WebView---Android与js交互实例
Android 中可以通过webview来实现和js的交互,在程序中调用js代码,只需要将webview控件的支持js的属性设置为true
Android(Java)与JavaScript(HTML)交互有四种情况:
1) Android(Java)调用HTML中js代码
2) Android(Java)调用HTML中js代码(带参数)
3) HTML中js调用Android(Java)代码
4) HTML中js调用Android(Java)代码(带参数)
下面示例总结这四种情况,直接上干货:
1) Android(Java)
private void showWebView(){ // webView与js交互代码
try {
mWebView = new WebView(this);
setContentView(mWebView);
mWebView.requestFocus();
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int progress){
JSAndroidActivity.this.setTitle("Loading...");
JSAndroidActivity.this.setProgress(progress);
if(progress >= 80) {
JSAndroidActivity.this.setTitle("JsAndroid Test");
}
}
});
mWebView.setOnKeyListener(new View.OnKeyListener() { // webview can go back
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
});
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("utf-8");
mWebView.addJavascriptInterface(getHtmlObject(), "jsObj");
mWebView.loadUrl("http://192.168.1.121:8080/jsandroid/index.html");
} catch (Exception e) {
e.printStackTrace();
}
}
private Object getHtmlObject(){
Object insertObj = new Object(){
public String HtmlcallJava(){
return "Html call Java";
}
public String HtmlcallJava2(final String param){
return "Html call Java : " + param;
}
public void JavacallHtml(){
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: showFromHtml()");
Toast.makeText(JSAndroidActivity.this, "clickBtn", Toast.LENGTH_SHORT).show();
}
});
}
public void JavacallHtml2(){
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: showFromHtml2('IT-homer blog')");
Toast.makeText(JSAndroidActivity.this, "clickBtn2", Toast.LENGTH_SHORT).show();
}
});
}
};
return insertObj;
} 2) js(HTML)
jsandroid_test
hello IT-homer
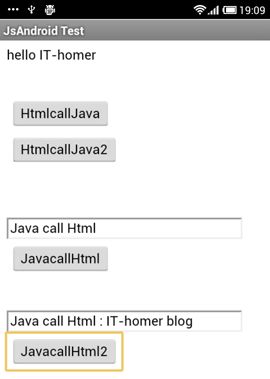
3) 运行结果:
4) 代码解析:
(1) 允许Android执行js脚本设置
Android(Java)与js(HTML)交互的接口函数是: mWebView.addJavascriptInterface(getHtmlObject(), "jsObj"); // jsObj 为桥连对象
Android容许执行js脚本需要设置: webSettings.setJavaScriptEnabled(true);
(2) js(HTML)访问Android(Java)代码
js(HTML)访问Android(Java)端代码是通过jsObj对象实现的,调用jsObj对象中的函数,如: window.jsObj.HtmlcallJava()
(3) Android(Java)访问js(HTML)代码
Android(Java)访问js(HTML)端代码是通过loadUrl函数实现的,访问格式如:mWebView.loadUrl("javascript: showFromHtml()");
说明:
1) Android访问url网址,需在AndroidManifest.xml文件,配置容许访问网络的权限:
2) Android(Java)调用js(HTML)时,使用的mWebView.loadUrl("javascript: showFromHtml()");函数需在UI线程运行,因为mWebView为UI控件
public void JavacallHtml(){
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: showFromHtml()");
Toast.makeText(JSAndroidActivity.this, "clickBtn", Toast.LENGTH_SHORT).show();
}
});
} 源码下载