Android四种常用布局
LinearLayout
如果不指定android:orientation属性的值,默认的排列方向就是horizontal
注意,如果LinearLayout的排列方式是horizontal,内部的控件就不能将宽度指定为match_parent
因为这样的话单独一个控件就会将整个水平方向占满,其他的控件就没有可放置的位置了
同理,如果LinearLayout的排列方向是vertical,内部的控件就不能将高度指定为match_parent
android:layout_gravity用于指定控件在布局中的对齐方式
(android:gravity是用于指定文字在控件中的对齐方式)
注意,当LinearLayout的排列方向是horizontal时,只有垂直方向的对齐方式才会生效
因为此时水平方向上的长度是不固定的,每添加一个控件,水平方向上的长度都会改变,因而无法指定该方向上的对齐方式
同理,当LinearLayout的排列方向是vertical时,只有水平方向上的对齐方式才会生效
android:layout_weight属性允许我们使用比例的方式来指定控件的大小
它在手机屏幕的适配性方面可以起到非常重要的作用

此时控件的宽度就不应该再由android:layout_width来决定,这里指定成0是一种比较规范的写法
更多细节可参考layout_weight及常见属性解析
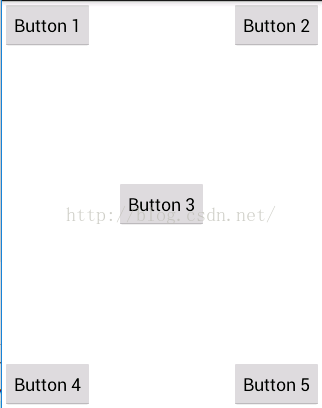
RelativeLayout
控件相对于控件的位置
注意,当一个控件去引用另一个控件的id时,该控件一定要定义在引用控件的后面,否则会出现找不到id的情况
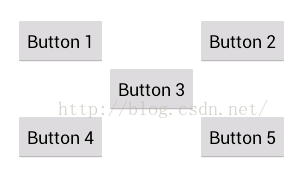
RelativeLayout中还有另外一组相对于控件进行定位的属性
android:layout_alignLeft表示让一个控件的左边缘和另一个控件的左边缘对齐
android:layout_alignRight表示让一个控件的右边缘和另一个控件的右边缘对齐
android:layout_alignTop和android:layout_alignBottom同理
FrameLayout
这种布局没有任何的定位方式,所有的控件都会摆放在布局的左上角
按钮和图片都是位于布局的左上角
由于图片是在按钮之后添加的,因此图片压在了按钮的上面
这个布局在碎片中可能会用到
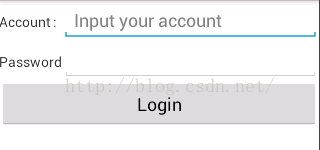
TableLayout
TableLayout允许我们使用表格的方式来排列控件
在TableLayout中每加入一个TableRow就表示在表格中添加了一行
在TableRow中每加入一个控件,就表示在该行加入了一列
TableRow中的控件是不能指定宽度的
合并单元格:android:layout_span="2"让登录按钮占据两列的空间
TableRow中我们无法指定控件的宽度
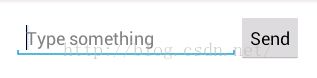
android:stretchColumns属性允许将TableLayout中的某一列进行拉伸,以达到自动适应屏幕宽度的作用
这里将android:stretchColumns的值指定为1,表示如果表格不能完全占满屏幕宽度,就将第二列进行拉伸
指定成1就是拉伸第二列,指定成0就是拉伸第一列
Android中其实还有一个AbsoluteLayout,不过这个布局官方已经不推荐使用了,因此不再详述