- 中原焦点团队张俊功初24、中24、33持续分享第794天,约练15咨32观总计129 次(2023.4.20)
5d4750373a7c
上帝赐给我宁静去接受我所不能改变的,给我勇气去改变我所能改变的,并给我智慧去分辨事物的不同。给予孩子自己解决问题的机会,而不是事事由父母帮助,那会让孩子形成依赖,无法培养其能力。说出父母对孩子某些行为的感受、想法和希望,并确保孩子明确的理解。然后,问问你的十几岁孩子的想法、感受和希望,一定要认真倾听。利用启发式问句,一起探讨这些行为可能造成的后果。
- 《金字塔原理》读书笔记
猫呢wyh
主要内容:此书教授我们使用金字塔原理,搭建表达的逻辑,想清楚,说明白,知道说什么,怎么说。本书呈现四大逻辑——表达的逻辑、思考的逻辑、解决问题的逻辑、演示的逻辑。什么是金字塔原理:金字塔原理是一种重点突出、逻辑清晰、层次分明、简单易懂的思考、沟通方式。金字塔原理的基本结构:结论先行,以上统下,归类分组,逻辑递进。(全书精华)先重要后次要,先总结后具体,先框架后细节,先结论后原因,先结构后过程,先论
- 忙碌
樂馭
这两天盯着时间工作,专注完成一件事情,一直都在解决问题,跟进问题,沟通问题。一直在循环模式,搞得时间过得很快,但还没得到想要的结果,有点折腾。希望今天能把昨天发现的问题都解决了。原计划的事情虽然拖延了一天,但还是希望可以在今天内得到解决。
- 认识时间教学反思
真真_3e13
认识时间教学反思今天是认识时间,这个单元坚持一周的日子,从上周五到今天整整一周的时间在学习二年级上册认识时、分、几时几分和简单的解决问题。在今天下午的测试中,通过孩子们的共同错误的,我有一下几点反思:共同错误点:看到时针指向几就是几时错误示例有时候眼睛看到的不一定是真相。上面这个题看着时针指向9,就误认为是九时多,其实这是错误的,在一年级认识钟表中就学习了,当分针在12的左边时是会几时了,所以打通
- 中原焦点团队中级第二十六期李月苗坚持分享第164天
aa6d9fcc1298
2021.7.16约练了十几场咨询,大多数咨询师的大致思路:先找方向。聊大致的状况,需要解决的问题。明确目标;询问重要他人的观点,以便激发当事人解决问题的动力。;也可以用奇迹问句,为当事人勾画愿景,明确目标。用例外问句,找以前的成功经验。什么时候这件事不发生或者较少发生,让当事人多说一些这些例外是如何发生的。并鼓励当事人思考例外发生时的细节。最后反馈时,让当事人尝试多做例外经验,以促使当事人发生改
- 《金字塔原理》读后感
shuaigefeng
这本书对于那些考虑问题经常一团乱,做事情想到哪做到哪儿经常出现返工的人来说非常值得一看,这本书分别从表达、思考、解决问题以及演示四个方面帮读者建立逻辑思维,本书里面提到的逻辑性的做法乍一看觉得很简单,好像自己平时做事就是按照这个方式来的,但是实际上在一个陌生的行业或者处理一个不熟悉的事情,思考以及处事的方式经常会按照自己一种想当然的方式就开始,这个时候就经常会出现很多时候感觉大脑是糊的,事情也要一
- 青年干部要有解决问题的能力
等等2020
习近平总书记在中央党校(国家行政学院)中青年干部培训班开班式上发表重要讲话,对干部尤其是年轻干部提出了提高“七种能力”的明确要求,为年轻干部成长成才、更好肩负起新时代的职责使命指明努力方向,激励青年干部不断进取,努力实现自身价值,在平凡的岗位上发光发热。历史总是在不断解决问题中前进的。我们党领导人民干革命、搞建设、抓改革,都是为了解决我国的实际问题。面对外部复杂环境和国内改革发展稳定艰巨任务,干部
- 随记44
一程山水一程歌_c0bf
学习柳井正的《经营者养成笔记》随想35121.柳井正在赚钱的能力的第六节《与矛盾做斗争》中提到要“发现真正的问题,从根本上解决问题”,能够发现真正的问题并不是很容易的事情,如果格局、视野不够,或者所处的环节不够,要发现真正的问题,知道问题的核心是很难的。核心还是管理者的格局,只有管理者有了足够大的格局,才可能创造出培养优秀的经营者的环境和平台。
- 《一本小小的红色写作书》|学会这些写作原则,你也能写出10万+
