最近有好久没有更新博客了,感谢小伙伴的默默支持,不知道是谁又打赏了我一个小红包,谢谢。
今天我们讲讲怎么在Spring Boot中使用模板引擎freemarker,先看看今天的大纲:
(1) freemarker介绍;
(2) 新建spring-boot-freemarker工程;
(3) 在pom.xml引入相关依赖;
(4) 编写启动类;
(5) 编写模板文件hello.ftl;
(6) 编写访问类HelloController;
(7) 测试;
(8) freemarker配置;
(9) freemarker常用语法;
(10) freemarker layout 布局
(1) freemarker介绍;
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
(2) 新建spring-boot-freeMarker工程;
我们新建一个maven工程,取名为:spring-boot-freemarker
(3) 在pom.xml引入相关依赖;
这里使用freeMarker需要引入相关依赖包:spring-boot-starter-freemarker,
4.0.0 com.kfit spring-boot-velocity 0.0.1-SNAPSHOT jar spring-boot-velocity http://maven.apache.org UTF-8 1.8 org.springframework.boot spring-boot-starter-parent 1.4.1.RELEASE junit junit test org.springframework.boot spring-boot-starter-web org.springframework.boot spring-boot-starter-freemarker
(4) 编写启动类;
启动类没有什么特别之处,不过多介绍,请看代码:
package com.kfit;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
*
* @author Angel --守护天使
* @version v.0.1
* @date 2016年10月4日
*/
@SpringBootApplication
public class App {
publicstaticvoid main(String[] args) {
SpringApplication.run(App.class, args);
}
}
(5) 编写模板文件hello.ftl;
编写一个hello.ftl文件,此文件的路径在src/main/resources/templates下,其中hello.ftl文件的内容如下:
welcome ${name} to freemarker!
(6) 编写访问类HelloController;
有了模板文件之后,我们需要有个Controller控制类,能够访问到hello.ftl文件,这里也很简单,具体看如下代码:
package com.kfit.demo.web;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 测试velocity;
* @author Angel --守护天使
* @version v.0.1
* @date 2016年10月4日
*/
@Controller
public class HelloController {
@RequestMapping("/hello")
public String hello(Map map){
map.put("name", "[Angel -- 守护天使]");
return "hello";
}
}
(7) 测试;
好了,到这里,我们就可以启动我们的程序进行测试了,访问地址:
http://127.0.0.1:8080/hello ,如果你在浏览器中看到如下信息:
welcome [Angel -- 守护天使] to freemarker!
那么说明你的demo ok 了。
(8) freemarker配置;
在spring boot的application.properties属性文件中为freemarker提供了一些常用的配置,如下:
######################################################## ###FREEMARKER (FreeMarkerAutoConfiguration) ######################################################## spring.freemarker.allow-request-override=false spring.freemarker.cache=true spring.freemarker.check-template-location=true spring.freemarker.charset=UTF-8 spring.freemarker.content-type=text/html spring.freemarker.expose-request-attributes=false spring.freemarker.expose-session-attributes=false spring.freemarker.expose-spring-macro-helpers=false #spring.freemarker.prefix= #spring.freemarker.request-context-attribute= #spring.freemarker.settings.*= #spring.freemarker.suffix=.ftl #spring.freemarker.template-loader-path=classpath:/templates/ #comma-separated list #spring.freemarker.view-names= # whitelist of view names that can be resolved
(9) freemarker常用语法;
freemarker的语法并不是本节的重点,这里还是简单的介绍下几个常用的if else,list;
首先我们改造下HelloController的hello方法
@RequestMapping("/hello")
public String hello(Map map){
map.put("name", "[Angel -- 守护天使]");
map.put("gender",1);//gender:性别,1:男;0:女;
List> friends =new ArrayList>();
Map friend = new HashMap();
friend.put("name", "张三");
friend.put("age", 20);
friends.add(friend);
friend = new HashMap();
friend.put("name", "李四");
friend.put("age", 22);
friends.add(friend);
map.put("friends", friends);
return "hello";
}
这里我们返回了gender和friends的列表;
接下来我们看看怎么在freemarker进行展示呢?
Hello World!
welcome ${name} to freemarker!
性别:
<#if gender==0>
女
<#elseif gender==1>
男
<#else>
保密
我的好友:
<#list friends as item>
姓名:${item.name} , 年龄${item.age}
(10) freemarker layout
freemarker layout主要处理具有相同内容的页面,比如每个网站的header和footer页面。
freemarker 的布局主要常见的两种方式是#import(“文件路径”)和#include(“文件路径”),其中import和include的区别在于,include常用于公共部分的页面,如果要使用<#assign username=“张三”>涉及到内部函数以及变量声明之类的,使用import进行导入,如果在import中的页面含有页面当前将不会进行渲染。 我们编写一个header和footer,其中的header使用include引入,footer页面也使用include引入。(当然freemarker 还有别的布局方式,这里只是介绍一种,请自行学习研究)
header.ftl内容:
This is a header,welcome ${name} to my web site!
footer.ftl内容:
修改hello.ftl:
Hello World!
<#include "/header.ftl" >
welcome ${name} to freemarker!
性别:
<#if gender==0>
女
<#elseif gender==1>
男
<#else>
保密
我的好友:
<#list friends as item>
姓名:${item.name} , 年龄${item.age}
<#include "/footer.ftl" >
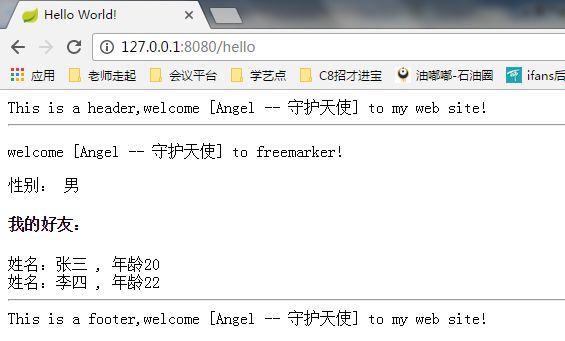
到这里就ok了,我们访问/hello页面,应该会看到如下图的效果:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。