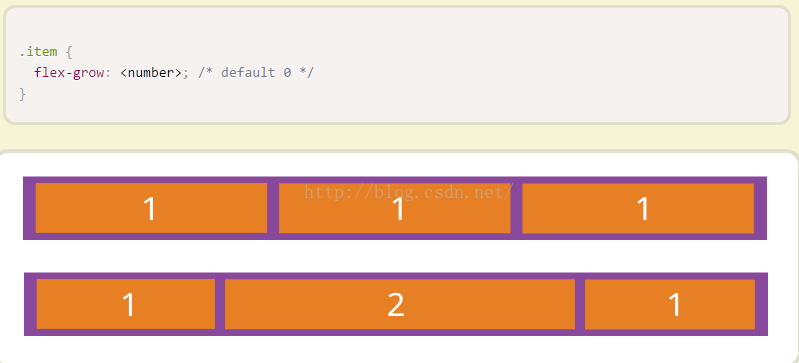
1.flex-grow弹性项的放大比例,默认为0(有剩余空间也不放大)
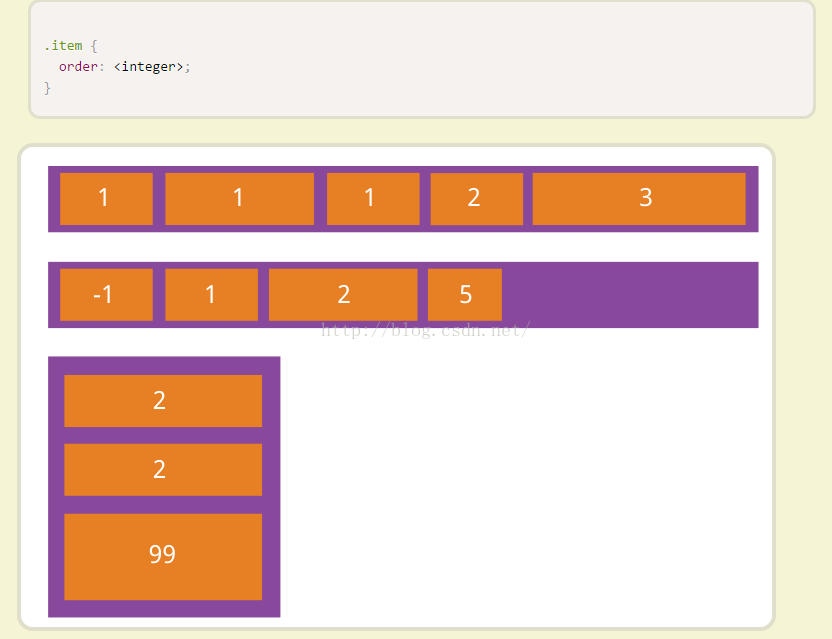
2.order定义项目的排列顺序。数值越小,排列越靠前,默认为0。
3.flex-shrink定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
4.flex-basis定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6.align-self允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch:auto | flex-start | flex-end | center | baseline | stretch;
该属性可能取6个值,除了auto,其他都与align-items属性完全一致
参考资料:阮一峰的博客
----------------------------------------总结------------------------------------------------------
要使其水平垂直对齐,使用display:flex;justify-content:center;align-items:center;属性即可,即:(不考虑浏览器兼容)
flex item 1