动画和图形:画布和可绘制对象:Vector Drawable
VectorDrawable是一个在XML文件中定义的向量图形,它是一组点,线和曲线以及相关联的颜色信息。 使用向量可绘制的主要优点是图像可扩展性。 它可以缩放而不损失显示质量,这意味着相同的文件被调整为不同的屏幕密度而不损失图像质量。 这会导致较小的APK文件和较少的开发人员维护。 您还可以通过使用多个XML文件而不是每个显示分辨率的多个图像来使用矢量图像进行动画。
我们来看一个例子来了解好处。 尺寸为100×100dp的图像可以在更小的显示分辨率上呈现良好的质量。 在较大的设备上,该应用可能需要使用400 x 400 dp版本的映像。 通常,开发人员创建资产的多个版本以满足不同的屏幕密度。 这种方法消耗更多的开发努力,并导致更大的APK,这在设备上占用更多的空间。
从Android 5.0(API级别21)开始,有两个类支持矢量图形作为可绘制资源:VectorDrawable和AnimatedVectorDrawable。 有关使用VectorDrawable和AnimatedVectorDrawable类的更多信息,请阅读关于VectorDrawable类和关于AnimatedVectorDrawable类部分。
在Android 5.0(API级别21)之前,支持库23.2或更高版本可以完全支持Vector Drawables和Animated Vector Drawable。 有关使用支持库的更多信息,请阅读“向量可绘制向后兼容性解决方案”部分。
一、关于VectorDrawable类
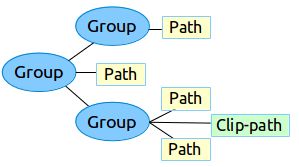
VectorDrawable定义了一个静态的可绘制对象。 类似于SVG格式,每个矢量图形被定义为一个树级别,它由路径和组对象组成。 每个路径包含对象轮廓的几何,组包含转换的细节。 所有路径都按照XML文件中显示的顺序绘制。
图1.向量可绘制资产的样本层次结构
Vector Asset Studio工具提供了一种将矢量图形作为XML文件添加到项目中的简单方法。
1、示例XML
下面是VectorDrawable XML文件,用于在充电模式下呈现电池的图像。
android:height="24dp"
android:width="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
此XML呈现以下图像:
二、关于AnimatedVectorDrawable类
AnimatedVectorDrawable将动画添加到矢量图形的属性。 您可以将动画矢量图形定义为三个单独的资源文件或定义整个drawable的单个XML文件。 我们来看看这两种方法来更好地理解:多个XML文件和单个XML文件。
一)、多个XML文件
通过使用这种方法,您可以定义三个单独的XML文件:
1)、一个VectorDrawable XML文件。
2)、AnimatedVectorDrawable XML文件,用于定义目标VectorDrawable,目标路径和动画组,属性以及定义为ObjectAnimator对象或AnimatorSet对象的动画。
3)、一个动画XML文件。
1、多个XML文件示例
以下XML文件演示了矢量图形的动画。
1)、VectorDrawable的XML文件:vd.xml
2)、AnimatedVectorDrawable的XML文件:avd.xml
3)、动画在AnimatedVectorDrawable的XML文件中使用的XML文件:rotation.xml和path_morph.xml
二)、单个XML文件
通过使用此方法,您可以通过XML捆绑格式将相关的XML文件合并为单个XML文件。 在构建应用程序时,aapt标签创建单独的资源,并在动画向量中引用它们。 此方法需要Build Tools 24或更高版本,并且输出向后兼容。
1、单个XML文件的示例
为了支持在版本5.0之前运行Android版本(API级别21)的设备上的Vector Drawable和Animated Vector Drawable,VectorDrawableCompat和AnimatedVectorDrawableCompat可通过两个新的支持库:support-vector-drawable和animated-vector-drawable提供。
Android Studio 1.4通过在构建时生成PNG文件,为矢量绘图提供了有限的兼容性支持。 然而,矢量可绘制和动画矢量绘制支持库提供了灵活性和广泛的兼容性 - 它是一个支持库,因此您可以将其与所有Android平台版本一起使用到Android 2.1(API级别为7+)。 要将应用程序配置为使用向量支持库,请将vectorDrawables元素添加到应用程序模块中的build.gradle文件中。
使用以下代码片段来配置vectorDrawables元素:
//For Gradle Plugin 2.0+
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}//For Gradle Plugin 1.5 or below
android {
defaultConfig {
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag notifies aapt to keep the attribute IDs around
aaptOptions {
additionalParameters "--no-version-vectors"
}
}您可以在所有API 11和更高版本的设备上使用VectorDrawableCompat,以及使用AnimatedVectorDrawableCompat回到API级别7。 Android加载可绘制的方式,并不是接受可绘制的ID的每个地方(如XML文件)都支持加载向量可绘图。 幸运的是,AppCompat已经添加了许多功能,使其易于使用矢量绘图。 首先,当将AppCompat与ImageView(或诸如ImageButton和FloatingActionButton等子类)一起使用时,您可以使用新的应用程序:srcCompat属性来引用矢量绘图以及任何其他可用的android:src:
要在运行时更改drawables,您可以像以前一样使用setImageResource()方法。 使用AppCompat和app:srcCompat是将矢量绘图集成到应用程序中的最简单的方法。
一)、支持库限制
在API 21之前的平台上运行时,动画矢量可以做什么样的动作有一些限制。以下列表说明与支持库不兼容的功能:
1、路径变形(PathType evaluation)用于将一条路径转变为另一条路径。
2、路径插补用于定义一个灵活的插值器(表示为路径),而不是像LinearInterpolator这样的系统定义的插值器。
3、沿着路径移动几何对象可以沿任意路径移动,作为动画的一部分。
二)、使用支持库的多个XML文件的示例
以下XML文件演示了使用多个XML文件来动画化矢量图形的方法。
1、VectorDrawable的XML文件:vd.xml
2、AnimatedVectorDrawable的XML文件:avd.xml
3、动画在AnimatedVectorDrawable的XML文件中使用的XML文件:rotation.xml
三)、单个XML文件
以下XML文件演示了使用单个XML文件来动画化矢量图形的方法。 在构建应用程序时,aapt标签创建单独的资源,并在动画向量中引用它们。 此方法需要Build Tools 24或更高版本,并且输出向后兼容。
1、使用支持库的单个XML文件的示例