Flutter 搭建具有 Drawer 和 BottomNavigationBar 的静态项目框架
文章目录
- 相关文章推荐
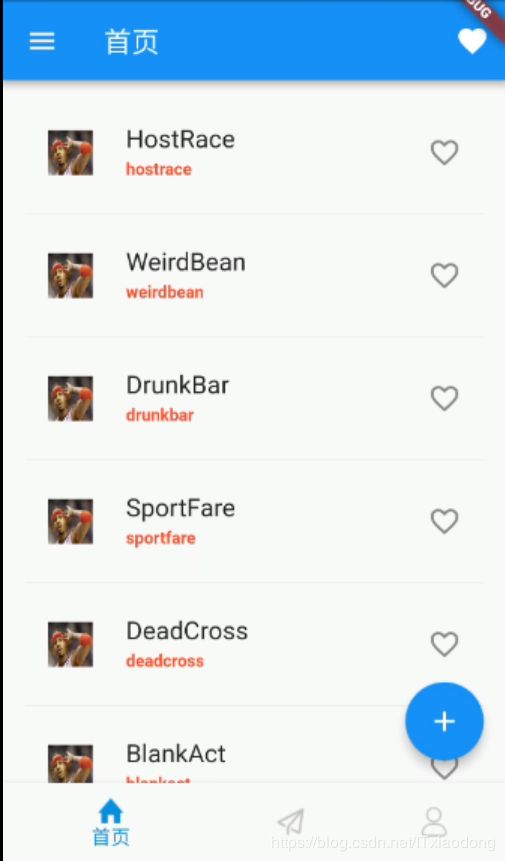
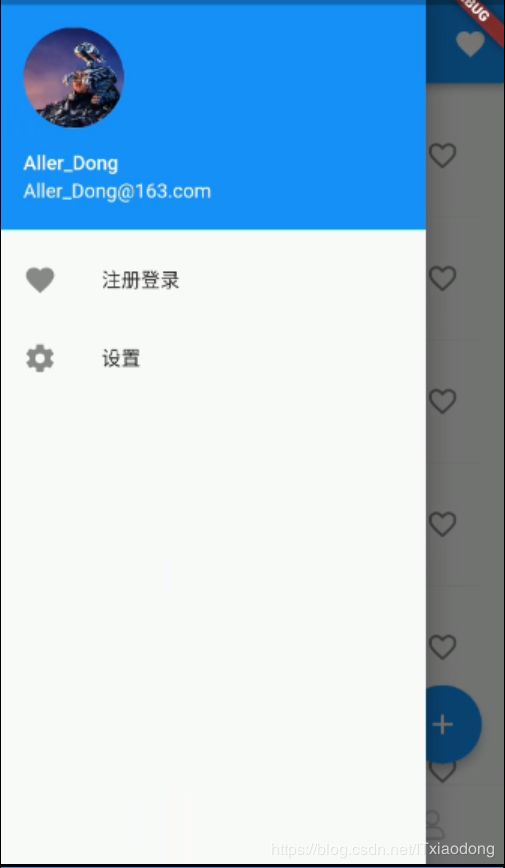
- 实现效果
- 实现分析
- 首页实现
- 侧边栏实现
- 源码
相关文章
Flutter 环境搭建以及填坑指南(Win10 系统且已有 Android 开发环境 )
Flutter 入门实现 ListView 列表页面以及收藏页面
Flutter Widget 静态布局实战
Flutter 容器类 Widget
实现分析
首页实现分析
- 底部 tab 实现
Flutter 提供了一整套的 Material Design组件供我们使用
地址是:Material Components Widgets
而底部导航栏,我们这里使用的就是 Material Design 组件中的 BottomNavigationBar 组件
文档地址是:BottomNavigationBar 官方文档
先定义好要使用的数据:tab 对应的图标和问题,以及页面。
伪代码如下:
void _initData() {
/*
* 初始化选中和未选中的icon
*/
tabImages = [
[
getTabImage('images/bar_home_unselected.png'),
getTabImage('images/bar_home_selected.png')
],
[
getTabImage('images/bar_publish_unselected.png'),
getTabImage('images/bar_publish_selected.png')
],
[
getTabImage('images/bar_me_unselected.png'),
getTabImage('images/bar_me_selected.png')
]
];
/*
* 三个子界面
*/
_pageList = [
new HomePage(),
new FunctionPage(),
new MinePage(),
];
}
ps: 每个页面创建可查看文末的源码
可以先看官方文档中给的例子,也可以查看我这里实现的例子,伪代码如下:
_initData();
return Scaffold(
// 内容
body: _pageList[_tabIndex],
// 导航栏
bottomNavigationBar: new BottomNavigationBar(
items: [
new BottomNavigationBarItem(
icon: getTabIcon(0), title: getTabTitle(0)),
new BottomNavigationBarItem(
icon: getTabIcon(1), title: getTabTitle(1)),
new BottomNavigationBarItem(
icon: getTabIcon(2), title: getTabTitle(2)),
],
// 点击 item 会有淡入淡出效果
type: BottomNavigationBarType.shifting,
//默认选中首页
currentIndex: _tabIndex,
// 图标大小
iconSize: 24.0,
// 点击事件
onTap: _onItemTapped,
),
);
-
Scaffold Widget提供了基本的Material Design布局所以我们直接return new Scaffold组件。 -
body: _pageList[_tabIndex]
body每个tab组件显示的内容,这里通过一个集合来装载tab对应的页面,然后通过点击获取到_tabIndex索引,最后再去集合中索引出对应的页面。 -
bottomNavigationBar
底部tab栏,items集合存放的就是每个tab item。而BottomNavigationBarItem就是具体tab显示的图片和文字信息。type表示底部导航栏的样式,这里有两个值,一个是shifting,也就是截图中的效果,另一个是fixed,就是常规的底部导航栏。onTap: _onItemTapped表示点击后的操作。
ps:方法前加_表示方法是私有的
_onItemTapped 的伪代码如下:
void _onItemTapped(int index) {
setState(() {
_tabIndex = index;
});
}
主要就是刷新了_tabIndex的值,使body: _pageList[_tabIndex] 能够刷新到对应的页面。
侧边栏实现分析
- 侧边栏顶部沉浸式
- 侧边栏自定义图标以及全局打开方式
实现的伪代码如下:
// 初始化数据
_initData();
return Scaffold(
key: _globalKey,
// 侧边栏
drawer: new Drawer(
child: ListView(
// 去除顶部灰色条
padding: EdgeInsets.zero,
children: [
userHeader,
ListTile(
title: Text("注册登录"),
leading: Icon(Icons.favorite),
onTap: () => _onPageOpen(context, "注册登录"),
),
ListTile(
title: Text("设置"),
leading: Icon(Icons.settings),
onTap: () => _onPageOpen(context, "设置"),
),
],
),
),
// 内容
body: _pageList[_tabIndex],
// 导航栏
bottomNavigationBar: new BottomNavigationBar(),
);
侧边栏顶部padding: EdgeInsets.zero,即可去掉顶部灰色条条。
侧边栏的打开方式有两种:
- 一个是在当前的
Scaffold组件下的drawer里边通过点击事件调用
Scaffold.of(context).openDrawer();
- 定义一个全局的
key,例如我们本例中实现的。
由于是全局的侧边栏可打开,因此我们在MainPage.dart文件中声明全局对的key,然后通过构造方法传参的方式将key传递给HomePage.dart页面,那么这时候点击HomePage.dart页面左上角的图标的时候就可以通过下面的代码来打开侧边栏了
leading: Builder(builder: (context) {
return IconButton(
icon: Icon(Icons.menu), //自定义图标
onPressed: () {
// 打开抽屉菜单
_globalKey.currentState.openDrawer();
},
);
侧边栏关闭可通过点击事件调用
Navigator.pop(context); // 关闭侧边栏
更多侧边栏相关内容可查看这篇博客 Flutter之drawer详细分析(你要的操作都有)
源码
如果对你有帮助,请帮忙点个
star,谢谢~
如有错误欢迎指出,共同进步。
源码地址:FlutterTest