- [Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- Ihandy Unity开发 面试题 2024
z2014z
面试职场和发展
1.当i>10时,调用test是否会出现死锁?原因是什么?voidtest(inti){lock(this){if(i>10){i--;test(i);}}}2.有一个表有n条记录,每条记录有两个字段,weight和id,写出程序保证id出现的概率与权重相同3.从1到n,一共有多少个14.二叉树的层次遍历5.给定两个链表,将对应数值相加6.检查两棵树是否相同
- Unity 常用快捷键
z2014z
Unity学习unity开发工具
Unity常用快捷键工具栏CtrlShiftAlt功能QHand(手形)工具可以平移整个Scene视图WTranslate(移动)工具移动所选择的游戏对象ERotate(旋转)工具按任意角度旋转游戏对象RScale(缩放)工具缩放选中的游戏对象T横切面工具可以沿着横截面缩放,沿着横截面的中心点旋转ZCenter工具改变游戏对象的轴心点XLocal工具改变物体的坐标VVertexSnap顶点捕捉操作
- Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示
仙魁XAN
Unity进阶unityHybirdCLRYooAssetHotUpdate热更新
Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示目录Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示一、简单介绍二、HybridCLR三、YooAsset四、HybirdCLR引入工程五、YooAsset引入工程六、Python服务器简单构建七、Hybir
- Unity 热更 之 【YooAsset 热更】几分钟快速了解 YooAsset [功能面板]、以及 [基础代码] 说明
仙魁XAN
Unity进阶unityYooAssetyoo热更HotUpdate
Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明目录Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明一、简单介绍二、系统需求三、快速引入工程中四、功能面板全局配置YooAsset->CreateSetting五、功能面板资源配置AssetBundleCollector六、功能面板资源构建
- 【Unity基础】如何选择脚本编译方式Mono和IL2CPP?
tealcwu
Unity基础unity游戏引擎
Edit->ProjectSettings->Player在Unity中,ScriptingBackend决定了项目的脚本编译方式,即如何将C#代码转换为可执行代码。Unity提供了两种主要的ScriptingBackend选项:Mono和IL2CPP。它们之间的区别影响了项目的性能、平台支持、编译时间和调试体验。以下是两者的详细对比:1.Mono简介:Mono是Unity最早使用的脚本后端,基于
- unity模块切换_Unity动画系统详解3:如何播放、切换动画?
weixin_39983912
unity模块切换
摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的Animator模块。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。大智:“小新,还记得Unity的动画来源有哪些么?”小新:“有Unity中制作和外部导入两种,哦对!还可以用代码写动画,不过我不会,嘿嘿”
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 在Unity中利用AnimationClip方便快捷的播放游戏动画
Defining the Future
游戏unity游戏开发经验分享程序人生
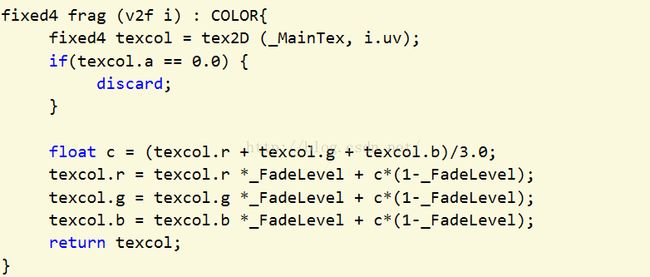
在Unity中我们一般要通过要通Animator类调用类中相应的触发方法,这样做的前提是必须要在动画属性面板中把这动画设置相应的触发条件(比如设置动画的触发条件为布尔值触发、数值触发等等),可以说是有点麻烦!下面新的一种动画触发方法即将到来,也就是通过AnimationClip类进行动画的触发。(而且注意这种方法不用设置相应的动画触发条件,可以直接触发相应的动画)代码如下://通过Animatio
- Unity中的FixedUpdate、Update、LateUpdate的区别及游戏帧更新
永恒星
UnityFixedUpdateUpdateLateUpdate
【基本了解】三者执行顺序:FixedUpdate——>Update——>LateUpdate三者作用:FixedUpdate固定帧更新,一般用作物理更新;Update一般用作游戏逻辑更新;LateUpdate一般用作相机更新【深入了解】帧率的概念帧率是什么呢?一秒内画面更新的次数。游戏常用的有30fps,60fps。我们知道,帧率低游戏会卡顿,具体解释下就是,每秒内看到的画面更新次数变少,少于一个
- 京东宣布加薪:两年时间实现20薪;苹果AI使iPhone16全系8GB内存;AI教母李飞飞从英伟达等融资2.3亿美元| 极客头条
极客日报
人工智能
