Axure原型设计工具--产品经理必备
目录
Axure教程
Axure学习:严丝合缝的设计交互
一、分析
二、UI设计步骤
三、原型交互步骤
Axure案例:PC+APP
Axure案例:工单管理系统
Axure案例:数据可视化设计
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。它同时支持多人协作设计和版本控制管理。
Axure教程
官方网站:https://www.axure.com/
官方中文网站:https://www.axure.com.cn/
基础教程:https://www.axure.com.cn/axure/course/
高级教程:https://www.axure.com.cn/axure/advanced/
原型案例:https://www.axure.com.cn/resource/
人人都是产品经理Axure教程:http://www.woshipm.com/tag/axure%E6%95%99%E7%A8%8B
Axure元件库/源文件/素材分享平台:https://www.axureshop.com/
Axure学习:严丝合缝的设计交互
http://www.woshipm.com/rp/1245584.html
以TIM登录界面为例。
一、分析
当我们手里仅有这一张截图时,怎样利用Axure做出和截图一样的原形界面呢?
首先,我们要获取到每个元件的长、宽、高、以及对应的X轴,Y轴信息
其次,我们也要知道各个元件中使用的颜色
分析截图,我们将此登录界面分为两部分,上半部为”LOGO”部,下半部分为”登录”部。
二、UI设计步骤
将截图放在工作区,将X轴,Y轴设置为0,0.
1.标记”LOGO”部的元件位置。如下:
移动图片到右边,在标记区域中添加元件。
1.1:背景区域:两个直角三角形,一个等边三角形(取色就使用拾色器取色)
1.2:LOGO,应用名称位置:根据标记线,添加LOGO,应用名称,(为什么右图的LOGO看起来是正方形,而左图为矩形呢?因为右图的LOGO下有一勾,在标记时也要将此勾作为一个整体标记。)
2.标记”登录”部的元件位置。如下:
移动图片到右边,在标记区域中添加元件。由于登录部分元件比较多,我们需要分别拆开来看。
- 头像:圆形,位于左边据X轴41px,周长81px;
- 在线标记:圆形,位于左边据X轴101px,周长12px;
- 用户名、密码输入框:文本框,位于左边据X轴133px,宽196px,高28px;
- 所有的icon:均为宽26px,高26px;
- 登录按钮:按钮(矩形),与用户名、密码输入框左右对齐,高31px;
好了,记下以上的信息之后,有了标记线,就可以基本准确的画出原形图了,如下:
三、原型交互步骤
有了以上的原形,我们做一个简单的交互。交互需求:用户点击“登录”,跳转到正在登陆界面,正在登陆界面如下:
这样看,这个交互就简单了,我们只需要将登陆界面转换为“动态面板”,点击登陆时,显示State2(正在登陆界面)即可。为了再复杂一点,我们设置用户名为“1234”,密码为“1234”,如下:
F5预览,即可
备注:大家可以根据自己的需要,添加各种用例以备后续使用。
欢迎大家下载原形链接:https://pan.baidu.com/s/1YtyC0q0-pr3V3w8cKg2apA 密码:zvtm
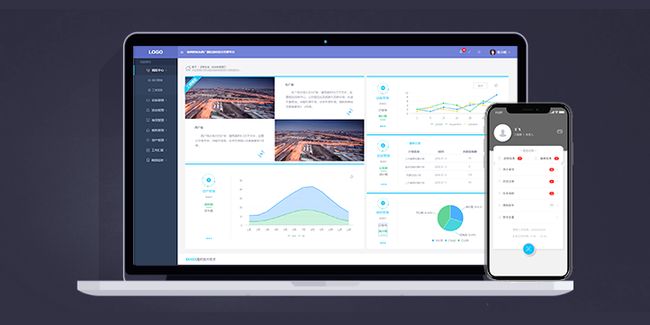
Axure案例:PC+APP
https://www.axure.com.cn/78164/
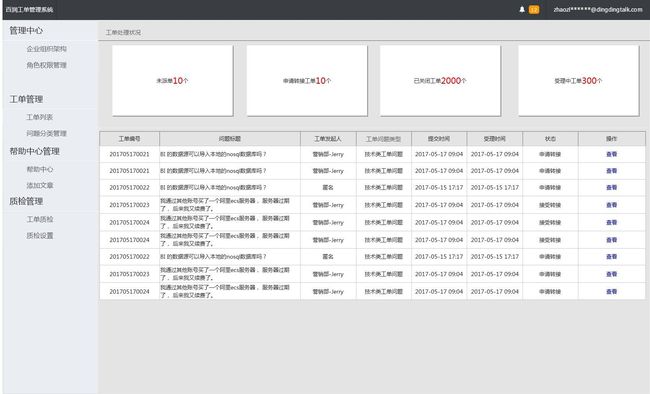
Axure案例:工单管理系统
- 统一工单
无论来自哪个渠道的事情,都能用一张工单记录业务的详情,便于工作人员处理。 - 自动分配
工单分配能够根据企业自行定制,自动将工单分配给制定的部门或者员工,让工单流向更加便捷和明确,让专业人员做专业的事情。 - 一键流转
一键将工单流转到其他部门。从客服部门到销售部门,再到技术支持部门,无论业务多复杂,工单管理系统都能轻松应对。 - 工单历史记录
从事情的开始,到事情的结束,记录所有的操作记录。清晰追踪事情进展,保障企业的业务稳定运行。
功能介绍:
- 工单中心
- 钉钉登录
- 我的工单
- 提交工单
- 我受理的工单
- 帮助中心
- 用户中心
- 管理中心
- 组织架构
- 用户管理
- 角色权限管理
- 问题分类管理
- 工单派送管理
- 帮助中心内容管理
- 质检管理
附作品购买链接:https://www.axureshop.com/a/696780.html
演示地址:http://a6daqq.axshare.cn
系统功能:
(1)工单处理流程图
(2)工单转接流程图
(3)系统实例
Axure案例:数据可视化设计
作品链接:https://www.axureshop.com/a/784113.html
预览地址:https://axhub.im/pro/06f71bd1a45d606a/
数据可视化组件库,包含柱形图类、折线图类、饼图类、散点图类、其他图类组件。组件使用图形和钢笔工具绘制,可编辑修改;颜色搭配合理,绘制精美;数量涵盖后台90%的可视化组件,基本满足产品可视化设计需求和高保真展示需求。点击下方链接查看作品详情:
| 组件类 | 组件 |
| 柱形图类 | 水平基本柱形图、水平胶囊柱形图、列表柱形图、分组柱形图、垂直基本柱形图、垂直胶囊柱形图、折线图、斑马柱形图、正负坐标柱形图 |
| 折线图类 | 区域图、基本折线图、双轴折线图 |
| 饼图类 | 基本饼图、单值百分比饼图、指标对比饼图、目标占比饼图、多维度饼图、带图饼图、多值百分比饼图、指标饼图 |
| 散点图类 | 散点图、气泡图 |
| 其他图类 | 基本水位图、雷达图、销售额动态看板、销售额静态看板(2个效果)、地图实时动态闪点效果、用户转化漏斗 |
其他附件:
手机平板设计元件库
完整版高仿真实战项目(UE&UI)原型设计(PC端+手机端)