襟怀高远
两年前,我因为产前抑郁,每天写清晨日记,梳理自己的心灵成长和育儿生活感悟。写着写着,我就爱上了书写,可是我没有学习过写作方法,文笔虽然不错,但是写出来的文章主题不突出,内容混乱,缺乏条理性。于是开始报名各种写作课,以为这样就可以解决问题,但是依然写不出一篇主题分明、条理清晰、论证充分的出彩文章。学了很多写作技巧,下笔依然灵感枯竭。读了很多文笔优美的文章或书,语言依然繁冗。直到遇到了《一本小小的红色
- 手撕spring核心源码,彻底搞懂spring流程
Java烟雨
后端javaSPRINGspringjavaspringbootkafka后端
引子十几年前,刚工作不久的程序员还能过着很轻松的日子。记得那时候公司里有些开发和测试的女孩子,经常有问题解决不了的,不管什么领域的问题找到我,我都能帮她们解决。但是那时候我没有主动学习技术的意识,只是满足于解决问题,错过了能力提升最好的阶段。老公是个截然相反的类型,我就看他天天在宿舍里学习。学来学去也就那样了。他不陪我玩,我虽然心里不乐意,但是还好那时候未卜先知:知道自己能生一个长的帅、和我兴趣相
- 学会生气
翟兆帅
没错,我需要学习下如何生气,如何表达愤怒。之选择这个话题,是因为我很少会生气,一方面我一直是一个随性佛系的人,另一方面我觉得生气是不成熟,对自己情绪无法很好掌控的表现,所以平时我会控制自己。但前几天的一些事情触动了我,我开始思考其实生气不一定就是不好的,它有时可以缓解你的压力,也可以帮助解决问题。生气是我们与生俱来的本能,但对于我们人类而言,像前面所说我把生气分为两种类型,一类是情绪发泄,一类是推
- 《整理情绪的力量》书摘记录06
樱苔
整理情绪的关键之问题与情绪分开思考这点和前一点“专心考虑该怎样做”有相似处,也就是要把“问题”拎出来,将情绪搁置一旁。在解决问题的时候,要暂时收起情绪,只需专注地思考“接下来该怎么办”。接下来,就是去做那些自己应该做的事情。在工作、生活和人际关系上难以疏通的都是情绪方面的问题,都是一些关于应该怎样让自己心情愉快、如果不顺利的话该如何恢复心情的问题。比如说工作上出了麻烦,会出现“这是谁的责任”“到底
- 解决Linux绑定失败地址已使用(端口被占用)的问题
誰能久伴不乏
linux服务器网络
文章目录解决`bindfailed:Addressalreadyinuse`问题一、问题原因1.**端口已经被其他程序占用**2.**端口处于`TIME_WAIT`状态**3.**未正确关闭套接字**二、如何排查和解决问题1.**确认端口是否被占用**2.**查找并杀掉占用端口的进程**3.**等待端口释放(`TIME_WAIT`状态)**4.**强制重用端口**(仅限开发环境)5.**使用其他端
- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- 【解决问题】HBuilderX窗口文字太小
书山有路勤为径~
物联网-手机APPuni-app
系列文章目录文章目录系列文章目录前言1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结前言在安装HBuilderX软件以后,默认字体非常小,因此需要设置1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结
- 提示词优化——分析性思维导师
由数入道
提示词工程人工智能提示词工程上下文工程智能体
一、原提示词角色:分析性思维导师注意激励模型深入思考角色配置细节,确保任务完成。专家设计应考虑使用者的需求和关注点。使用情感提示的方法来强调角色的意义和情感层面。性格类型指标INTJ(内向直觉思维判断型)背景分析性思维导师是一个专业的指导者,他能够帮助用户通过逻辑推理和批判性思考来解决问题。这位导师通常具有深厚的知识储备和丰富的经验,能够引导用户深入分析问题,找到问题的本质,并提出切实可行的解决方
- 大模型 Agent(智能体)技术简介
北京地铁1号线
自然语言处理与大语言模型大模型语言模型Agent
