Flutter的菜鸟教程十:如何控制Row/Column
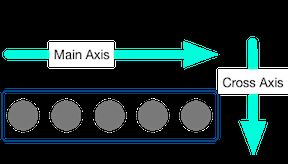
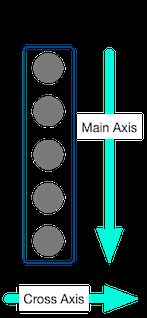
本文将学习如何控制Row/Column-行/列,对于Row来说,水平方向就是主轴,垂直方向就是横轴,对于Column来说,垂直方向就是主轴,水平方向就是横轴
mainAxisAlignment/crossAxisAlignment..等
如何使用这些属性来控制其子项对齐,在前面的 学习中已经使用过多次了,这里单独再介绍一次
这里借用官方的两张图
再借用一个小案例,聚集widgets来展示一下,默认情况下行或者列都会尽可能的占用主轴方向空间,如果需要将子项紧密聚集在一起,就会用到一些对齐的属性,这些属性提供了比较多的变量
给我们选择
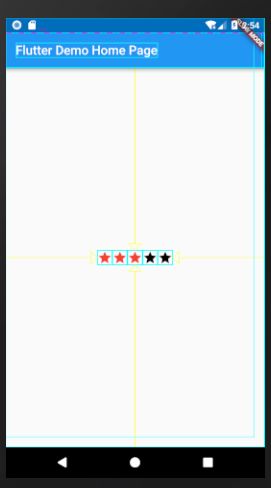
在一个水平方向内,我们要实现这个五角好评的效果,他们应该是聚集在一起 且行内空间是包裹元素的
看下效果图
// Copyright 2017 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
/**
* 聚集widgets 会聚集在主轴的中间 mainAxisSize: MainAxisSize.min,
*/
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart' show debugPaintSizeEnabled;
void main() {
debugPaintSizeEnabled = true;
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: 'Flutter'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() =>new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
var packedRow = new Row(
mainAxisSize: MainAxisSize.min,
children: [
new Icon(Icons.star, color: Colors.green[500]),
new Icon(Icons.star, color: Colors.green[500]),
new Icon(Icons.star, color: Colors.green[500]),
new Icon(Icons.star, color: Colors.black),
new Icon(Icons.star, color: Colors.black),
],
);
return new Scaffold(
appBar: new AppBar(
title:new Text(widget.title),
),
body: new Center(
child: packedRow,
),
);
}
}
如果没有指定 mainAxisSize: MainAxisSize.min, 那他的默认值是max,会使水平方向上占用最大空间
在Row或Column中提供了几个控制对齐的属性,我们应该去学习和使用他们,毕竟这在编码中应用场景很多!