JSP页面布局工具JWebBox升级到2.0版
这是一个JSP页面布局工具,作用和 Tiles, Sitemesh 类似(还有最近的轻量级JSP Layout和Stripes布局工具),用于JSP页面的布局,最早版本是在08年写的,有不少问题,现在升级到2.0.0版,源码全部重构了一遍。其特点是只有一个纯Java类,无须XML配置(实际上是用Java类代替XML),用一个三百行的纯Java文件实现了Tiles的全部功能。在灵活性、面象对象设计、无侵入性方面要优于Tiles,功能不弱于Tiles,但简单性和可扩展性优于Tiles。
JWebBox2.0.0发布在: http://sourceforge.net/projects/jwebbox/, 采用开源BSD协议。
目前一些JSP页面布局工具的缺点:
Tiles: 功能强大但过于臃肿,版本依赖强,源码与struts联系太密,第三方库引用过多,XML配置和标签不够灵活。
Sitemesh: 采用装饰器模式,不够强大灵活。
JSP Layout:功能过于简单,布局之间无继承关系,不能复用。
Stripes:是一个mvc框架,布局功能是其子功能,只有三个标签,功能太弱。
JWebBox2.0.0版主要特点:
1)用JAVA类代替XML配置,利用到了JAVA的继承和变量覆盖等特点,JAVA类是每个程序员都能看懂的,无需学习。
如果布局太复杂可以考虑利用UML工具绘出布局关系图。
2)无侵入性,可以和其它MVC或布局工具共用而无冲突, 可用于整个网站的架构,也可以用于编写局部页面零件。
3)没有引入任何第三方类库(连Log4j都没用), 也没有使用标签,纯Java方法调用,上手快。
4)布局(Box类)是动态生成,在运行期创建和修改非常方便。
5)支持静态方法、实例方法、URL引用三种数据预处理方式。方法签名采用约定而不是接口,减小侵入性。
6)只有一个很小的Box.java文件是必须的,拷贝到项目源码目录下即可使用,方便查看代码和更改源码(采用BSD开源协议)。
使用方法:
JWebBox2.0.0示例文件已打包成jwebbox2.war文件,可直接扔到Webapps目录下运行,示例演示了几种布局用法。
源码也在.war包里,解压后可见。也可直接将jwebbox2.war导入到Eclipse作为一个项目查看。对于新项目,将其
中的Box.java文件,拷到项目源码目录中即可。
一个典型的使用JWebBox2.0布局的项目,由如下文件组成:
1.JSP页面文件和JSP模板文件,
如一个模板文件template.jsp内容如下:
<%@page import="com.jwebbox.Box"%>
<%Box box = Box.getBox(pageContext);%>
<% box.showAttribute("menu");%>
<% box.showAttribute("body");%>
<% box.showAttribute("footer");%>
2.布局Java类
如 DemoBox1.java
public class DemoBox1 extends Box {
{
this.setPage("/template/template.jsp");
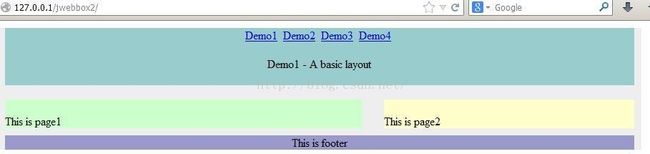
this.setAttribute("menu", new Box().setPage("/template/menu.jsp").setAttribute("msg", "Demo1 - A basic layout"));
this.setAttribute("body", new BodyLeftRight());
this.setAttribute("footer", "/template/footer.jsp");
}
}
和 DemoBox2.java
public class DemoBox2 extends DemoBox1 {
{
this.setAttribute("menu", ((Box) this.getAttribute("menu")).setAttribute("msg", "Demo2 - Change body layout"));
this.setAttribute("body", new BodyTopDown());
}
}
其中BodyLeftRight 和 BodyTopDown 也是布局类,一个是左右布局,一个是上下布局,源码因篇幅原因略过,可详见下载示例包。
3.Logic类(可选) 用于访问数据库以对页面提供数据,也可以在运行期更改或创建新布局。
public class DemoLogic {
...略一段代码...
public static void prepareStaticMethod1(PageContext pageContext, Box callerBox) throws IOException {
pageContext.getOut().write(" This is inserted by prepareStaticMethod1 method
");
}
public void preparerBeanMethod1(PageContext pageContext, Box callerBox) throws IOException {
((Box) callerBox.getAttribute("menu")).setAttribute("msg", "Demo3 - Show how prepare methods be called");
callerBox.setAttribute("footer", "/template/page3.jsp");
}
public static DemoLogic getInstance(PageContext pageContext) {
return SingletonInstance.INSTANCE;
// If use Spring, get bean instance from pageContext:
}
}
4.最后在需要显示的JSP页面调用布局显示即可:
index.jsp:
<%
String demono = request.getParameter("demono");
if ("2".equals(demono))
new DemoBox2().show(pageContext);
else if ("1".equals(demono))
new DemoBox1().show(pageContext);
%>