Macaca简单入门
执行Macaca自动化脚本时,首先需要启动一个Macaca服务器:
$ macaca server --verbose参数设置
启动Macaca服务器时如果没有指定端口号,服务器URL的配置参数如下:
server_url = {
'hostname': 'localhost',
'port': 3456
}Android设置
变量desired_caps是用来在启动时配置服务器的参数,使用模拟器,并安装、启动App时,常用的配置参数如下:
apps_path = '/Users/xxx/test-macaca/apps/'
desired_caps = {
'platformName': 'android',
'deviceName': 'Nexus4',
'app': apps_path + 'app-debug.apk',
}| 参数 | 类型 | 描述 |
|---|---|---|
| platformName | String | 当前用例运行的平台 |
| deviceName | String | 模拟器的名称 |
| app | String | .apk文件的绝对地址或者远程地址 |
使用真机测试,并直接启动App测试时,常用的配置参数如下:
desired_caps = {
'platformName': 'android',
'package': 'com.xxxx.Maps',
}| 参数 | 类型 | 描述 |
|---|---|---|
| platformName | String | 当前用例运行的平台 |
| package | String | Android app的package name |
iOS设置
使用模拟器,并安装、启动App时,常用的配置参数如下:
apps_path = '/Users/xxx/test-macaca/apps/'
desired_caps = {
'platformName': 'iOS',
'deviceName': 'iPhone 6s',
'app': apps_path + 'app-debug.app',
}| 参数 | 类型 | 描述 |
|---|---|---|
| platformName | String | 当前用例运行的平台 |
| deviceName | String | 模拟器的名称 |
| app | String | .ipa、.app文件的绝对地址或者远程地址 |
需要注意一下,在真机下可能无法安装App,最好提前将测试App安装到真机,并直接启动App测试,常用的配置参数如下:
desired_caps = {
'platformName': 'iOS',
'udid': '4502df9f327096e14502df9f327096e1',
'bundleId': 'com.apple.Maps',
}| 参数 | 类型 | 描述 |
|---|---|---|
| platformName | String | 当前用例运行的平台 |
| udid | String | 测试设备的唯一设备ID |
| bundleId | String | 应用的Bundle ID |
Web设置
直接启动桌面浏览器,并打开Web网页测试时,常用的配置参数如下:
desired_caps = {
'platformName': 'desktop',
'browserName': 'electron',
}| 参数 | 类型 | 描述 |
|---|---|---|
| platformName | String | 当前用例运行的平台 |
| browserName | String | 当前测试的浏览器名称 |
编写用例
启动Macaca测试用例需要导入WebDriver,它是一个为Macaca而设计的Python WebDriver客户端。还需要导入unittest这个单元测试框架,它能组织执行测试用例。最好再导入retry,正如它的名字,它可以用来实现重试功能,比如出现网络问题导致失败,这时就需要重试了:
import unittest
from macaca import WebDriver
from retrying import retry使用unittest来组织执行测试用例,同时使用了它的几个特殊方法:
setUpClass()在所有test运行前运行一次(必须使用@classmethod装饰器)tearDownClass()在所有test运行完后运行一次(必须使用@classmethod装饰器)initDriver()在运行测试用例前初始化(必须使用@classmethod装饰器)
首先在setUpClass()中,配置所需的功能和服务器URL的WebDriver,并初始化WebDriver服务器。然后在tearDownClass()中,删除当前WebDriver服务器会话。最后在initDriver()中,创建一个新的WebDriver服务器会话:
class MacacaTest(unittest.TestCase):
@classmethod
def setUpClass(cls):
cls.driver = WebDriver(desired_caps, server_url)
cls.initDriver()
@classmethod
def tearDownClass(cls):
cls.driver.quit()
@classmethod
@retry
def initDriver(cls):
print('尝试连接服务器...')
cls.driver.init()
def test_01(self):
self......
def test_02(self):
self......
if __name__ == '__main__':
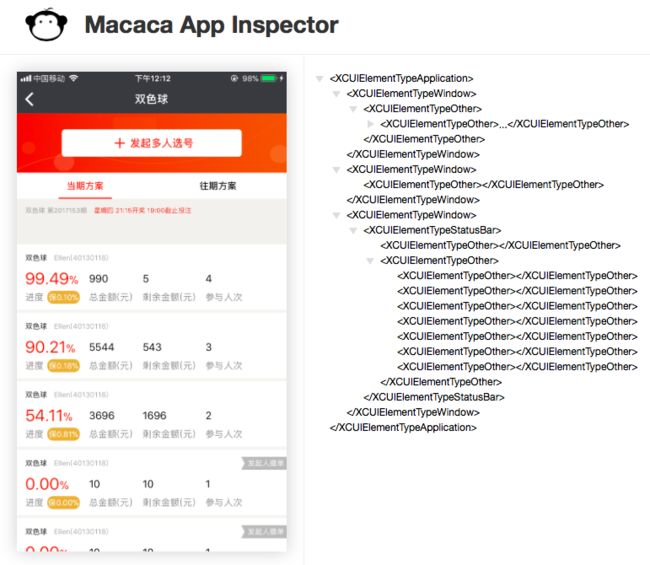
unittest.main()元素查看器
app-inspecto是浏览器中的移动UI查看器,可以对当前界面进行抓取、分解界面可操作的基本元素,使用npm安装app-inspecto:
$ npm i app-inspector -g直接-u加设备的udid即可启动元素查看器:
$ app-inspector -u xxxxxxxx-xxxx-xxxxAndroid
在真机调试下,因为app-inspector和macaca-android是两个文件夹下的,安装的apk是不一样的,可能会有问题,最好把这com.maraca.android.testing.test、UiAutomator sample、android-unlock这三个apk从手机里删除下。打开Android模拟器或连接真机:
$ emulator -avd Nexus4使用adb命令查看设备的UDID:
$ adb devices启动元素查看器:
$ app-inspector -u emulator-5554iOS
在app-inspector安装过程中可以将TEAM_ID通过环境变量传入即可支持真机,同时,还需要重签名app-inspecto模块下的XCTestWD.xcodeproj,Xcode项目所在路径:“xxx/node_modules/app-inspector/node_modules/xctestwd/XCTestWD/XCTestWD.xcodeproj”,双击打开Xcode项目,重签名XCTestWD和XCTestWDUITests,并能正常执行即可。如果是个人开发者,iOS上要在“设置>通用>设备管理”中信任开发者。
DEVELOPMENT_TEAM_ID=TEAM_ID npm i app-inspector -g打开iOS模拟器或连接真机:
$ open -a Simulator从菜单中打开“Hardware>devices>manage devices”,然后会看到模拟器信息界面,里面有个identifier,就是UDID,再启动元素查看器:
$ app-inspector -u B5393605-DCAF-4EA8-9B2C-4058449FA527为什么选择?有的人喜欢创造世界,他们做了程序员。有的人喜欢拯救世界,他们做了测试员。