小白webpack进行nodejs 前端打包配置
写这篇文章的起因是,最近在github上弄了个HA源码,毫无头绪,也没有说明环境要怎么搭,好了,自己摆弄吧,我看到有py文件,第一感觉就是最有可能是py搭建的项目,正好我有pycharm环境,就用pycharm打开,打开后,要想跑,那当然是要配run/debug configuration了,老实讲,不在行,于是乱配一通一开始以为是Djingo,好,搞了个Djingo.。。。。结果提示这没有djingo运行所支持的settings。哈哈,好吧,再看下项目,有html,有js,既然不是Djingo的web开发。那是不是可能nodejs的动行环境,看了下源码和后缀和几个配置文件的说明,被我找到一个polymer framework 这个,百度一搜,果不其然,这是GOOGLE出的前端开发框架,好像是一为达到一切即组件的方式进行开的框架。我也没有用过,本文不讨论这个,经过我不断的探索,最后看到有webpack.config.js,于是我详细搜了下这个,最后终于知道,这个项目是nodejs,使用的webpack进行打包的。过程中碰到了不少问题,其实搞通一次就觉得顺,没搞过很容易就被卡壳。
下面是自己根据别人的玩法,自己整的小DEMO,主要方便自己以后不忘记,下面的过程每个安装都一定要记好版本号,不同的版本号有些依赖不同,这也是我从网上找别人的样例时,别人的版本和我不一样,会有些杂七杂八的错,但还是慢慢一个个找原因解决了。
机器说明: macOs 10.13.6
1.准备工作,安装的工具集:node,npm
sudo brew install node
sudo brew install npm
这两个一般来说都没啥问题,很简单。装好之后查看一下版本号,下面是我的:
AdeMacBook-Pro:testnpm a$ node -v
v10.7.0
AdeMacBook-Pro:testnpm a$ npm -v
6.2.0
查看npm按装的路径
AdeMacBook-Pro:testnpm a$ npm ls -g -depth=0
/usr/local/lib
├── UNMET PEER DEPENDENCY [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── UNMET PEER DEPENDENCY webpack@>=1.11.0好了。一般来说有这两个就可以搞nodejs开了。
正式开始webpack 打包命名用的配置;找个目录建个文件夹webpkDemo;然后使用cd 进入到该目录下。
然后执行命令行 npm init,然后按照询问一路填写。最后会生成一个package.json文件
AdeMacBook-Pro:testnpm a$ cd /Users/a/Documents/webpkDemo
AdeMacBook-Pro:webpkDemo a$ npm init
Press ^C at any time to quit.
package name: (webpkdemo) wpkdemo //包名
version: (1.0.0) 1.0.0 //版本号
description: this is webpack demo //包的描述
entry point: (index.js) index.js //入口文件,默认为index.js
test command: test //这个是脚本运行的key及脚本,这里暂先随便写一个
git repository: //可以指定git仓库
keywords: //关键词
author: fengsh998 //构建的作者
license: (ISC) MIT //许可,这里demo随便写。
About to write to /Users/a/Documents/webpkDemo/package.json:
{
"name": "wpkdemo",
"version": "1.0.0",
"description": "this is webpack demo",
"main": "index.js",
"scripts": {
"test": "test"
},
"author": "fengsh998",
"license": "MIT"
}
Is this OK? (yes) yes //询问生成这样的json,你是否满意?输入yes后回车即可
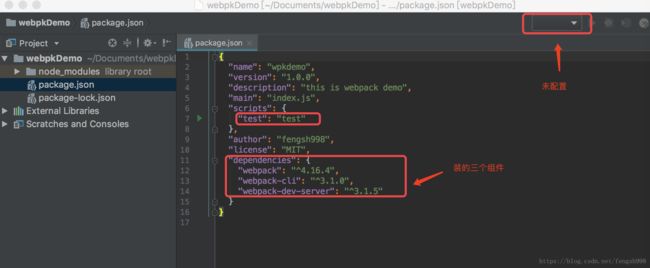
现在webpkDemo目录中只有一个package.json,下面来安装webpack,webpack-cli,webpack-dev-server。最简单的使用npm,也可以借助pycharm来安装。
第一种,命令行按装,
npm view webpack versions 查看目前最新的包的版本号
AdeMacBook-Pro:webpkDemo a$ npm install [email protected] --save --dev
AdeMacBook-Pro:webpkDemo a$ npm install webpack-cli --save --dev
