1. 导依赖
compile 'com.hjm:BottomTabBar:1.1.1'
2. 在所实现的XML中定义一下该控件
<com.hjm.bottomtabbar.BottomTabBar
android:id="@+id/bottom_tab_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
com.hjm.bottomtabbar.BottomTabBar>
3. 定义每个Fragment,这里列举一个
public class OneFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, container, false);
return view;
}
}
4. MainActivity中
//Fragment页面设置页
public class MainActivity extends AppCompatActivity {
private BottomTabBar bottomTabBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomTabBar = findViewById(R.id.bottom_tab_bar);
//初始化Fragment
bottomTabBar.init(getSupportFragmentManager())
.setImgSize(50, 50) //图片大小
.setFontSize(12) //字体大小
.setTabPadding(4, 6, 10)//选项卡的间距
.setChangeColor(Color.RED, Color.BLUE) //选项卡的选择颜色
.addTabItem("首页", R.drawable.home_, ShouYe_Fragment.class)
.addTabItem("分类", R.drawable.classify, FenLei_Fragment.class)
.addTabItem("发现", R.drawable.cart, Cart_Fragment.class)
.addTabItem("我的", R.drawable.mine, Mine_Fragment.class)
.isShowDivider(true) //是否包含分割线
.setOnTabChangeListener(new BottomTabBar.OnTabChangeListener() {
@Override
public void onTabChange(int position, String name) {
Log.i("TGA", "位置:" + position + " 选项卡:" + name);
}
});
}
}
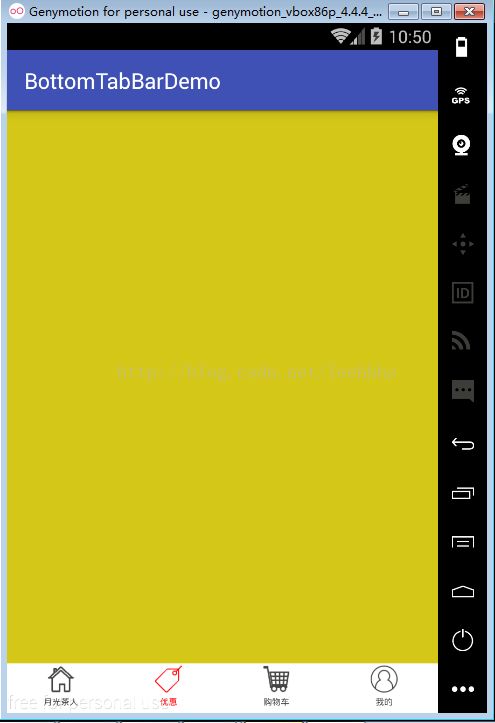
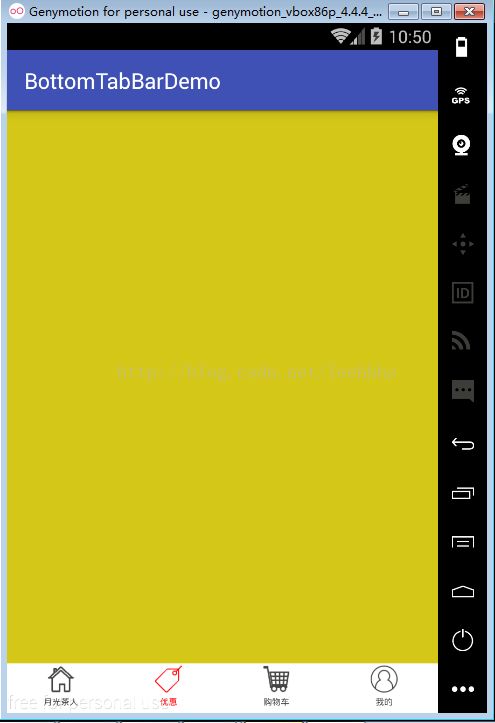
效果图: