Android-Bootstrap
开源项目名称: Android-Bootstrap
开源项目地址:https://github.com/Bearded-Hen/Android-Bootstrap
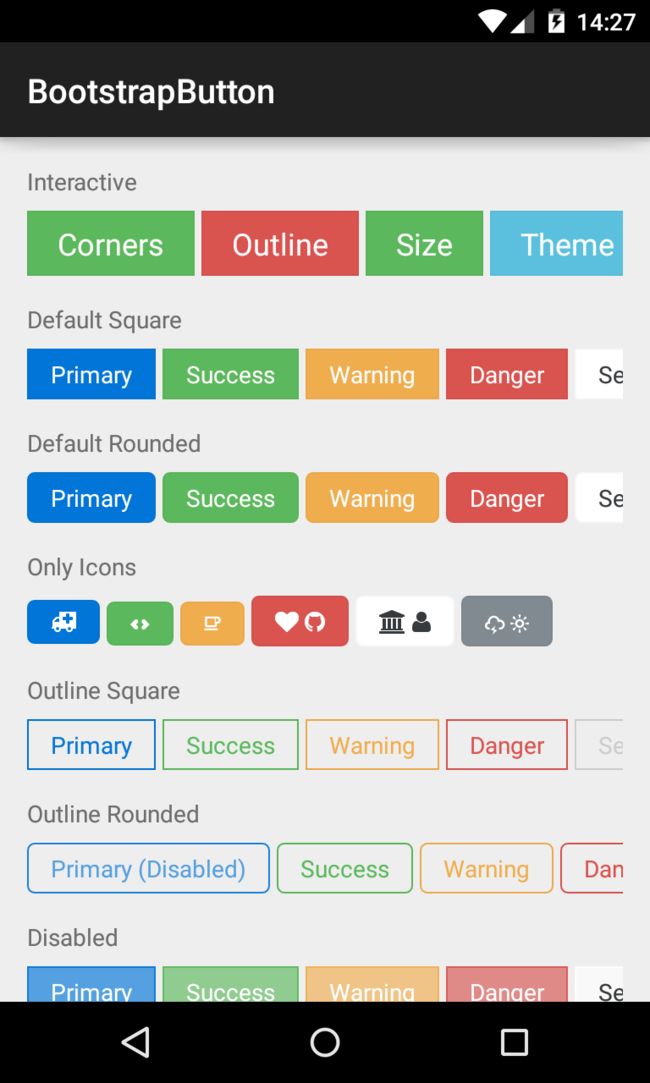
效果图
Android-Bootstrap库提供了一些自定义视图样式根据Twitter引导规范。这可以让你花更多的时间发展而不是试图得到一个一致的主题在你的应用程序,特别是如果你已经熟悉引导框架。添加以下依赖build.gradle:
dependencies {
compile 'com.beardedhen:androidbootstrap:2.0.1'
}使用该库时应该注意,需要在application里面注册如下:
public class SampleApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
TypefaceProvider.registerDefaultIconSets();
}
}自定义视图的风格可以应用于任何这个库通过创建一个类实现了BootstrapBrand,和设置在视图。实例:
class CustomBootstrapStyle implements BootstrapBrand {
// specify desired colors here
}
BootstrapButton btn = new BootstrapButton(context);
btn.setBootstrapBrand(new CustomBootstrapStyle(this);虽然目前有了Material Design Libs相关的开源,该库还是很有用的,有必要了解,简单看一个控件,AwesomeTextView
/* *
*这个类扩展了默认Android TextView。文本的颜色
*可以通过改变BootstrapBrand设置,且可伸缩的字体图标可以穿插
*普通文本,使用BootstrapText spannable。
*/
public class AwesomeTextView extends TextView implements BootstrapTextView, BootstrapBrandView {
public AwesomeTextView(Context context) {
super(context);
initialise(null);
}
public AwesomeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initialise(attrs);
}
public AwesomeTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initialise(attrs);
}
}根据AwesomeTextView的类结构,我们先来看BootstrapTextView和BootstrapBrandView接口的定义
/**
* View视图实现该接口通过BootstrapText设置文本(BootstrapText 集成自SpannableString,内部一个Builder)
* Views which implement this interface can set their text using BootstrapText
*/
public interface BootstrapTextView {
String KEY = "com.beardedhen.androidbootstrap.BootstrapText";
/**
* 设置View的文本
* Sets the view to display the given BootstrapText
*
* @param bootstrapText the BootstrapText
*/
void setBootstrapText(@Nullable BootstrapText bootstrapText);
/**
* 返回View的文本
* @return the current BootstrapText, or null if none exists
*/
@Nullable BootstrapText getBootstrapText();
/**
* 显示给定的String 文本内容
* Sets the view to display the given markdown text, by constructing a BootstrapText. e.g.
* "This is a {fa-stop} button"
*
* @param text the markdown text
*/
void setMarkdownText(@Nullable String text);
}
/**
* view类实现该借口可以改变相关的颜色属性
* Views which implement this interface change their color according to the given Bootstrap Brand
*/
public interface BootstrapBrandView {
String KEY = "com.beardedhen.androidbootstrap.api.view.BootstrapBrandView";
/**
* 改变view的颜色配置
* Changes the color of the view to match the given Bootstrap Brand
*
* @param bootstrapBrand the Bootstrap Brand
*/
void setBootstrapBrand(@NonNull BootstrapBrand bootstrapBrand);
/**
* 获取当前的Bootstrap的颜色配置
* @return the current Bootstrap Brand
*/
@NonNull BootstrapBrand getBootstrapBrand();
}
BootstapBrandView类主要负责颜色相关的,提供方法含义如下:
/**
* A Bootstrap Brand is a color which is used universally across many Bootstrap Views. An example is
* the 'Info' Brand which colors views light blue.
*/
public interface BootstrapBrand extends Serializable {
String KEY = "BootstrapBrand";
/**
* 获得该颜色应该用于默认填充
* Retrieves the color that should be used for the default fill state
*
* @param context the current context
* @return the color for the current brand
*/
@ColorInt int defaultFill(Context context);
/**
* 获得该颜色应该用于默认边框色
* Retrieves the color that should be used for the default border state
*
* @param context the current context
* @return the color for the current brand
*/
@ColorInt int defaultEdge(Context context);
/**
* 获得该颜色应该用于默认文字颜色
* Retrieves the text color that should be used for the default state
*
* @param context the current context
* @return the color for the current brand
*/
@ColorInt int defaultTextColor(Context context);
//...............此处略...................
}AwesomeTextView在构造函数调用initialise(attrs)方法解析自定义属性,并封装到BootstrapText和BootstrapBrand,最后更新text、textColor,该类内部还提供了了一个枚举类型AnimationSpeed,枚举传值,为动画提供参数。BootstapButton在解析属性用到了工具类DimenUtils (dp sp px转换)。
这个开源项目属性比较多接口也多,就不在这里仔细理解了,这里大概了解一下结构目录,以便于在后续开发中如果有用到该开源库知道从源码哪里查询api等相关资料定制开发。
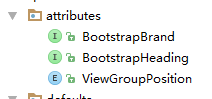
①主要是属性相关的方法
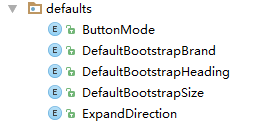
②默认配置,见名知其意不多解释
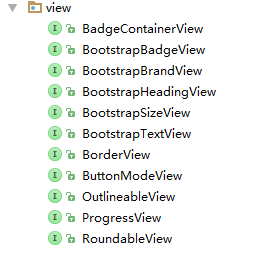
③各种View的接口定义(明明就是接口为什么要取名view,宝宝想不通)
④字体相关类
……………………………………………………………………………………………………………..
一种直觉告诉我,开发基本用不到,但是这个开源库的代码设计值得学习参考。