AdeMacBook-Pro:webpkDemo a$ npm install webpack-dev-server --save --dev这里把三个都装了,@不带就自动装最新的版本 --save --dev 表示安装到当前工程目录,也就是webpkDemo目录,装好之后,会多一个node_modules文件夹,在里面可以找到安装的组件。网上也有建议使用 -g参数来全局安装。全局装有全局的好处,局部装也有局部装的优点吧。一个是随项目而行,一个是不管什么项目都依赖全局的node_modules. 举个简单,如果有A,B两个项目,A,B中同样用到了一个组件,但使用的版本不同,但由于依赖的都是全局的node,那在A,B项目切换之间做开发时,你会把node依赖的组件,每换一次重装一次,烦不烦自己考量吧。但如果是跟着项目走,安装成局部的,那就不影响了。总之言之,没有最优,只有按自己的需求来定合适的。另一个,在mac 上进行局问按装后找不到执行命令。如下:
AdeMacBook-Pro:webpkDemo a$ webpack -v
-bash: webpack: command not found
AdeMacBook-Pro:webpkDemo a$ webpack-cli -v
-bash: webpack-cli: command not found
AdeMacBook-Pro:webpkDemo a$ webpack-dev-server -v
-bash: webpack-dev-server: command not found
AdeMacBook-Pro:webpkDemo a$ 够折腾的吧,告诉你,如果装成全局的,就不会有这样的问题,当然网上大多解决思路都是管他呢,装两个,只要保证版本一样就好了。至于装两个后,以那个来运行,我还没有去探索。不过自己可以装个不同的版本试下应该可以试出来。我这里就不服气,坚决不装两个,那怎么解决这个局部安装找不到命令行的问题,我也试个cd 到 bin目录,直接执行,但很可惜,就算你到webpack/bin下找到了仍然执行不了,原因好像是因为这个和npm 的执行目录不在一起,也有人说装nvm,来处理,但我没有试,我使用了package.json这个文件的脚本来进行转换到npm的环境下,因为我们的npm在那个路径都可以执行对不。好,打开package.json,我这里使用pycharm打开这个目录,顺使也讲下用pycharm来安装组件。
好了,接来个是配置pycharm环境,当然这里不是python开发了,只不过是借助这个工具罢了,当然我想idea也同样可以。只要装了nodejs插件就好了。