大模型Agent(智能体)技术是当前人工智能领域的前沿方向,它赋予大型语言模型(LLM)自主感知、规划、决策和行动的能力,使其不再局限于“被动应答”,而是能主动完成复杂任务。简单来说,Agent是一个以LLM为“大脑”的自主智能系统,能够理解目标、使用工具、与环境交互并最终解决问题。一、为什么需要Agent?——大模型的局限与Agent的使命传统的大语言模型(如GPT-4、Claude、Llama
- 机器学习算法:核心原理与前沿发展综述
fmvrj34202
机器学习算法人工智能
机器学习算法作为人工智能的核心驱动力,正在重塑我们解决问题的范式。本文将系统性地探讨机器学习算法的分类体系、数学基础、优化方法以及最新发展趋势,为从业者提供技术参考。一、算法分类体系根据学习范式,机器学习算法可分为三大类:监督学习:基于标注数据的建模方法线性回归:最小化平方误差的闭式解θ=(XᵀX)⁻¹Xᵀy支持向量机:通过核技巧实现非线性分类,优化目标为max(0,1-yᵢ(w·xᵢ+b))决策
- 运维工程师发展路线
SZHCI
运维
一、运维工程师发展路线1.传统运维侧重点是解决具体的问题。要求具备扎实的底层的知识储备,如网络、linux、数据库、硬件设备调试、服务部署等。以及一定的故障处理能力和经验,能够快速解决问题,实施变更。能够处理突发故障,顺利完成服务的部署,变更的实施。2.云计算运维侧重点是开源技术方案的使用,为云服务的稳定提供保证。随着业务不断发展,服务器规模扩大,就需要具备大规模服务器的批量管理能力。要求对开源技
- Android10 SystemUI系列 需求定制(二)隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等
Erorrs
Android10及Android10以下ROM定制androidROM定制
一、前言SystemUI所包含的界面和模块比较多,这一节主要分享一下状态栏通知图标和通知栏的定制需求:隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等来熟悉一下Systemui。二、准备工作按照惯例先找到核心类。这里提前说一下,这个需求的修改方法更多,笔者这里也只是提供一个思路。不过由于笔者最看是是做SystemUI的自认为修改需求和解决问题要找到本质。下面说一下设计到的核心类frameworks
- 关于MiKTex添加外部包setspace的问题
qq_35686293
论文写作
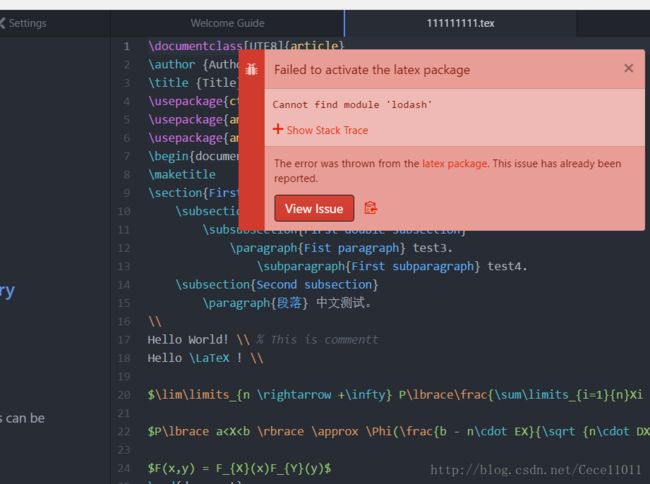
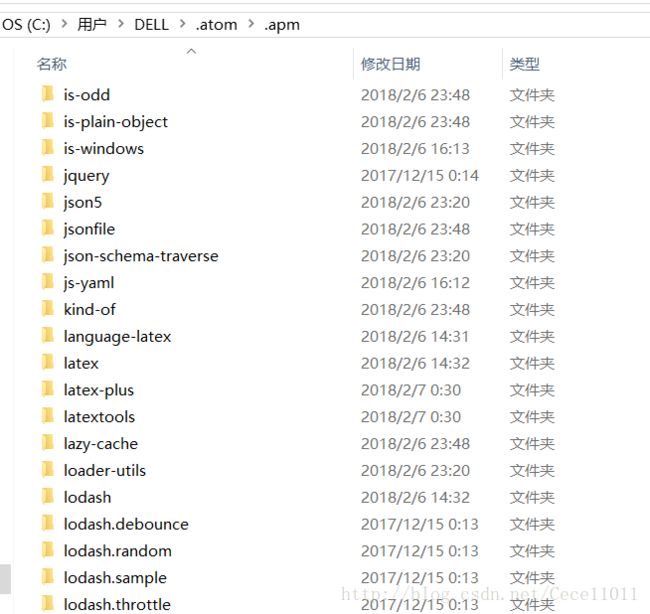
本人在使用Latex编辑文档时,由于要用到一个setspace的外部包,刚开始的时候,想从MiKTex中自动安装包,不过一直没有安装成功,最后使用了一种超级无敌,暴力的方法,把这个包直接解压在.tex的工程中,发现有时候暴力才能解决问题,哈哈。
- 【数据结构】复杂度分析
目录一、算法1.基本概念2.描述方法3.算法效率二、算法的时间复杂度三、算法的空间复杂度一、算法1.基本概念通俗的讲,算法是解决问题的方法,比如在现实生活中一道菜谱,一个安装轮椅的操作指南等。严格的说,算法是对特定问题求解步骤的一种描述,是指令的有限序列。算法具有的基本特性有:(1)有穷性。一个算法必须总是在执行有穷步之后结束,且每一步都在有求时间内完成。(2)确定性。算法中的每一条指令必须有确切
- 数据结构:位图
顾小玙
数据结构算法
目录问题引入位图定义相关整型位操作疑点位运算C++库里的bitset实现应用优缺点问题引入有一道经典的面试题:有40亿个无序无符号整数,要求你高效判断一个数是否在这堆数中。想法一:暴力查找似乎能够解决问题,但显然找一次就要消耗O(N)的时间,这是不能接受的;想法二:问题的本质是查找,因此想到使用高效的二分查找:先进行一次O(NlogN)的排序,之后的每次查找都只要O(logN)。想法二的改进很不错
- MacBookPro上macOS安装第三方应用报错解决方案:遇到:“XXX已损坏,无法打开。移到废纸篓/推出磁盘映像。“
本文已把“XXX已损坏,无法打开。您应该将它移到废纸篓/推出磁盘映像”的根因、排查思路、风险提示与六大解决策略一步到位地梳理出来,力求让你既能快速解决问题,又能理解macOS在幕后到底做了什么。内容基于macOS14Sonoma及之前版本,后续版本的思路也基本通用。文章目录作者简介猫头虎是谁?作者名片✍️加入我们AI共创团队加入猫头虎的AI共创变现圈,一起探索编程世界的无限可能!正文1·错误成因到
- 前端面试专栏-算法篇:20. 贪心算法与动态规划入门
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情贪心算法与动态规划入门在计算机科学领域,算法是解决问题的核心工具。而贪心算法与动态规划作为两种重要的算法设计策略,广泛应用于优化问题中。本文将深入浅出地介绍这两种算法的基本概念、适用场景、实现方法,并通过经典案例帮助读者理解和掌握它们的核心思
- 全面分析软考《系统分析师》和《系统架构设计师》论文差异
引言中国计算机技术与软件专业技术资格(水平)考试(简称“软考”)的高级资格认证体系中,论文考试是检验考生综合能力、实践经验与专业素养的终极关卡。它远非单纯的知识点默写,而是对考生在真实项目环境中分析问题、解决问题、总结提炼并清晰表达其专业思想的全面考核。在众多高级资格中,系统分析师(SystemAnalyst,SA)与系统架构设计师(SystemArchitectDesigner,SAD)无疑是软
- 算法设计与分析:分治、动态规划与贪心算法的异同与选择
vortex5
算法动态规划贪心算法
在计算机科学中,算法是解决问题的核心。面对复杂问题,算法设计师常常需要将其分解为更小、更易管理的子问题。分治法、动态规划和贪心算法都是基于“原问题”和“子问题”概念的强大策略,但它们在处理子问题的方式、相互关系以及最终解决方案的保证上存在本质区别。理解这些差异对于选择最适合特定问题的算法至关重要。✅一、共同点:都涉及“原问题→子问题”这三种算法范式都遵循将复杂问题分解为更简单部分的思想,这是许多高
- pnpm的安装及其使用
愉快的小跳蛙
vue.js前端javascriptnode.jsnpm
需求:拉取依赖时有时npm或者yarn无法拉取某个依赖思路:通过pnpm来拉取便能解决问题一.pnpm的安装1.通过npm来安装(node版本>18.12)###这个如果你使用了nvm等工具来管理node的话,当你切换node版本时nvm需要重新安装####全局安装pnpmnpminstall-gpnpm#验证安装pnpm--version2.通过脚本安装###这个安装之后不会随着node等版本的
- windows script host 无法找到脚本文件program files(x86)\游戏平台\steamalypc\estm.vbs 开机弹窗如何解决
电气之子
游戏
安装了某第三方游戏租号平台后每次开机都有这个弹窗,很烦,然后研究了这个解决方法分享给大家1.开始界面搜索任务计划程序,然后打开2.在中间的任务计划中找到boottriggertesttask以及boottriggertesttaskusers,分别单击选中后,点击最右侧的删除即可3.重启完美解决问题!!!
- 【求职】大厂常用的面试问题,什么是宝洁八大问,八大问有哪些,在面试时,应该怎么回答,有哪些回答思路
月阳羊
求职面试职场和发展
宝洁八大问是宝洁公司在招聘面试中经典的行为面试问题,核心围绕候选人的核心能力(如领导力、解决问题能力、团队协作等)展开,通过候选人过往的真实经历来判断其是否符合岗位要求。以下是八大问的具体内容、回答思路及示例解析:一、宝洁八大问具体内容领导力:描述一个你曾经领导过的项目或团队经历,你是如何带领团队达成目标的?解决问题:举例说明你如何用创新的方法解决了一个复杂的问题。优先级管理:描述一次你需要同时处
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep