百度编辑器(UEditor)自定义工具栏
百度编辑器(UEditor)自定义工具栏的自定义
百度编辑器默认功能比较齐全,但是不一定是我们所需要的,有的功能可以去掉,用自己想要的就可以了,可以参考百度官方文档!
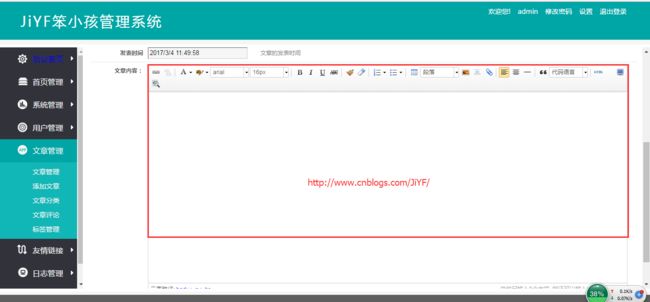
百度编辑器默认配置展示界面
如何自定义工具栏:
方法一:在实例化编辑器的时候红色文字部分便是你所需要的
toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','bold','test']], 方法二:
直接修改ueditor.config.js配置文件
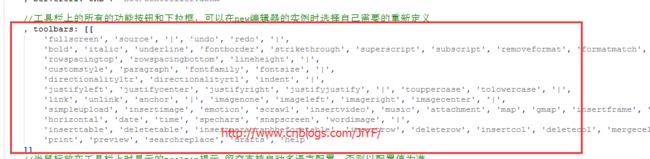
找到:红色框中的内容并注释掉重新选中自己需要的
第一步:
第二步:修改成你所需要的比如
, toolbars: [[
'link', //超链接
'unlink', //取消链接
'|',
'forecolor', //字体颜色
'backcolor', //背景色
'fontfamily', //字体
'fontsize', //字号
'|',
'bold', //加粗
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'|',
'formatmatch', //格式刷
'removeformat', //清除格式
'|',
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'|',
'inserttable', //插入表格
'paragraph', //段落格式
'simpleupload', //单图上传
'imagecenter', //居中
'attachment', //附件
'|',
'justifyleft', //居左对齐
'justifycenter', //居中对齐
'horizontal', //分隔线
'|',
'blockquote', //引用
'insertcode', //代码语言
'|',
'source', //源代码
'preview', //预览
'fullscreen', //全屏
]]展现效果:
完整的按钮列表参考:
toolbars: [
[
'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
'indent', //首行缩进
'snapscreen', //截图
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'fontborder', //字符边框
'superscript', //上标
'formatmatch', //格式刷
'source', //源代码
'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'selectall', //全选
'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
'time', //时间
'date', //日期
'unlink', //取消链接
'insertrow', //前插入行
'insertcol', //前插入列
'mergeright', //右合并单元格
'mergedown', //下合并单元格
'deleterow', //删除行
'deletecol', //删除列
'splittorows', //拆分成行
'splittocols', //拆分成列
'splittocells', //完全拆分单元格
'deletecaption', //删除表格标题
'inserttitle', //插入标题
'mergecells', //合并多个单元格
'deletetable', //删除表格
'cleardoc', //清空文档
'insertparagraphbeforetable', //"表格前插入行"
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'edittable', //表格属性
'edittd', //单元格属性
'link', //超链接
'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
'map', //Baidu地图
'gmap', //Google地图
'insertvideo', //视频
'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'backcolor', //背景色
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'fullscreen', //全屏
'directionalityltr', //从左向右输入
'directionalityrtl', //从右向左输入
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'pagebreak', //分页
'insertframe', //插入Iframe
'imagenone', //默认
'imageleft', //左浮动
'imageright', //右浮动
'attachment', //附件
'imagecenter', //居中
'wordimage', //图片转存
'lineheight', //行间距
'edittip ', //编辑提示
'customstyle', //自定义标题
'autotypeset', //自动排版
'webapp', //百度应用
'touppercase', //字母大写
'tolowercase', //字母小写
'background', //背景
'template', //模板
'scrawl', //涂鸦
'music', //音乐
'inserttable', //插入表格
'drafts', // 从草稿箱加载
'charts', // 图表
]
]