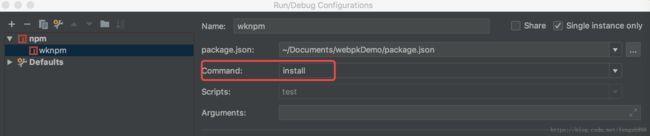
这个绿色的此时就有了像我们命令行的功能了那他执行的是什么,就是执行的是package.json中的scripts脚本中的各个key,这个key就是每次选定那个就执行那个key对应的脚本。当command为install里,执行的是package.json中的dependencies或devDependencies的依赖包安装。好了,刚才 的webpack,webpack-cli,webpack-dev-server 就可以通过这个方式来安装了。同样这个方式装好的是局部的。
解决命令行找不到的问题:
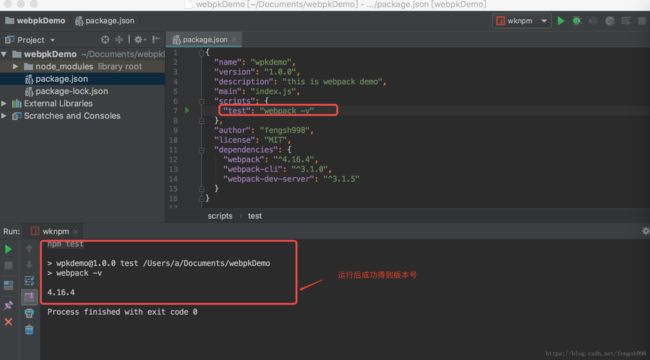
打开package.json中找到 scritps 中的test : "webpack -v" 改成这个。同时将run/debug configurations中的commands改成run.然后点绿色运行。
那么在命令行中执行npm run test结果是一样的。
AdeMacBook-Pro:webpkDemo a$ npm run test
> [email protected] test /Users/a/Documents/webpkDemo
> webpack -v
4.16.4
AdeMacBook-Pro:webpkDemo a$ 如果把 test : "webpack"那么npm run test 就相当于执行webpack 的命令,带什么参数也可以在 test 后面加就是了。就这么简单,同样webpack-cli,webpack-dev-sever也可以这样配。
到这里node,npm,webpack,webpack-cli,webpack-dev-server都可以执行命令了。下面就写个js和html来运行试试。
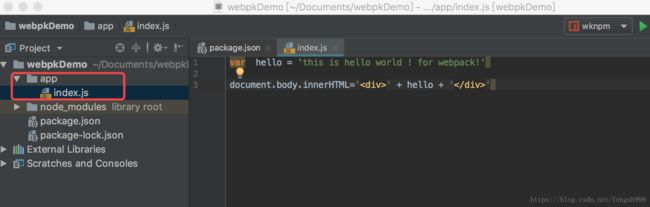
新建军一个app文件夹,同时建一个index.js文件.
然后把package.json中的test:"webpack" 改成不带参数的。然后到命令行中输入:
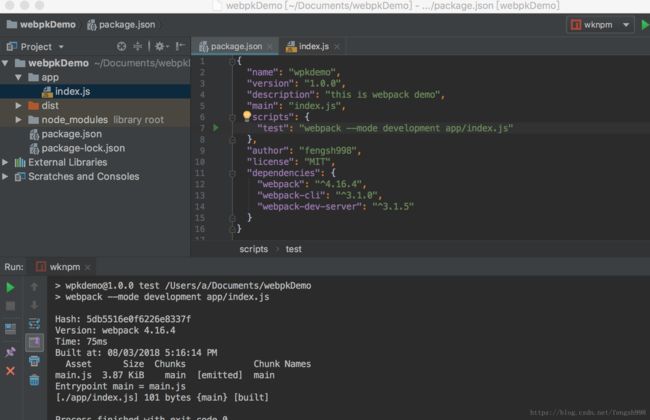
AdeMacBook-Pro:webpkDemo a$ npm run test app/index.js
> [email protected] test /Users/a/Documents/webpkDemo
> webpack "app/index.js"
Hash: 58180d965817a53d4654
Version: webpack 4.16.4
Time: 304ms
Built at: 2018/08/03 下午5:11:21
Asset Size Chunks Chunk Names
main.js 1000 bytes 0 [emitted] main
Entrypoint main = main.js
[0] ./app/index.js 101 bytes {0} [built]
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/这里警告可以加上--mode development或 --mode production参数来处理。
可能有朋友说了,你为啥不在pycharm中点绿色运行得了。如果要点绿色运行,那么test 要改为test : "webpack app/index.js",但这样确实是不方便对吧。
看到运行成功打包后,会自动生成一个dist目标目录,里面只有一个main.js文件。
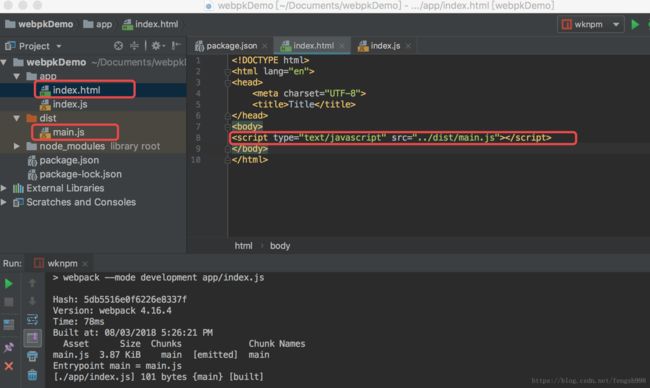
但现在还没有看到这个js运行的交果。建个index.html来引用这个main.js来加载一下看看效果。
然后用浏览器打开这个index.html
也可以用pycharm 右键 run html同样可以得到这个效果。
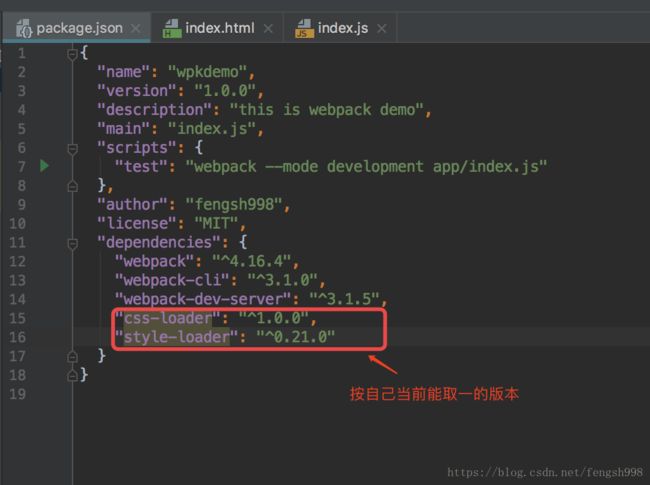
好吧,下面为了学习使用pycharm装其它依赖,给这个html加点样式看下。主要是使用css-loader和style-loader这两个。
手动添加这两个组件后,修改command为install
然后执行一下绿色按钮.
这样就装好了,下面就是去使用这两个组件加载样式了。
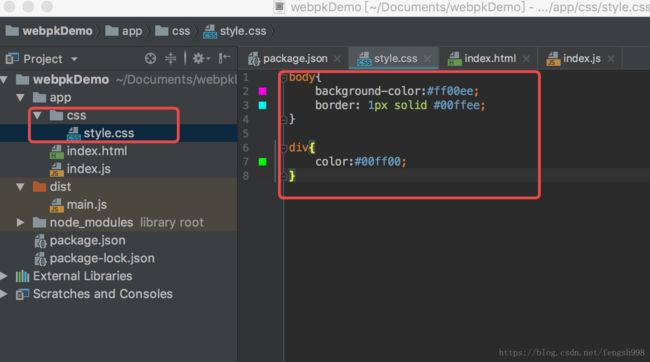
然后新建军一个css目录,同时建一个style.css文件
把index.js修改下引用style.css进来,再新打包,浏览器运行看效果(我这里用的是pycharm右键run index.html)看效果的,你也可以直接本地用浏览器打开index.html
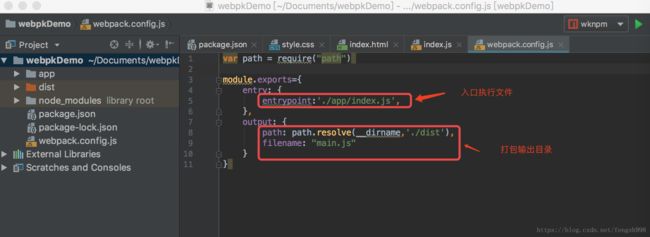
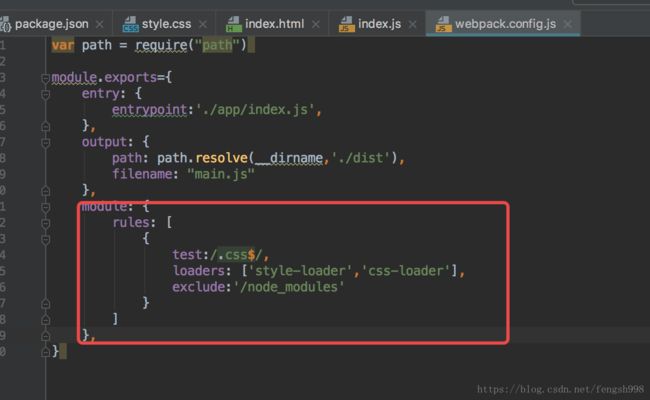
到此至少说可以打包运行了吧,但还有一个神器没有出来,就是webpack.config.js 如果当前package.json目录下有webpack.config.js的话,那么就不用再使用webpack app/index.js 写一大堆参数了,只需要简单的webpack 就可以了。至于webpack.config.js怎么写这个大伙网上搜了,我也不简,但按demo把基本的讲完,新建一个webpack.config.js文件
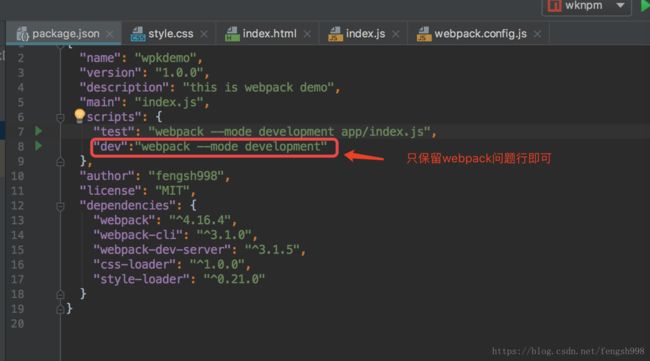
同时把package.json 添加一个脚本.(这个是为了方便执行而已,不是必要的,如果不这样,你又会回到了前面讲的命令行执行问题上了。)
修改commands 为run和scrpits 为dev
然后运行打包后,再用浏览器打开就可以看到效果。
但原来我们在加载样式的时候使用了
require('style-loader!css-loader!./css/style.css')
现在我不想使用这个我就想简单的连接,于是呼在webpack.config.js中进行配置
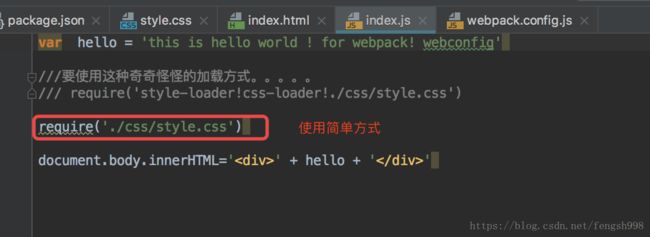
把原来的改为简单的。
再重新打包。浏览,一样可以出效果。
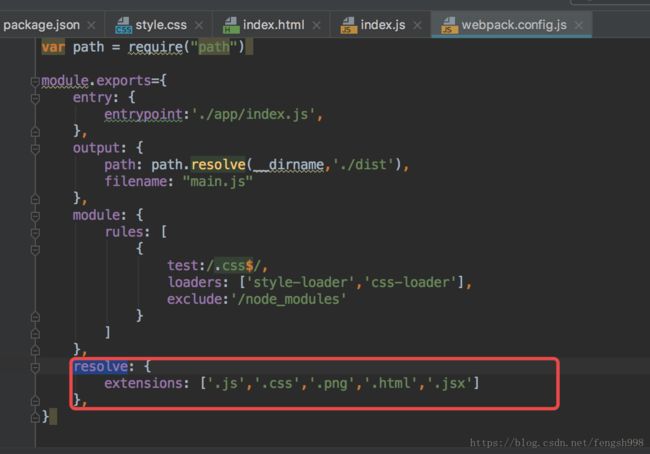
有时侯我们需要自动识别后缀,可以webpack.config.js中加入resolve
使用webpack-dev-server进行自动刷新。
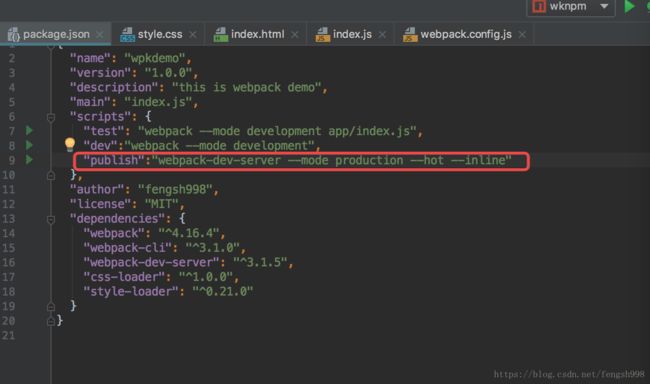
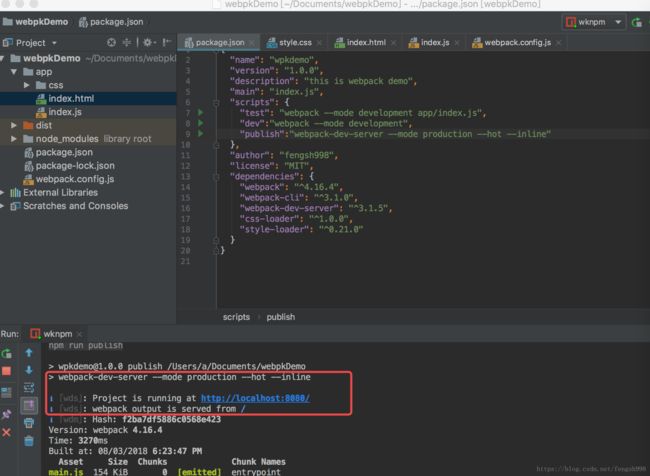
这里在package.json中添加一个publish的脚本,目的是执行webpack-dev-server命令行,记得修改配置为scripts为publish
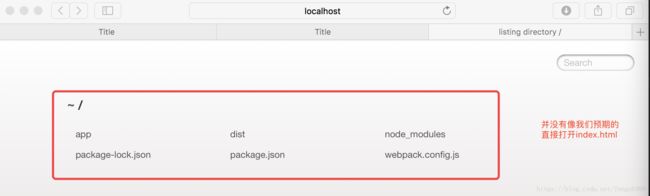
执行之后可以使用http://localhost:8080进行查看
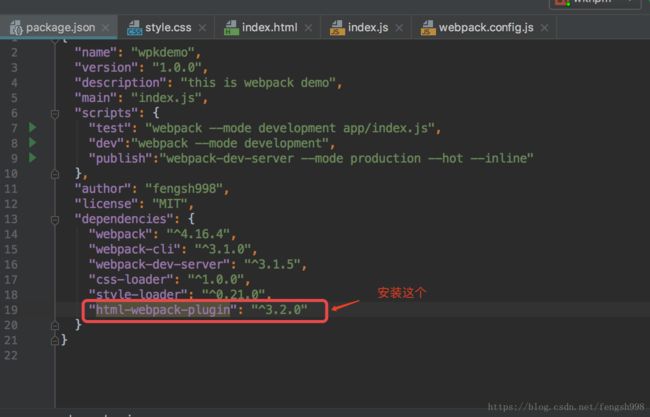
看到的只是一个类拟打包的东东,要点app才可以看到效果。那怎么办,这个时候就需要使用html-webpack-plugin上场了。
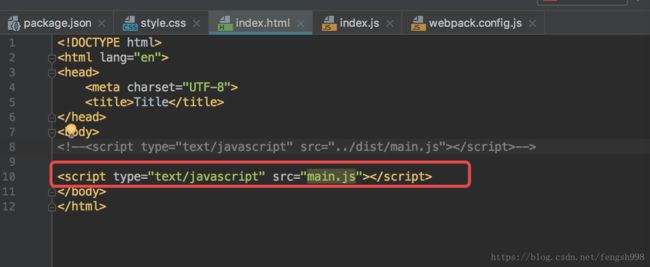
修改图上的这三个地方,之后重新打包,浏览就可以了。
同样执行浏览就可以看到原来的效果了。至此,基本的demo版webpack算是告一段落了。