Vuepress搭建带有评论系统的博客
Vuepress网站
vuepress
开始搭建vuepress-blog
# 安装
yarn global add vuepress # 或者:npm install -g vuepress
# 新建一个 markdown 文件
echo '# Hello VuePress!' > README.md
# 开始写作
vuepress dev .
# 构建静态文件
vuepress build .
接着,在 package.json 里加一些脚本:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
yarn docs:dev # 或者:npm run docs:dev
当然这对于大多数人来说都是很简单的问题,自vuepress公开以后,有太多筒子想要vuepress添加评论系统,可是目测大佬们并没有这个想法,不过对于vue.js生态环境而言,给我们很多自己动手的可能。下面请食用我的开发方法。
选择一个第三方评论系统
- gitment
- 来必立
- Valine
前两者都是有厚实的长城,所以我建议各位就别想了,虽然有搭建过的blog。如果有想了解的请看VuePress 集成第三方评论模块。
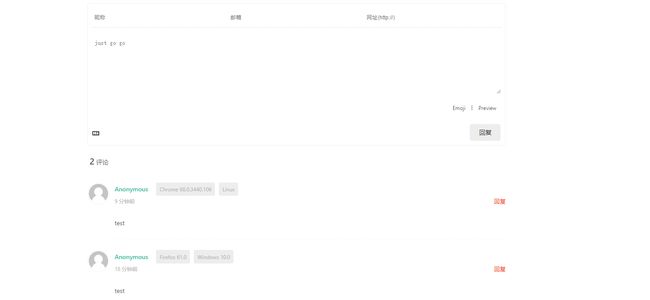
看到上面是不是觉得挺好看…接下来开发
Valine食用方法
Valine.js食用方法
开发代码
comments.vue
<template>
<div class="vcomment" v-if="data.comments === true">
<div id="vcomments">div>
div>
template>
<script>
import { isActive, hashRE, groupHeaders } from '../util'
export default {
computed: {
data () {
return this.$page.frontmatter
},
},
mounted: function(){
this.createValine()
},
methods: {
createValine() {
const Valine = require('valine');
window.AV = require('leancloud-storage')
const valine = new Valine({
el: '#vcomments',
appId: 'piM1Wm7mzq4fsj7RfCCJ7slE-gzGzoHsz',
appKey: 'vdSq43byXijVSfd0Y5qY0vf8',
notify: false,
verify: false,
avatar: 'monsterid',
path: window.location.pathname,
placeholder: '欢迎留言与我分享您的想法...',
});
this.valineRefresh = false
}
},
watch: {
'$route' (to, from) {
if(to.path !== from.path){
setTimeout(() => {
//重新刷新valine
this.createValine()
}, 300)
}
/**
* TODO:
* 1. 使用其他方法更新评论组件 或者使用其他较为好用的评论组件
* 2. 添加categories and tag
* 3. 更换其他主题
*/
}
}
}
</script>
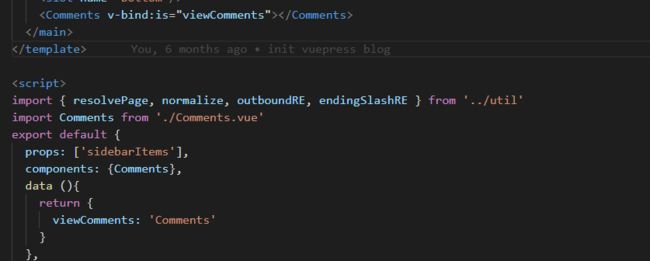
page.vue配置
加入以上代码即可完成真个评论系统,然后
yarn dev即可看到效果!
我的开源项目地址
vuepress-blog 欢迎star!mmm
我的blog