关于Google Map 叠加层之Polyline(折线)、Polygon(多边形)、InfoWindow(信息窗口)
转载至 http://scorpio-jh.blog.sohu.com/156761136.html
示例
—————— Polyline 折线
// 1. 从雍和宫–东直门画一条折线
// 路径
var path = [
new google.maps.LatLng(39.949227017559615,116.41707632263186),
new google.maps.LatLng(39.94942441423325,116.42548773010256),
new google.maps.LatLng(39.9408700359111,116.42583105285647),
new google.maps.LatLng(39.94080422885547,116.43364164550783)
];
// 折线参数
var polylineOptions = {
path: path,
geodesic: true, // 可测量的
strokeColor: “#000”, // 线条颜色 黑色
strokeOpacity: 0.5, // 透明度 50%
strokeWeight: 5 // 宽度 5像素
};
// 创建一个Polyline的实例
var polyline1 = new google.maps.Polyline(polylineOptions);
polyline1.setMap(map); // 设置显示到map上
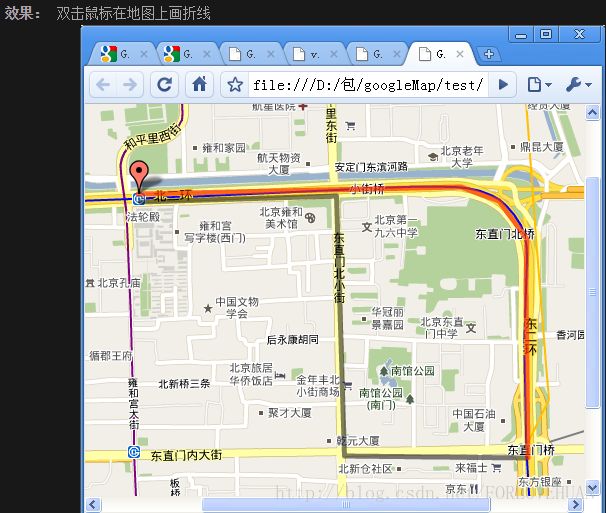
效果:
// 2. 再创建一个Polyline,双击地图时,绘制折线
var polyline2 = new google.maps.Polyline({
strokeColor: “#f30”, // 线条颜色 红色
strokeOpacity: 0.7, // 透明度 70%
strokeWeight: 5 // 宽度 5像素
});
// 将折线放置在map上
polyline2.setMap(map);
// 给map添加双击事件
google.maps.event.addListener(map, “dblclick”, function(event){
// 获得折线路径
var path = polyline2.getPath();
// 在路径的原点打一个标记
if( path.length == 0 ) {
var marker = new google.maps.Marker();
marker.setMap(map);
marker.setPosition(event.latLng);
marker.setTitle(event.latLng.toUrlValue());
}
// 在路径上追加坐标位置
// 因为路径时一个MVCArray,我们可以简单的追加一个新的坐标位置,它将会自动出现
path.push(event.latLng);
});
}
——-polygon多边形
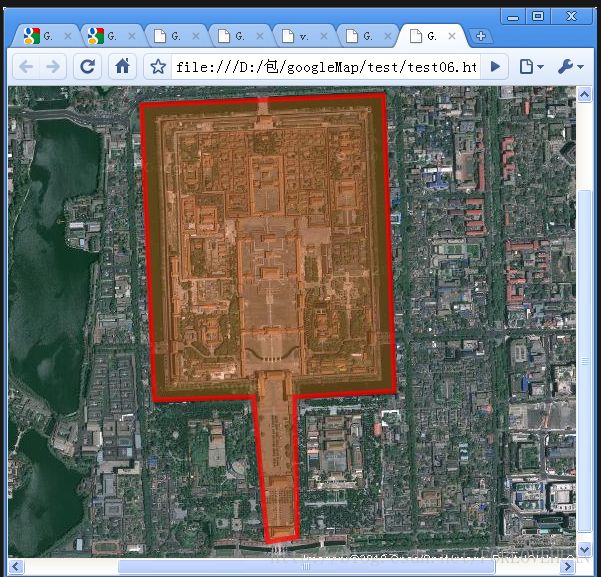
使用方法和Polyline类似,比较简单
// 将故宫的范围用多边形Polygon勾画出来
// 路径
var path = [
new google.maps.LatLng(39.921421297246326,116.38527605255129),
new google.maps.LatLng(39.92175042507842,116.39566156585695),
new google.maps.LatLng(39.91200757162273,116.39613363464358),
new google.maps.LatLng(39.911810067017406,116.39184210021975),
new google.maps.LatLng(39.90720146455565,116.39197084625246),
new google.maps.LatLng(39.907036865876215,116.39068338592531),
new google.maps.LatLng(39.911810067017406,116.39008257110598),
new google.maps.LatLng(39.91171131450119,116.38583395202639)
];
// 多边形参数
var polygonOptions = {
paths: path,
fillColor: “#f60”, // 填充色
fillOpacity: 0.3, // 填充色透明度
strokeColor: “#f00”, // 线条颜色 黑色
strokeOpacity: 0.7, // 透明度 70%
strokeWeight: 5 // 宽度 5像素
};
var polygon1 = new google.maps.Polygon(polygonOptions);
polygon1.setMap(map); // 设置显示到map上
—————————– InfoWindow 信息窗口
示例
// 创建一个信息窗口,设置最大宽度为50
var infoWindow = new google.maps.InfoWindow({maxWidth:300});
// 在地图上双击时,打一个标记
google.maps.event.addListener(map, "dblclick", function(event){
var marker = new google.maps.Marker();
marker.setMap(map);
marker.setPosition(event.latLng);
// 点击标记时,打开信息窗口
google.maps.event.addListener(marker, "click", function(){
var content = "" + marker.getPosition().toUrlValue() + "
";
content += "" + $("#textDiv").html() + "
";
infoWindow.setContent(content); // 设置信息窗口中的内容
// 在map上的marker位置打开信息窗口
infoWindow.open(map, marker);
});
});
效果: