使用hexo在github搭建自己的博客
经常看到技术大牛们自己搭建博客页面,自己搭建的博客对内容格式、页面布局都可以有更加灵活的控制,这几日查阅相关资料对github上搭建自己的博客做了一些尝试。
一、准备操作
1、安装node 、安装git,相对简单,不做详细介绍。
2、安装hexo
npm install -g hexo
然后输入命令 hexo -v 可以看到hexo的版本号即为安装成功注:mac 环境下npm install -g 也许会因为权限问题报错,此时可以用
sudo npm install -g n
3、github准备
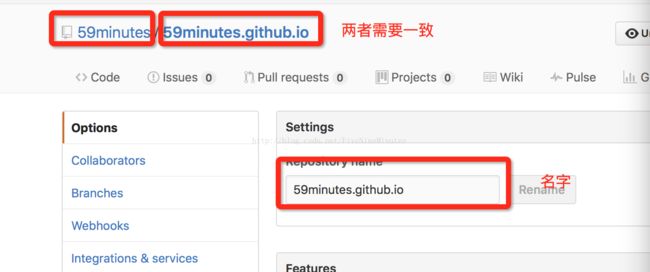
因为原先已经有github账号,所以可以直接使用。然后创建一个页面仓库,地址https://github.com/new,这个仓库的名字需要和你的账号对应, 如 59minutes.github.io,注意这里名字59minutes.github.io要和前面59minutes。
输入基本信息,然后点击创建仓库.
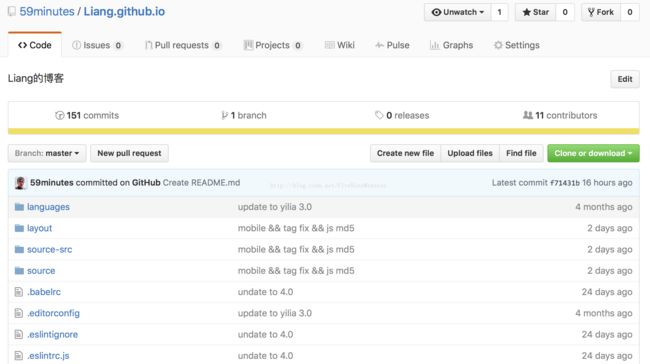
仓库创建完成
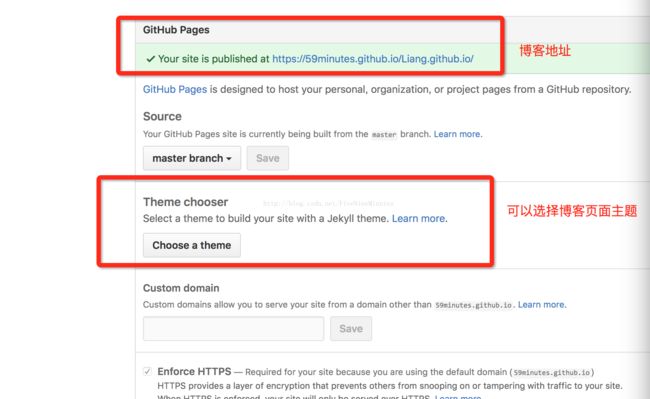
点击settings设置
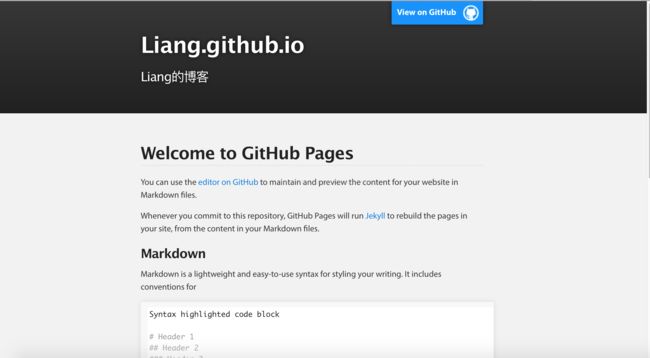
现在通过博客地址https://59minutes.github.io/Liang.github.io/可以看到自己的博客
但是接下来我们要用hexo设置自己的博客主题
二、hexo初始化
新建一个文件夹(如Blog),然后进入Blog目录,打开终端,输入以下命令
hexo init
三、生成静态页面
初始化完成之后,就已经生成一篇“hello word”的文章了,现在执行以下命令把文章编译为静态页面:
hexo generate
四、本地启动
把文章变为页面之后,可以执行以下命令,本地启动服务,在浏览器中输入http://localhost:4000/查看生成的页面效果。
五、主题的更换
上面的博客效果是hexo自己默认的主题landscape,如果你还不够满足,需要一个页面交互人性化,并且完美兼容不同终端显示的主题,那么可以更换为其他主题。
下面贴出github上star数量最多的前10个主题:
1.iissnan/hexo-theme-next
2.litten/hexo-theme-yilia
3.TryGhost/Casper
4.wuchong/jacman
5.A-limon/pacman
6.daleanthony/uno
7.orderedlist/modernist
8.AlxMedia/hueman
9.kathyqian/crisp-ghost-theme
10.xiangming/landscape-plus
(1)、clone主题代码
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
(2)、修改配置文件
修改Blog/_config.yml文件:
theme: yilia
修改themes/yilia/_config.yml文件:
# Header
menu:
主页: /
所有文章: /archives
相册: /photos
# SubNav
subnav:
github: "#"
weibo: "#"
zhihu: "#"
rss: /atom.xml
# Content
excerpt_link: 阅读全文
fancybox: true
mathjax: true
top: true
# 是否开启动画效果
animate: true
# 是否在新窗口打开链接
open_in_new: false
# Miscellaneous
google_analytics: ''
favicon: /favicon.ico
#你的头像url
avatar: /img.png
#是否开启分享
share_jia: true
share_addthis: false
#是否开启多说评论,填写你在多说申请的项目名称 duoshuo: duoshuo-key
#若使用disqus,请在博客config文件中填写disqus_shortname,并关闭多说评论
duoshuo: jarson7426
#是否开启云标签
tagcloud: true
#是否开启友情链接
#不开启——
friends: false
#开启——
#friends:
# 百度一下: http://www.baidu.com
# 淘宝商城: http://www.taobao.com
#是否开启“关于我”。
#不开启——
#aboutme: false
#开启——
aboutme: true (2)查看效果
更改主题之后可以使用命令hexo server打开本地服务,查看效果。
六、部署到github
上面所有的操作完成之后,就可以将你的blog项目部署到github上了。
部署之前先修改Blog/_config.yml文件。
deploy:
type: git
repo: https://github.com/59minutes/59minutes.github.io.git
branch: master然后用下面命令部署
hexo generate
hexo deploy
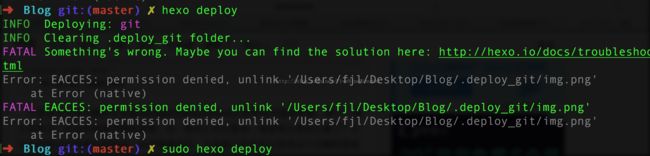
hexo deploy遇到问题
可以改用下面命令
sudo hexo deploy
部署完成就可以使用了
以后每一次改动博客上传都需要 hexo generate, hexo deploy
搭建完成后只需要以下几个常用命令
hexo new(n) //写文章
hexo generate(g) //把文章生成页面
hexo server(s) //启动本地服务调试
hexo deploy(d) //部署到github 可与hexo g合并为 hexo d -g