gulp的使用
前言:
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt。构建工具依靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查、合并、重命名、压缩、格式化、浏览器自动刷新、部署文件等功能。
本文作用:利用gulp本地启动只包含静态文件的项目,gulp其他功能请参考官网或别处
1.全局安装gulp
$yarn global add gulp
或 $npm install --global gulp2.初始化一个新项目
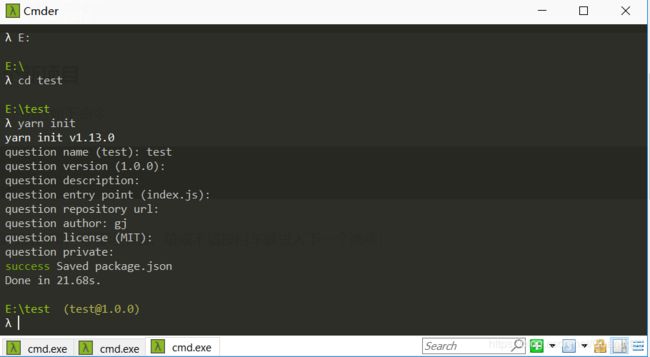
cd到一个文件夹下在控制台执行如下命令
$yarn init
或 $npm init会出现一些要填写的选项,可填可不填,填或不填都按回车键进入下一个选项:
3.完善package.json,引入依赖
想用新版的包就用命令执行,比如:
$yarn add gulp gulp-uglify gulp-sass --dev
或 $npm install gulp gulp-uglify gulp-sass --save-dev不想用新版的就直接复制下面代码,然后控制台执行$yarn install 或 $npm install
"devDependencies": {
"gulp": "^3.9.1",
"gulp-uglify": "^3.0.2",
"gulp-sass": "^4.0.2",
"gulp-less": "^4.0.1",
"gulp-livereload": "^4.0.1",
"end-of-stream": "^1.4.1",
"opn": "^6.0.0",
"connect": "^3.7.0",
"gulp-clean": "^0.4.0",
"gulp-connect": "^5.7.0",
"gulp-cssmin": "^0.2.0",
"gulp-imagemin": "^6.0.0",
"gulp-minify-css": "^1.2.4",
"gulp-rename": "^1.4.0",
"gulp-util": "^3.0.8",
"gulp-watch-path": "^0.1.0",
"http-server": "^0.11.1",
"stream-combiner2": "^1.1.1"
}我之前在项目准备好启动后,发现一个“AssertionError: Task function must be specified”报错,网上查了下是全局gulp版本和项目内的gulp版本不一致导致的,所以手动把项目内gulp版本改为了"gulp": "^3.9.1",可以在控制台输入gulp -v查看两者版本
4.新建gulpfile.js文件
在项目根目录下新建gulpfile.js(与package.json同级)
//从src拿html,从resource拿js,css等,打包到dist中,server打开的也是dist中文件
var gulp = require('gulp'),
path = require('path'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
p = require('./package.json'),
livereload = require('gulp-livereload'),
eos = require('end-of-stream'),
clean = require('gulp-clean'),
connect = require('gulp-connect'),
imgmin = require('gulp-imagemin'),
less = require('gulp-less'),
minifycss = require('gulp-minify-css'),
cssmin = require('gulp-cssmin'),
rename = require('gulp-rename'),
gutil = require('gulp-util'),
watchPath = require('gulp-watch-path'),
combiner = require('stream-combiner2');
//task default任务名 []在执行该方法前调用的方法
gulp.task('default', ['cleanLocal'], function () {
gulp.start('server');
});
/*
* Local本地调试环境
*/
gulp.task('cleanLocal', function () {
return gulp.src(['dist'])//src 匹配文件
.pipe(clean());//清除dist目录
});
gulp.task('server', ['buildLocal', 'watch'], function () {
connect.server({
root: 'dist',
port: 8989,
livereload: true
});
require('opn')('http://localhost:8989/show');
});
gulp.task('buildLocal', ['scriptsLocal', 'imagesLocal', 'cssLocal', 'sassLocal', 'fontLocal', 'htmlLocal']);
gulp.task('scriptsLocal', function () {
return gulp.src(['resource/**/*.js'])
.pipe(gulp.dest('dist/resources'))//写文件
});
gulp.task('imagesLocal', function () {
return gulp.src(['resource/**/*.png', 'resource/**/*.jpg', 'resource/**/*.gif', 'resource/**/*.ico'])
.pipe(gulp.dest('dist/resources'))
});
gulp.task('cssLocal', function () {
return gulp.src(['resource/**/*.css'])
.pipe(gulp.dest('dist/resources'))
//.pipe(minifycss())
//md5后缀css
//.pipe(renameMd5())
//压缩css
.pipe(cssmin())
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('dist/resources'))
