WeX5之登录注销功能实现
痛苦了很久的登录、注销登录功能终于解决了,期间从论坛里看了很多帖子,也发过贴寻求大神帮助,无奈没有获得具体的方法,后来从网上一位大神的博客里找到了解决问题的关键点:http://www.cnblogs.com/fangziffff123/p/6222920.html
下面将我的实现过程分享出来,希望以后像我一样的小白少走点弯路。
实现思路是WeX5提供的思路:http://docs.wex5.com/wex5-ui-question-list-2143/。
注:最好将物理返回键的操作方式改成关闭页面 http://docs.wex5.com/wex5-app-question-list-2003/
1. 主页
在index中通过justep.Shell.showPage('main')打开主页,如果已经登录过不再重新登陆,否则通过windowDialog打开登陆对话框。我要做的功能是根据不同用户身份打开不同的页面,所以在main页中放了一个windowContainer。
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var MD5 = require("$UI/system/lib/base/md5");
var Model = function() {
this.callParent();
this.md5 = new MD5();
};
Model.prototype.modelParamsReceive = function(event) {
if (this.params.operation == "reload") {
this.comp("loginDialog").open();
return;
}
// 登陆后不需要重新加载
if (justep.Shell.login.latestValue) {
return;
}
var userLocal = (localStorage.getItem("userUUID") && JSON.parse(localStorage
.getItem("userUUID")))
|| null;
if (userLocal && userLocal.phone && userLocal.password) {
var usrData = this.comp("userData");
usrData.setFilter("filter", "phone='" + userLocal.phone + "' AND password='"
+ this.md5.hex_md5(userLocal.password) + "'");
usrData.refreshData();
if (usrData.count() > 0) {
var row = usrData.getFirstRow();
justep.Shell.userID.set(row.val('ID'));
justep.Shell.userRole.set(row.val('role'));
this.openMain();
} else {
this.comp("loginDialog").open();
}
} else {
this.comp("loginDialog").open();
}
};
Model.prototype.loginDialogReceive = function(event) {
this.openMain();
};
Model.prototype.openMain = function() {
if (justep.Shell.userRole.latestValue == '教职工') {
this.comp("mainContainer").set({
"src" : "$UI/TeacherAssist/Teacher/Lesson/teacherMainMain.w"
});
} else {
this.comp("mainContainer").set({
"src" : "$UI/TeacherAssist/Student/studentMain.w"
});
}
justep.Shell.login.set(true);
this.comp("mainContainer").load();
};
return Model;
});
为了避面在登陆时没有选择记住密码(即localstorage中没有用户数据),在重新返回main页面时可能会再次弹出登陆窗口,可以添加justep.Shell.login参数,登陆成功后给它赋一个值true,modelParamsReceive事件中判断一下justep.Shell.login的值,如果已经登录就不必再加载页面。
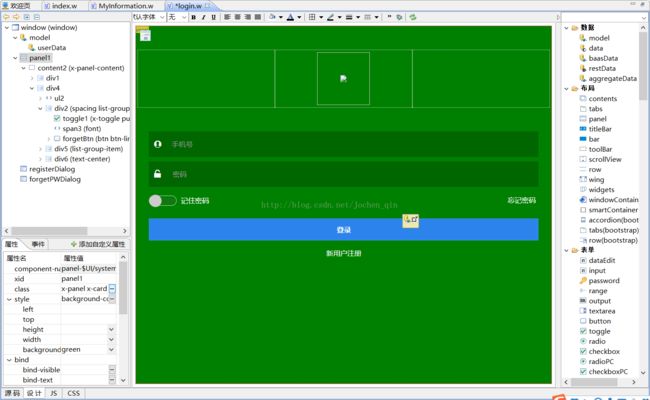
2. 登陆
登陆页面逻辑就是根据用户输入账号信息在数据库中进行匹配,如果能匹配说明账号信息正确,返回到main页面,同时将用户信息传到main页面,main页面根据用户信息加载不同的页面。注册页面在登陆页通过windowDialog打开。
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var MD5 = require("$UI/system/lib/base/md5");
var ILayer = require("./ILayer");
var Model = function() {
this.callParent();
this.md5 = new MD5();
};
// 登录
Model.prototype.loginBtnClick = function(event) {
var Data = this.comp("userData");
var phone = $.trim(this.comp("phoneInput").val());
var password = $.trim(this.comp("passwordInput").val());
// 用户密码为空提示
if (phone === "") {
ILayer.ShowWarnMsg('请输入用户名');
return;
}
if (password === "") {
ILayer.ShowWarnMsg('请输入密码');