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!京东集团宣布再次启动加薪:将用两年时间实现20薪美团Apple授权专营店将开始iPhone16系列预售小米回应摄像头被曝有陌生人说话:取回设备进行检测,目前设备状态一切正常Unity宣布全面取消向游戏开发商
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- C#基础知识-.NET,变量,容量单位,数据类型
yi碗汤园
c#开发语言
目录1.NET简介2.变量1)定义2)声明3)赋值3.容量单位4.数据类型1)整形(整数)2)非整型(小数)3)非数值型本篇文章来分享一下C#的基础知识,主要讲述一下变量和数据类型的相关知识。1.NET简介.NETdonet是Microsoft新一代多语言的开发平台,用于构建和运行应用程序。Unity借助Mono实现跨平台,核心是.NETFramework框架。2.变量1)什么是变量变量是用来存储
- VR Outdoor Cinema VR户外电影院环境模场景型
逑乐
Unity各类资源展示资源vrUnity资源U3D模型环境
VR户外影院-类似于OculusCinema、Netflix、照片查看器、GearVR的VR菜单的VR视频播放器环境。即使在低端手机上也能使用-8K分辨率的6幅HQ立体全景图像-用于显示照片/视频的电视平面-GearVR的6个场景和主菜单下载:Unity资源商店链接资源下载链接效果图:
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Unity3D GPUDriven渲染详解
Thomas_YXQ
开发语言Unity3D架构游戏Unity
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
- 【解决】AnimationCurve 运行时丢失数据问题
野奔在山外的猫
解决指导Unity常见开发问题处理方案unity
开发平台:Unity2022编程平台:VisualStudio编程语言:CSharp 一、问题背景如上图所示的GracityComponent组件中,引用AnimationCurve作为可调属性。但在实际使用中出现数据丢失问题。大致为以下两种情况:运行时,配置的AnimationCurves出现丢失情况。非运行下,切换Selection.gameObject(选择游戏对象)时出现丢失情况。 二、源
- Unity3D帧同步模式的网络游戏详解
Thomas_YXQ
游戏开发Unity3DUnity开发语言ui
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
- Unity基础之C#基础篇笔记5:变长参数和参数默认值,函数重载
四月的白羊座
unity基础之c#基础笔记
Unity基础之C#基础篇笔记5:变长参数和参数默认值,函数重载变长参数和参数默认值1.函数语法复习2.变长参数关键字3.参数默认值4.总结5.练习题函数重载1.基本概念2.实例3.总结4.习题变长参数和参数默认值1.函数语法复习1234static返回类型函数名(参数类型参数名1,参数类型参数名2,.......){函数的代码逻辑;函数的代码逻辑;函数的代码逻辑;.........;5retur
- 记录一下gitlab社区版的安装教程
心之所想,行则将至
gitlab服务器linux
目录1.更新系统软件包2.安装必要的依赖3.添加GitLab源3.1对于GitLabEnterpriseEdition(EE):3.2对于GitLabCommunityEdition(CE):4.安装GitLab4.1安装GitLabEnterpriseEdition(EE):4.2安装GitLabCommunityEdition(CE):5.遇到启动不起来的问题,试一下以下命令5.1重新配置和重
- HTC Vive开发学习——VRTK(3)更新到新版本SDK!
fcauto2012
Vive开发HTCViveUnityC#
上两节中,我们主要对SteamVR_Unity_Toolkit(简称旧版VRTK)中的一些基础控制器脚本进行了学习,包括VRTK_ControllerEvents(以下简写会经常省略VRTK_前缀)、SimplePointer和BasicTeleport三个主要脚本。但是最近查资料的时候发现其实VRTK早已更新了功能更强大的版本。在新的VRTK中,不仅更多的VR环境被支持,而且相比旧版本还扩展了更
- 【Unity新闻】Unity将取消Runtime费用
tealcwu
Unity新闻unity游戏引擎
兜兜转转又回来了,一大早就看到Unity发布新闻,将取消Runtime费用,但同时也将提高各级付费账号的年费。这是新任CEOMatt上任后的价格调整策略。非常不错的一点是:当Unity6在今年晚些时候发布时,使用UnityPersonal制作的游戏将可以选择是否显示“MadewithUnity”启动画面。这还是会给开发者升级提供动力的。具体公告内容如下:在与我们的社区、客户和合作伙伴深入沟通后,我
- 在Unity中测试并显示帧率
Jinx Boy
unity游戏引擎
usingUnityEngine;usingUnityEngine.UI;publicclassFPSShow:MonoBehaviour{publicTextfpsText;//UIText组件引用voidStart(){fpsText=GameObject.Find("FPSDisplay").GetComponent();//假设UIText对象的名字为"FPSDisplay"}voidUp
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul