Android Drawable之GradientDrawable
GradientDrawable可以在res/drawable目录下以xml文件用标签来定义。看看官方文档给出的xml定义说明吧。
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
shape>上述定义中列举了常用的属性及可用的子元素。其中,shape是根元素,其属性android:shape="rectangle"定义了shape的形状为矩形。android:shape可选的参数包括“rectangle,oval,line和ring。当android:shape="ring"时,shape有以下一些属性可用使用:
- android:innerRadius
尺寸。 内环的半径。一个尺寸值(dip等等)或者一个尺寸资源。
- android:innerRadiusRatio
Float类型。这个值表示内部环的比例,例如,如果android:innerRadiusRatio = ” 5 “,那么内部的半径等于环的宽度除以5。这个值会被android:innerRadius重写。 默认值是9。
- android:thickness
尺寸。环的厚度,是一个尺寸值或尺寸的资源。
- android:thicknessRatio
Float类型。厚度的比例。例如,如果android:thicknessRatio= ” 2 “,然后厚度等于环的宽度除以2。这个值是被android:innerRadius重写, 默认值是3。
- android:useLevel
Boolean类型。如果用在 LevelListDrawable里,那么就是true。如果通常不出现则为false。
下面一个一个的了解shape的各个子元素。
corners
表示的是矩形的四个角弧度,只能用在android:shape = "rectangle"的时候,可用的属性包括:
"integer"//Dimension。圆角的半径。会被下面每个特定的圆角属性重写。
android:topLeftRadius="integer"//Dimension。top-left 圆角的半径。
android:topRightRadius="integer"//Dimension。top-right 圆角的半径。
android:bottomLeftRadius="integer"//Dimension。 bottom-left圆角的半径。
android:bottomRightRadius="integer"//Dimension。bottom-right圆角的半径。
/> gradient
表示渐变颜色填充。
"integer"//Integer 渐变的角度。0 代表从 left 到 right。90 代表bottom到 top。必须是45的倍数,默认为0。
android:centerX="integer"//Float 渐变中心的相对X坐标,在0到1.0之间。
android:centerY="integer"//Float 渐变中心的相对Y坐标,在0到1.0之间。
android:centerColor="integer"//Color 可选的颜色值。基于startColor和endColor之间。
android:endColor="color"//Color 结束的颜色。
android:gradientRadius="integer"//Float 渐变的半径。只有在android:type="radial"才使用。
android:startColor="color"//Color 开始的颜色值。
android:type=["linear" | "radial" | "sweep"]//渐变的模式。
android:useLevel=["true" | "false"] //Boolean。如果在LevelListDrawable中使用,则为true。
/> 其中android:type表示渐变的模式,可选的参数包括:
- “linear” 线形渐变。这也是默认的模式
- “radial” 辐射渐变。startColor即辐射中心的颜色
- “sweep” 扫描线渐变。
padding
表示内容与视图边界的距离,属性包括:
"integer"//Dimension。左边填充距离。
android:top="integer"//Dimension。顶部填充距离。
android:right="integer"//Dimension。右边填充距离。
android:bottom="integer"//Dimension。底部填充距离。
/> size
表示shape的大小,属性包括:
<size
android:width="integer"//Dimension。shape的高度。
android:height="integer"//Dimension。shape的宽度。
/>solid
表示shape填充的颜色,与的渐变功能一样只是此处填充的是纯色。所以一般情况下和只用使用一个就行了。其属性包括:
"color"//Color。颜色值,十六进制数,或者一个Color资源。
/> stroke
用来表示shape的边框画笔,当android:shape="line"的时候,必须设置该元素。
<stroke
android:width="integer"//Dimension。笔画的粗细。
android:color="color"//Color。笔画的颜色。
android:dashWidth="integer"//Dimension。每画一条线的长度。只有当 android:dashGap也设置了才有效。
android:dashGap="integer"//Dimension。每画一条线就间隔多少。只有当android:dashWidth也设置了才有效。
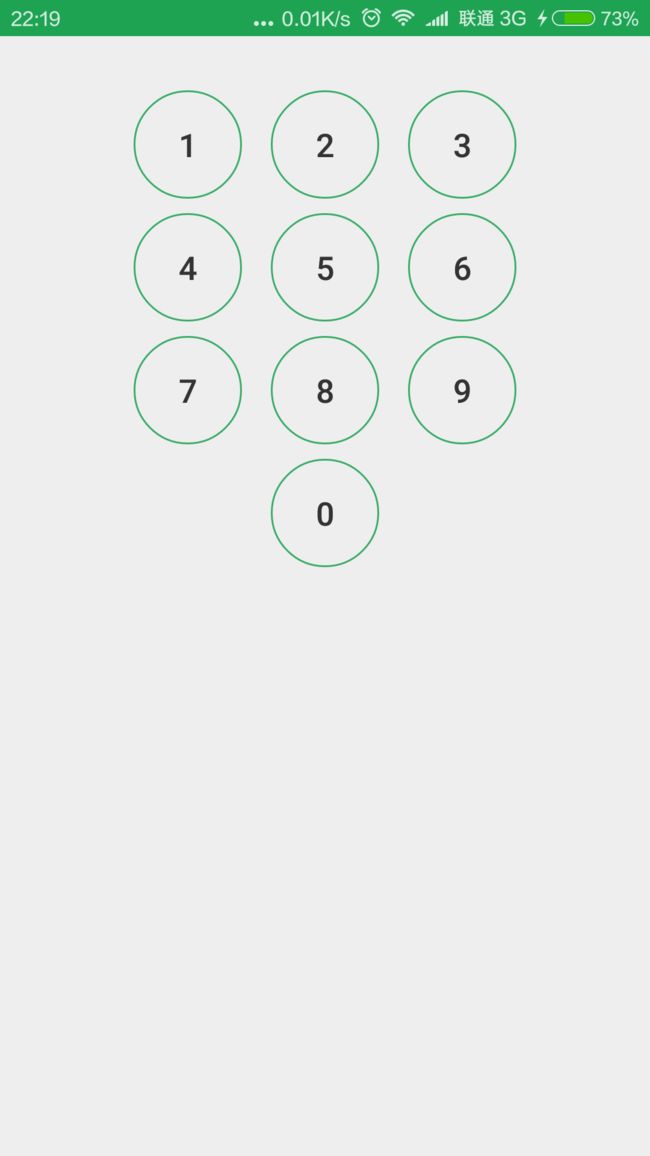
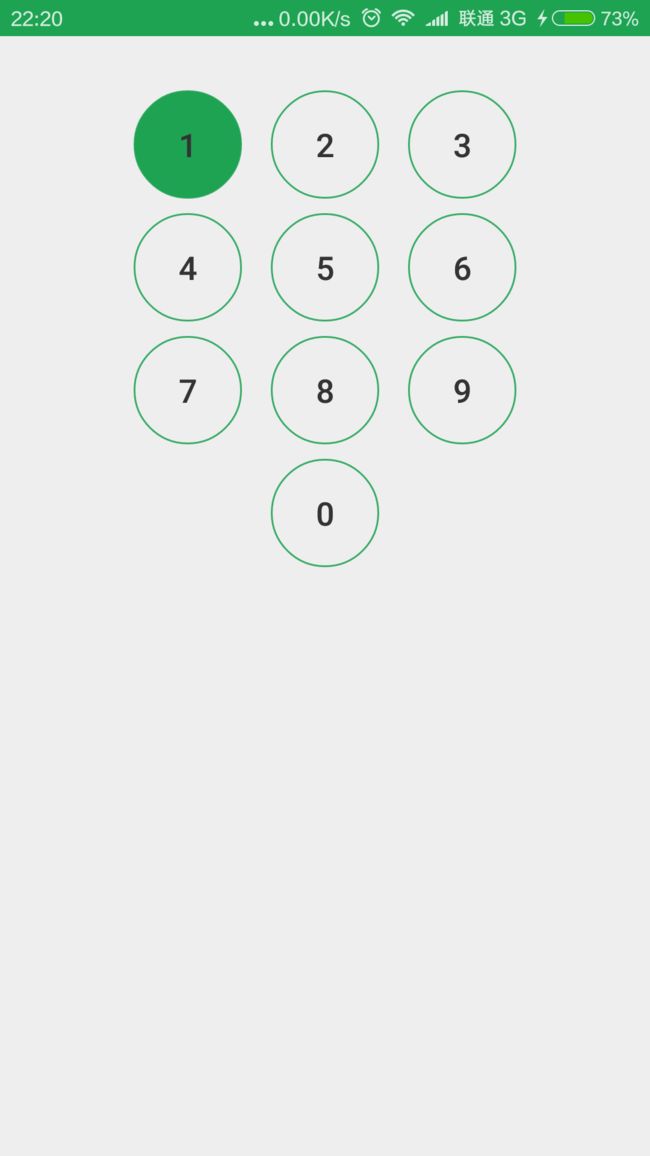
/>好了,下面我们用GradientDrawable来实现一个自定义的数字输入键盘。此处仿iphone的锁屏节目的圆形数字输入按钮。正常状态下,是一个有边框,中间透明圆环,按下时,中间填充颜色。
先实现按钮的正常状态,在res/drawable下创建number_button_normal.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" >
<solid
android:color="@android:color/transparent"
/>
<padding
android:left="4dp"
android:top="4dp"
android:right="4dp"
android:bottom="4dp"
/>
<stroke
android:width="1dp"
android:color="#df1ea353"
/>
shape>再定义按下状态,number_button_press.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" >
<solid
android:color="#1ea353"
/>
<padding
android:left="15dp"
android:top="0dp"
android:right="15dp"
android:bottom="0dp"
/>
<stroke
android:width="1dp"
android:color="#df1ea353"
/>
shape>正常状态和按下状态都有了,我们用他们来实现一个简单的按钮的背景吧,和平时我们自定义按钮一样,通过selector来进行定义。在res/drawable目录下创建number_button.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/number_button_press"/>
<item android:drawable="@drawable/number_button_normal"/>
selector>OK,万事具备,就差应用到按钮了。ok,我们创建一个layout文件如下。
"http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:gravity="center">
"wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
"wrap_content"
android:layout_height="wrap_content">
"@style/number_button"
android:id="@+id/nkb_4"
android:text="4"/>
"@style/number_button"
android:id="@+id/nkb_5"
android:text="5"/>
"@style/number_button"
android:id="@+id/nkb_6"
android:text="6"/>
"wrap_content"
android:layout_height="wrap_content">
"@style/number_button"
android:id="@+id/nkb_7"
android:text="7"/>
"@style/number_button"
android:id="@+id/nkb_8"
android:text="8"/>
"@style/number_button"
android:id="@+id/nkb_9"
android:text="9"/>
"@style/number_button"
android:id="@+id/nkb_0"
android:text="0"/>
此处,说一个小小的技巧,因为此处有10个按钮,每个按钮的样式都是一样的,所以,我给按钮建了一个样式,在要应用的地方直接使用style="@style/number_button"制定样式就行了,看看样式把。按钮样式定义在res/values/styles.xml中。