上一篇文章中主要讲了GridView的简单应用,以网格的形式展示了一些图片,对于图片也有点击监听操作。但是,如果我们在浏览图片的时候需要一些选中操作、甚至是多选操作的时候。这样的功能我们又该如何实现呢?
可以使用ActionBar +GridView的形式实现!在谈及具体实现之前,首先我们先了解一下什么是
ActionBar:
Action Bar是活动中的一种控件,用以代替传统的品目顶端的标题栏,它提供了多便利性。有关其详细内容会在以后研究,现在主要考虑上述需求的实现。
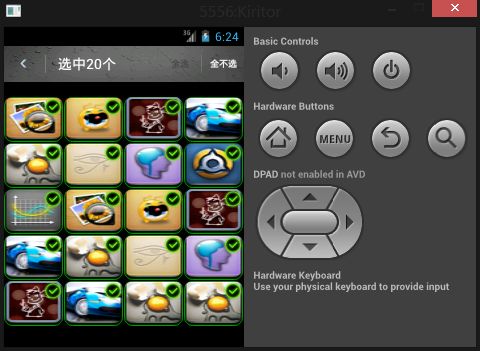
先上效果图
首先是关于ActionBar的布局文件:主要是用于实现全选与全不选的功能的。
其次是其样式文件:
字符资源文件:
GridView 选中%s个 全选 全不选
grid_item.xml文件
main.xml
actionBar_layout.xml文件:
GridItem.java文件:
package com.kiritor;
/**
* @author Kiritor
* 实现自己的View继承Checable接口*/
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Checkable;
import android.widget.ImageView;
import android.widget.RelativeLayout;
public class GridItem extends RelativeLayout implements Checkable {
private Context mContext;
private boolean mChecked;//判断该选项是否被选上的标志量
private ImageView mImgView = null;
private ImageView mSecletView = null;
public GridItem(Context context) {
this(context, null, 0);
}
public GridItem(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GridItem(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
mContext = context;
LayoutInflater.from(mContext).inflate(R.layout.grid_item, this);
mImgView = (ImageView) findViewById(R.id.img_view);
mSecletView = (ImageView) findViewById(R.id.select);
}
@Override
public void setChecked(boolean checked) {
// TODO Auto-generated method stub
mChecked = checked;
setBackgroundDrawable(checked ? getResources().getDrawable(
R.drawable.background) : null);
mSecletView.setVisibility(checked ? View.VISIBLE : View.GONE);//选上了则显示小勾图片
}
@Override
public boolean isChecked() {
// TODO Auto-generated method stub
return mChecked;
}
@Override
public void toggle() {
setChecked(!mChecked);
}
public void setImgResId(int resId) {
if (mImgView != null) {
mImgView.setBackgroundResource(resId);//设置背景
}
}
}
主activity文件:
package com.kiritor;
import java.util.HashMap;
import java.util.Map;
import java.util.Set;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.ActionMode;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView.LayoutParams;
import android.widget.AbsListView.MultiChoiceModeListener;
import android.widget.BaseAdapter;
import android.widget.Checkable;
import android.widget.FrameLayout;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.TextView;
public class HomeActivity extends Activity implements MultiChoiceModeListener {
private GridView mGridView;
private GridAdapter mGridAdapter;
private TextView mActionText;
private static final int MENU_SELECT_ALL = 0;
private static final int MENU_UNSELECT_ALL = MENU_SELECT_ALL + 1;
private Map mSelectMap = new HashMap();
private int[] mImgIds = new int[] { R.drawable.img_1, R.drawable.img_2,
R.drawable.img_3, R.drawable.img_4, R.drawable.img_5,
R.drawable.img_6, R.drawable.img_7, R.drawable.img_8,
R.drawable.img_9, R.drawable.img_1, R.drawable.img_2,
R.drawable.img_3, R.drawable.img_4, R.drawable.img_5,
R.drawable.img_6, R.drawable.img_7, R.drawable.img_3,
R.drawable.img_4, R.drawable.img_5, R.drawable.img_5 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mGridView = (GridView) findViewById(R.id.gridview);
mGridView.setChoiceMode(GridView.CHOICE_MODE_MULTIPLE_MODAL);// 设置为多选模式
mGridAdapter = new GridAdapter(this);
mGridView.setAdapter(mGridAdapter);// 数据适配
mGridView.setMultiChoiceModeListener(this);// 设置多选模式监听器
}
/** Override MultiChoiceModeListener start **/
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
// TODO Auto-generated method stub
// 得到布局文件的View
View v = LayoutInflater.from(this).inflate(R.layout.actionbar_layout,
null);
mActionText = (TextView) v.findViewById(R.id.action_text);
// 设置显示内容为GridView选中的项目个数
mActionText.setText(formatString(mGridView.getCheckedItemCount()));
// 设置动作条的视图
mode.setCustomView(v);
// 得到菜单
getMenuInflater().inflate(R.menu.action_menu, menu);
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
// TODO Auto-generated method stub
/* 初始状态下,如果选中的项数不等于总共的项数,设置"全选"的状态为True */
menu.getItem(MENU_SELECT_ALL).setEnabled(
mGridView.getCheckedItemCount() != mGridView.getCount());
return true;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
// TODO Auto-generated method stub
/*
* 当点击全选的时候,全选 点击全不选的时候全不选
*/
switch (item.getItemId()) {
case R.id.menu_select:
for (int i = 0; i < mGridView.getCount(); i++) {
mGridView.setItemChecked(i, true);
mSelectMap.put(i, true);
}
break;
case R.id.menu_unselect:
for (int i = 0; i < mGridView.getCount(); i++) {
mGridView.setItemChecked(i, false);
mSelectMap.clear();
}
break;
}
return true;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
// TODO Auto-generated method stub
mGridAdapter.notifyDataSetChanged();
}
@Override
public void onItemCheckedStateChanged(ActionMode mode, int position,
long id, boolean checked) {
// TODO Auto-generated method stub
// 当每个项状态改变的时候的操作
mActionText.setText(formatString(mGridView.getCheckedItemCount()));
mSelectMap.put(position, checked);/* 放入选中的集合中 */
mode.invalidate();
}
/** Override MultiChoiceModeListener end **/
private String formatString(int count) {
return String.format(getString(R.string.selection), count);
}
private class GridAdapter extends BaseAdapter {
private Context mContext;
public GridAdapter(Context ctx) {
mContext = ctx;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mImgIds.length;
}
@Override
public Integer getItem(int position) {
// TODO Auto-generated method stub
return Integer.valueOf(mImgIds[position]);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@SuppressWarnings("deprecation")
@Override
/* 得到View */
public View getView(int position, View convertView, ViewGroup parent) {
GridItem item;
if (convertView == null) {
item = new GridItem(mContext);
item.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
} else {
item = (GridItem) convertView;
}
item.setImgResId(getItem(position));
item.setChecked(mSelectMap.get(position) == null ? false
: mSelectMap.get(position));
return item;
}
}
}
完整源码:多选效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。