});
gulp.task('sassLocal', function () {
return gulp.src('resource/**/*.scss')
.pipe(sass().on('error', function (err) {
console.error('Error', err.message);
}))
// 保留一份原文件
.pipe(gulp.dest('dist/resources'))
.pipe(cssmin())
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('dist/resources'));
});
gulp.task('fontLocal', function () {
return gulp.src(['resource/**/*.otf', 'resource/**/*.eot', 'resource/**/*.svg', 'resource/**/*.ttf', 'resource/**/*.woff', 'resource/**/*.woff2'])
.pipe(gulp.dest('dist/resources'))
});
gulp.task('htmlLocal', ['scriptsLocal', 'imagesLocal', 'cssLocal', 'fontLocal'], function () {
return gulp.src(['src/**/*.html', 'src/**/*.json'])
//.pipe(replaceMd5({base: __dirname + '/dist/'}))
//.pipe(cleanhtml()) //压缩html
.pipe(gulp.dest('dist/show'))
});
gulp.task('watch', ['buildLocal'], function () {
gulp.watch('resource/**/*.css').on('change', function (file) {
var stream = gulp.src(file.path, {
base: 'src'
})
.pipe(replace(/debug: false/g, 'debug:true'))
// 保留一份原文件
.pipe(gulp.dest('dist/resources'))
//md5后缀css
//.pipe(renameMd5())
//压缩css
.pipe(cssmin())
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('dist/resources'))
eos(stream, function () {
gulp.start('htmlLocalWatch');
});
});
gulp.watch('resource/**/*.scss').on('change', function (file) {
var stream = gulp.src('resource/**/*.scss')
.pipe(sass().on('error', function (err) {
console.error('Error', err.message);
}))
// 保留一份原文件
.pipe(gulp.dest('dist/resources'))
//.pipe(renameMd5())
.pipe(cssmin())
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('dist/resources'));
eos(stream, function () {
gulp.start('htmlLocalWatch');
});
});
gulp.watch('resource/**/*.js').on('change', function (file) {
var stream = gulp.src(file.path, {
base: 'resource'
})
// replace移过来的
.pipe(replace(/debug: false/g, 'debug:true'))
// 保留一份原文件
.pipe(gulp.dest('dist/resources'))
//md5后缀js
//.pipe(renameMd5())
//压缩js
// .pipe(uglify())
.pipe(gulp.dest('dist/resources'));
eos(stream, function () {
gulp.start('htmlLocalWatch');
});
});
gulp.watch('src/**/*.html').on('change', function (file) {
return gulp.src(file.path, {
base: 'src'
})
//.pipe(replaceMd5({base: __dirname + '/dist/'}))
.pipe(gulp.dest('dist/show'));
});
gulp.watch('src/**/*.json').on('change', function (file) {
return gulp.src(file.path, {
base: 'src'
})
//.pipe(replaceMd5({base: __dirname + '/dist/'}))
.pipe(gulp.dest('dist/show'));
});
gulp.watch(['resource/**/*.png', 'resource/**/*.jpg', 'resource/**/*.gif'], ['imagesLocal']);
var server = livereload();
gulp.watch('dist').on('change', function (file) {
server.changed(file.path);
});
});
gulp.task('htmlLocalWatch', function () {
return gulp.src('src/**/*.html')
//.pipe(replaceMd5({base: __dirname + '/local/'}))
//.pipe(cleanhtml())
.pipe(gulp.dest('dist/show'))
});
上面写的一些路径是跟项目结构相关的,我是这么设计的:
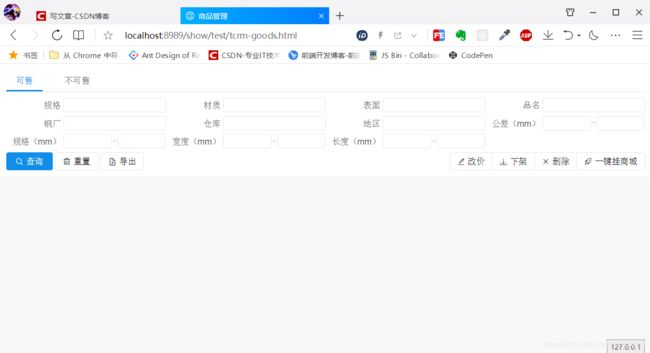
5.启动项目
控制台执行:
$gulp如果启动成功,默认浏览器会弹出一个页面,可以访问里面的静态文件,把ip告诉别人,当项目启动别人也可以通过ip访问页面,适合给别人展示页面。