JavaFX 介绍
一提到Java的图形界面库,我们通常听到的都是Swing,或者更老一点的AWT,包括很多书上面介绍的也都是这两种。很多学校、培训班教学的也是这两种技术。但是其实这两种技术都已经过时很长时间了。Swing虽然学起来也不算很难,但是用它来写界面其实也很不好写。因为它的界面和代码没有做到分离,所以在编写的时候,代码中肯定充斥着大量坐标,修改极其不易。这方面做的比较好的就是微软的WPF,只能说谁用谁知道。
当然,虽然编写客户端图形程序是Java的弱项,但是Java并没有放弃这方面的努力。今天介绍的JavaFX就是Java在编写图形界面程序的最新技术。如果你准备使用Java编写图形界面程序,又没有历史包袱,那么强烈推荐使用JavaFX。
这是Oracle官网关于JavaFX的资源和文档。
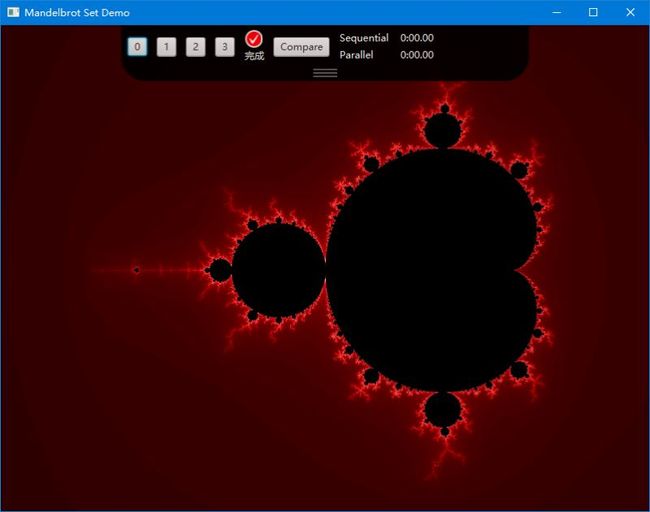
这是官方的示例程序,我们可以参考JavaFX的部分来学习如何使用。下面是其中一个分形的JavaFX程序,点击上面的数字可以进入不同的微观展示,感觉有一种看病毒微观世界的感觉,很震撼。
如何安装
只要你安装了最新版本的JDK 8,那么就可以使用JavaFX库了。如果没有安装的话,那么赶快开始安装吧。
快速上手
第一个程序
新建一个项目,然后编写如下的类,然后编译运行,即可看到结果。关于这个程序不用做解释吧。如果有学习过Swing以及其他图形界面框架的经验的话,应该非常容易理解这段代码。当然由于JavaFX是新东西,所以我也顺便使用Java 8的新特性――lambda表达式。
package yitian.javafxsample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class HelloJavaFX extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button btn = new Button();
btn.setText("你好啊,世界");
btn.setOnAction(event -> {
System.out.println("你好,世界!");
}
);
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Hello World!");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行截图如下。
用户输入
这个程序可以用来处理用户登录的情况,代码如下,重要部分都添加了注释。代码的最后一部分使用setOnAction函数为按钮添加了点击事件,当点击按钮的时候会显示文本。
public class UserInput extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//网格布局
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
//网格垂直间距
grid.setHgap(10);
//网格水平间距
grid.setVgap(10);
grid.setPadding(new Insets(25, 25, 25, 25));
//新建场景
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);
//添加标题
Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
//添加标签及文本框
Label userName = new Label("用户名:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
//添加标签及密码框
Label pw = new Label("密码:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);
//添加提交按钮
Button btn = new Button("登录");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);
//提交文本提示
final Text actiontarget = new Text();
grid.add(actiontarget, 1, 6);
btn.setOnAction(event -> {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("已经登录");
}
);
primaryStage.setTitle("JavaFX Welcome");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
程序运行截图如下。
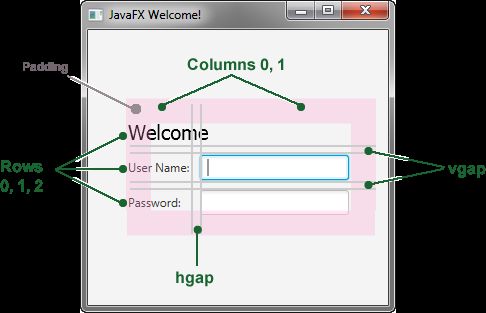
这个程序其实也没什么难点,就是使用了网格布局,然后将每个元素添加到网格中。关于网格布局的属性意义可以参考官方的图。
用FXML设计用户界面
现代图形界面框架都支持将界面和代码分离开,而且比较常用的描述语言是XML,例如QT的QML、WPF的XAML,当然JavaFX也有类似的语言,叫做FXML。如果需要详细了解FXML,可以参考Oracle官网的文章Introduction to FXML。
下面用FXML重写一下上面那个小例子,每个部分都做了注释。如果学习过其他类似描述语言的话,会发现这些其实都差不多。唯一需要注意的就是布局里面的fx:controller属性,它指定一个控制器,控制器的作用就是编写界面对应的代码。
下面就是这个FXML文件对应的控制器,它是一个标准的Java类。在FXML中用fx:id属性指定的ID,可以在控制器中声明为一个类字段,通过这个字段就可以和界面组件进行交互。同样道理,onAction声明的事件处理程序,在控制器中就是一个方法。注意这些字段和方法都需要使用@FXML注解进行标注。
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.PasswordField;
import javafx.scene.text.Text;
public class Controller {
@FXML
private Text hintText;
@FXML
private PasswordField passwordField;
@FXML
protected void showPasswordButton(ActionEvent event) {
hintText.setText("显示密码:" + passwordField.getText());
}
}
最后要做修改的就是主程序了。在主程序中需要使用FXMLLoader来加载FXML资源,其他部分没有太大变化。
public class UseFxml extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("ui.fxml"));
Scene scene = new Scene(root, 300, 275);
primaryStage.setTitle("使用FXML");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
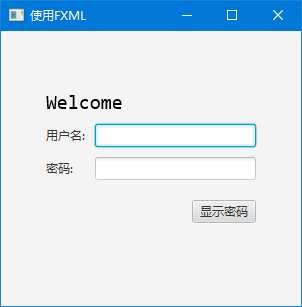
程序运行截图如下。
如果希望修改组件样式,JavaFX提供了CSS接口,让我们可以直接使用CSS文件修改样式。首先需要在FXML文件中添加相应样式表的引用。文件名前面的@表示这个CSS文件和FXML文件在同一目录下。
样式表和普通的样式表差不多,只不过需要添加JavaFX特有的前缀-fx-。
#btnShowPassword {
-fx-background-color: deeppink;
}
上面用了ID选择器,所以对应地,在FXML中也需要ID属性。
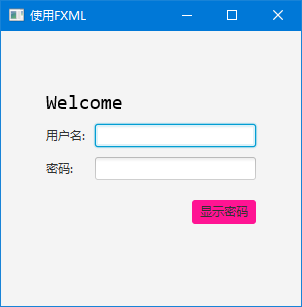
自定义之后的程序如图所示。这里只简单修改了一下按钮的背景色,其实可以更改的样式有很多,包括程序背景等等,有兴趣的同学可以自行尝试。
总结
以上就是本文关于初步了解javafx的全部内容,如果有同学想使用Java编写图形界面程序,可以考虑使用JavaFX,这是一个很不错的选择。希望对大家有所帮助。如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!