接着上一篇ajax系列之用jQuery的ajax方法向服务器发出get和post请求写,这篇主要写如何利用ajax和FormData实现页面无刷新的文件上传效果,主要用到了jQuery的ajax()方法和XMLHttpRequest Level 2的FormData接口。关于FormData,大家可以看MDN文档。
1,先看效果图
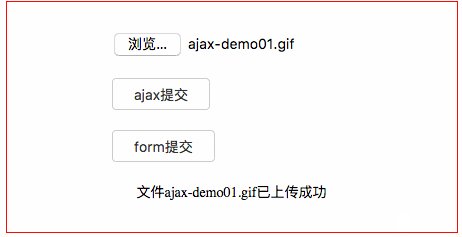
期望的功能和效果很简单:点击页面中的上传文件表单控件,选择文件后点击“ajax提交”,将文件上传至服务器,上传成功后,页面给出一个简单的提示。
2,前端的代码
看下html代码:
代码很简单,需要注意的是页面中没有用到form表单,那么怎么提交数据呢,答案是用FormData来模拟表单中的 控件。另外,页面中的样式没有写出来。下面来看下html中引入的upload01.js代码,这个是重点。
upload01.js代码:
$(function($) {
$('input[name=myfile]').on('change', function(e) {
$('button[type=button]').on('click', function(e) {
var formData = new FormData();
// formData.ppend(name, element);
formData.append('myfile', $('input[name=myfile]')[0].files[0]);
$.ajax({
url: 'upload.php',
method: 'POST',
data: formData,
contentType: false, // 注意这里应设为false
processData: false,
cache: false,
success: function(data) {
if (JSON.parse(data).result == 1) {
$('.prompt').html(`文件${JSON.parse(data).filename}已上传成功`);
}
},
error: function (jqXHR) {
console.log(JSON.stringify(jqXHR));
}
})
.done(function(data) {
console.log('done');
})
.fail(function(data) {
console.log('fail');
})
.always(function(data) {
console.log('always');
});
});
});
});
(1) 下面解释下FormData,涉及到了代码的第4、6、10行。
第4行 var formData = new FormData(); 实例化了一个空的FormData对象,可以认为它就是一个form表单,但现在里面什么控件都没有。
第6行 formData.append('myfile', $('input[name=myfile]')[0].files[0]); ,给实例化的formdata对象添加一个控件,注意这里添加的是已有控件 (见html代码第4行)。
FormData.append(name, value, filename)方法可以很方便的以“键-值”对的形式给FormData添加控件,注意第3个参数“上传文名”是可选的,它的具体语法和用法见FormData。
第10行,将实例化的formData作为jQuery.ajax()方法data参数的值传递进去,提交给后端服务器。
(2) 再解释下ajax()方法中的contentType、processData参数。
contentType参数,发起http请求时设置的请求头中的contentType。jQuery.ajax()默认的值为:'application/x-www-form-urlencoded; charset=UTF-8',这个在大多数情况下都是适用的。
但经过测试,保持默认时会报错,因为发送的数据中有input type="file"(上传文件),那么这时contentType应该设置为'multipart/form-data',但如果指定为这个类型服务端(php)就会报这个错误: Warning: Missing boundary in multipart/form-data POST data in Unknown on line 0 。具体原因现在还不清楚,所以这里先将contentType设置为false,即不让jQuery设置contentType。
processData参数,根据jQuery.ajax()文档中的解释,默认情况下,jQuery会处理发送的数据,将数据按照'application/x-www-form-urlencoded'的要求转换为查询字符串,如果要发送的数据是DOMDocument或者不需要处理,就可以设置为false不让jQuery转换数据,我们这里要发送的数据其实就是DOMDocument。
经过测试,如果保持默认(true)的话,在发起请求前js会报错: TypeError: 'append' called on an object that does not implement interface FormData.
另外还有个dataType参数,期望从服务器中返回的数据格式,这里最好也不要指定,而是让jquery自己根据http响应头中的contentType判断,然后返回一个合适的数据类型。指定后不会影响后台程序的逻辑处理,但你在前端接收的数据很可能不是期望的数据,于是js就会报这一类错误: SyntaxError: JSON.parse: unexpected character at line 1 column 2 of the JSON data ,这个是将dataType指定为json后报的错误。
3,后端的php代码
后端服务器是nginx,用php来处理发送过来的数据,代码也很简单:
代码的逻辑很简单这里就不多解释了。主要说下我在调试程序时遇到的问题,遇到的问题总结起来就一句话:当使用FormData配合ajax上传文件时,$_REQUEST、$_POST都是空数组,php://input也是null。可以看到,我在代码中的第2、3、5行也写了相关的注释。为什么$_REQUEST会是空呢?我查了些资料,但没找到原因,以后再找原因吧。
以上所述是小编给大家介绍的jQuery的ajax中使用FormData实现页面无刷新上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!