系列目录
一. 创建项目并集成swagger
1.1 创建
1.2 完善
二. 搭建项目整体架构
三. 集成轻量级ORM框架——SqlSugar
3.1 搭建环境
3.2 实战篇:利用SqlSugar快速实现CRUD
3.3 生成实体类
四. 集成JWT授权验证
先从目的说起:
该系列欲从零开始,以.NET Core为框架,搭建出一个功能完善的WebApi框架。实现后台管理系统、前台系统和App系统的统一管理。
该框架欲集成Swagger作为接口显示文档,集成SqlSugar作为数据库操作ORM,集成LayUI作为后台管理系统前端框架,集成支付宝和微信的SDK实现支付功能;
实现接口权限验证功能,实现从后台管理系统无代码化的自动生成实体类、自动生成基础的增删改查接口、自动生成基础版的后台管理页面;
然后这一系列是我在搭建代码的同时同步编写的,一方面是当做备忘记录,一方面也是一种自己对自己的激励。
所以以下内容会充斥着大量的自言自语,自说自话,请做好心理准备~
愿望很美好,但还是要从最基础的功能开始写起。
既然说了是从零开始,那就从新建项目开始吧~
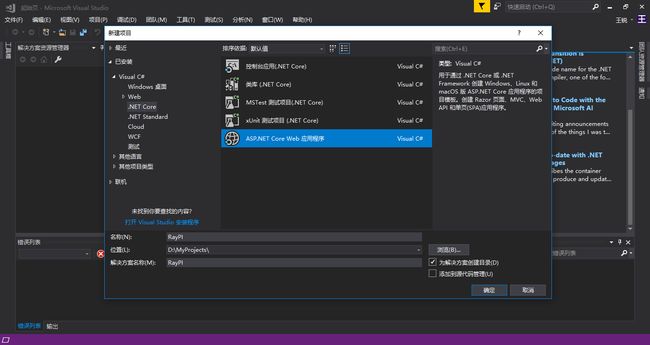
新建一个ASP.NET Core Web应用程序,取名为RayPI。
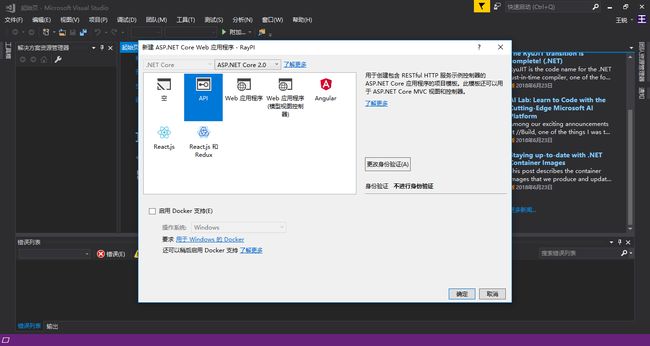
这里选择API模板
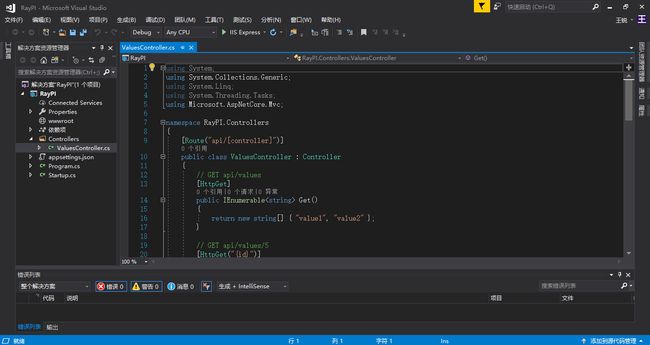
生成项目之后,控制器默认生成了一个ValuesController,里面只有几个简单的RESTful风格的接口,分别对应增删改查的功能,没有涉及到数据库数据,只是给我们作为参考而已。
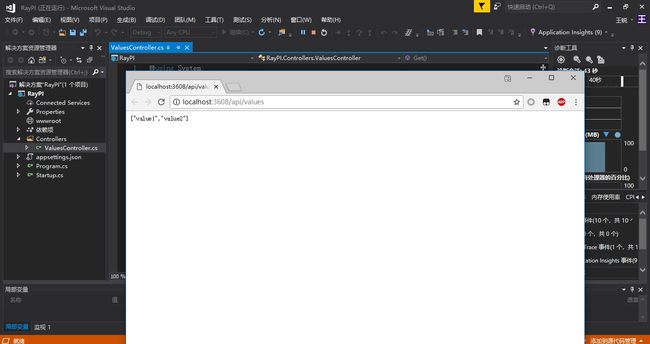
我们可以直接F5进入调试运行状态,默认调用的是values的获取集合接口,结果是这样的:
这是一个最基础、最原生的“光秃秃”的.NET Core API环境,离我们想要的API框架还很远,但是其实已经成功一半了,因为好的开始是成功的一半~
接下来,我们要在项目里集成Swagger插件。
Swagger是一个API接口文档帮助插件,使用它,可以将我们编写的接口自动生成一个规范化的文档,其他开发人员(主要是负责的对接接口的前端人员)就可以通过浏览器访问对应的地址,查看接口的相关信息。
当然,swagger也提供了基础的测试功能,这个下一章再讲~
下面开始引入swagger插件
方法有两个:
1)可以去swagger官网或github上下载源码,然后将源码(一个类库)引入自己的项目;
