做过web自动化测试的同学,对Page object设计模式应该不陌生。
Page object库应该根据以下目标开发:
Page object应该易于使用
清晰的结构
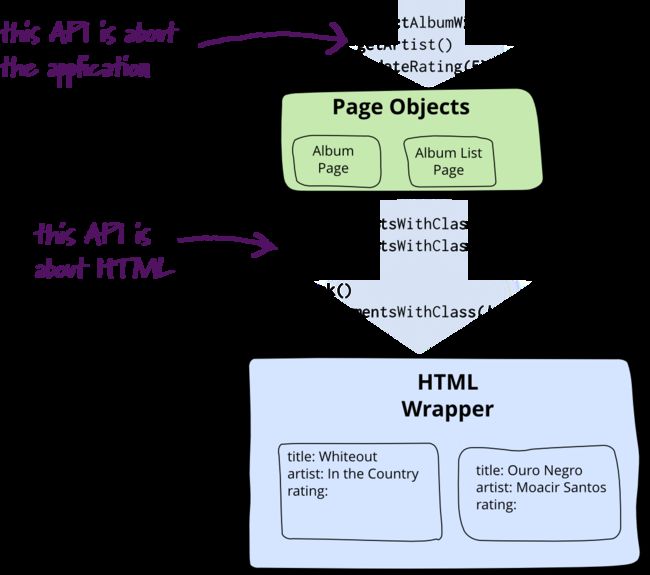
PageObjects 对于页面对象
PageModules对于页面内容
只写测试,而不是基础。
在可能的情况下防止样板代码。
不需要自己管理浏览器。
在运行时选择浏览器,而不是在类级别。
不需要直接接触selenium。
这只是一种设计模式,只要遵循它有思想,不借助第三方库,我们一样可以实现这种设计模式。
创建baidu_page.py 文件,实现page层封装。
class BasePage:
"""
基础Page
"""
def __init__(self, driver):
self.driver = driver
def get(self, url):
self.driver.get(url)
def id_(self, id_):
return self.driver.find_element_by_id(id_)
def xpath(self, xpath):
return self.driver.find_element_by_xpath(xpath)
class BaiduPage(BasePage):
"""
百度首页Page
"""
@property
def search_box(self):
return self.id_("kw")
@property
def search_button(self):
return self.xpath("//*[@id='su']")
我们本质上要将元素的定位和元素的操作分开,page层用来定义元素的定位。
接下来创建,test_baidu.py文件,用来实现自动化测试。
from selenium import webdriver
from baidu_page import BaiduPage
dr = webdriver.Chrome()
page = BaiduPage(dr)
page.get("https://www.baidu.com")
page.search_box.send_keys("page object")
page.search_button.click()
dr.close()这里你将看不到元素的定位,分层的好处就是,当元素的定位发生改变时,只需要维护好page层即可,对于测试用例来说不需要关心元素怎么定位,只要专心设计好用例即可。
可是,Page层的编写并不太简便,本质上它的作用只是定义一些元素的定位。那我告诉你,只需要4行代码也可以实现上面baidu_page.py的功能,你会不会太简单了?
from page_objects import PageObject, PageElement
class BaiduPage(PageObject):
search_box = PageElement(css='#kw')
search_button = PageElement(id_='su')是的,就这么简单,专注于元素的定位的编写,几乎没有多月的东西。而且还可以添加超时时间哦!
from page_objects import PageObject, PageElement
class BaiduPage(PageObject):
search_box = PageElement(css='#kw', time_out=2)
search_button = PageElement(id_='su', time_out=10)这样再也不用写恶心的显式等待了,是不是很爽!?
定位一组元素也是非常简单的说。
from page_objects import PageElements
class BaiduPage(PageObject):
……
# 百度搜索结果
search_result = PageElements(xpath="//div/h3/a")啥? 项目地址? 别急!别急!
GitHub地址:
https://github.com/defnngj/selenium_page_objects
原项目已经不再维护,我阅读了原项目代码,虽然只有100多行,但设计非常精妙。可惜缺少元素的等待,这将有助于定位元素的稳定性,所以,在原有项目的基础上增加的该功能。
下载安装:
$ python setup.py install通过pip命令安装:
$ pip install -i https://testpypi.python.org/pypi selenium-page-objects
该项目已经更新为:poium
项目地址:https://github.com/defnngj/poium