return;
}
Data.setFilter("filter", "phone='" + phone + "' AND password='"
+ this.md5.hex_md5(password) + "'");
Data.refreshData();
if (Data.count() > 0) {
// 全局变量
var row = Data.getFirstRow();
var userID = row.val('ID');
var role = row.val('role');
// 本地记住用户名密码
var userUUID = {};
userUUID.phone = phone;
userUUID.password = password;
if (this.comp("toggle1").val()) {
localStorage.setItem("userUUID", JSON.stringify(userUUID));
} else {
localStorage.removeItem('userUUID');
}
justep.Shell.userID.set(userID);
justep.Shell.userRole.set(role);
ILayer.ShowMsg('登录成功');
this.owner.send(userUUID);
window.timeout = setTimeout(onTimeout, 3000);
} else {
ILayer.ShowWarnMsg('账号或密码输入错误');
localStorage.removeItem('userUUID');
}
var self = this;
function onTimeout() {
self.close();
}
};
// 页面加载
Model.prototype.modelLoad = function(event) {
var userLocal = (localStorage.getItem("userUUID") && JSON.parse(localStorage
.getItem("userUUID")))
|| null;
if (userLocal) {
if (userLocal.phone)
this.comp("phoneInput").set({
value : userLocal.phone
});
if (userLocal.password)
this.comp("passwordInput").set({
value : userLocal.password
});
this.comp("toggle1").set({
value : true
});
}
};
// 跳转到注册页面
Model.prototype.registerBtnClick = function(event) {
this.comp("registerDialog").open();
};
// 跳转到忘记密码界面
Model.prototype.forgetBtnClick = function(event) {
this.comp("forgetPWDialog").open();
};
return Model;
});
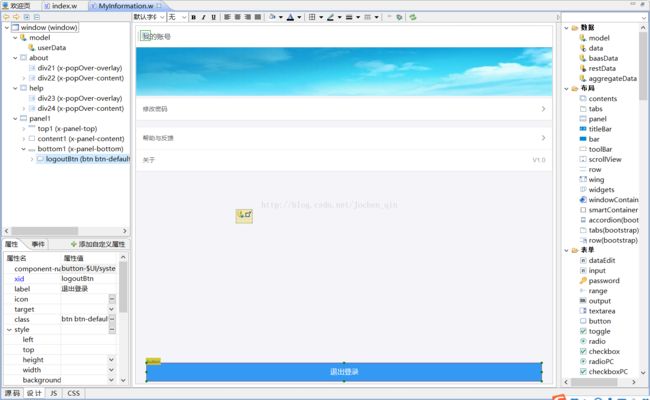
3. 个人信息页
想要根据用户登陆信息改变页面数据的一个重要操作就是添加modelParamsReceive事件,重新打开一个页面的时候,可能不会触发modelLoad事件,但是一定会触发modelParamsReceive事件,在modelParamsReceive事件中根据用户登陆信息对页面数据进行过滤即可。
注销重新登陆是重新返回到main页面再弹出登陆对话框,只需要让main页面接收到重新登陆这个操作即可,可以向main页面传一个参数,也可以将localstorage中的用户信息删除。
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function() {
this.callParent();
};
// 跳转到编辑信息界面
Model.prototype.EditInfoClick = function(event) {
justep.Shell.showPage("EditInfo");
};
// 点击修改密码后弹出窗口输入旧密码。
Model.prototype.editPwBtnClick = function(event) {
justep.Shell.showPage("resetPW", {
'type' : 'reset'
});
};
// 点击"关于"按钮后弹窗
Model.prototype.aboutBtnClick = function(event) {
this.comp("about").show();
};
// 点击“帮助与反馈”后弹窗
Model.prototype.helpBtnClick = function(event) {
this.comp("help").show();
};
Model.prototype.modelLoad = function(event) {
this.comp("userData").setFilter("filter1", "ID='" + justep.Shell.userID.latestValue + "'");
this.comp("userData").refreshData();
};
Model.prototype.modelParamsReceive = function(event) {
this.comp("userData").setFilter("filter1", "ID='" + justep.Shell.userID.latestValue + "'");
this.comp("userData").refreshData();
};
//退出登录
Model.prototype.logoutBtnClick = function(event){
justep.Shell.showMainPage({"operation":"reload"});
};
return Model;
});
如果有错误欢迎大家指正~