2)直接利用NuGet包添加程序集应用。
因为很少有需要更改swagger源码的需求,所以这里我们选择比较简单的第二种方法。
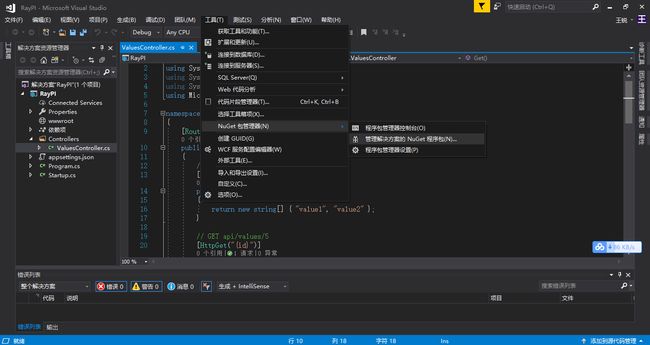
依次点击 工具=>NuGet包管理器=>管理解决方案的NuGet程序包
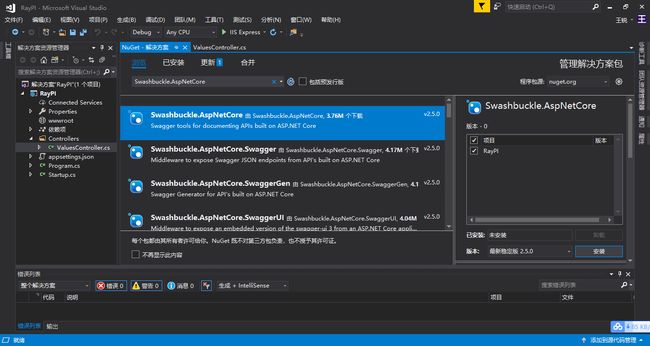
在弹出的页面中,搜索“Swashbuckle.AspNetCore”,然后勾选RayPI项目(如果解决方案里有多个类库,只需要勾选主项目,也就是包含控制器的项目),点击安装
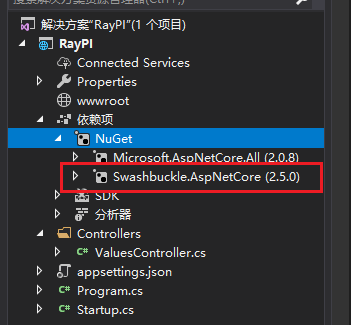
安装完成之后,在项目的依赖项里可以看到多出了一个引用
这时如果运行调试,在域名后面输入/swagger,会发现wagger还没有起作用,因为还没有在项目的启动项里添加swagger服务。
下面添加服务:
打开Startup.cs类,编辑ConfigureServices类
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1.1.0",
Title = "Ray WebAPI",
Description = "框架集合",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "RayWang", Email = "[email protected]", Url = "http://www.cnblogs.com/RayWang" }
});
});
#endregion
}
编辑Configure类
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
#region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
#endregion
}
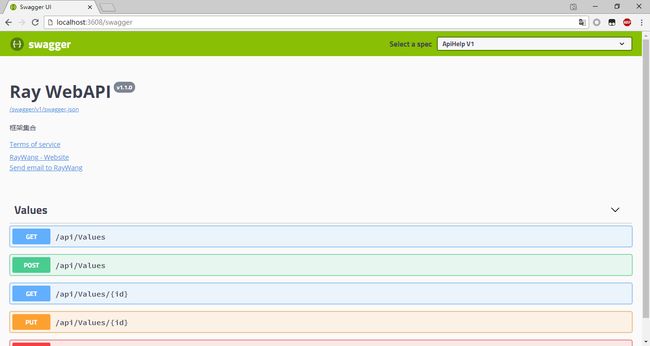
到这,已经完成swagger的添加,F5运行调试,在域名后面输入/swagger,点击回车
可以看到,swagger将我们项目的接口(这里只有一个系统默认生成values接口)自动生成一个可视化的接口文档,点击对应接口,可以查看接口的相关信息,也可以在当前页进行简单的测试调用。
本章我们一起从零开始搭建了基于.NET Core 的API原生环境,并且简单地集成了swagger插件。
下一章,我们将对swagger进行进一步的详细设置。