最近我们公司将前端框架由easyui 改为 vue+elementui 。自学vue两周 就开始了爬坑之路。业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正,多多交流才能共同进步!
1.问题 我们公司的项目比较大 表格 表单的页面都不胜数 ,基于此封装了一些 可复用的代码。
2.分析 vue给了我们不一样的前端代码体验 element ui 给我们一套功能强大的组件 减少了我们大量的开发时间 。双剑合璧 天下无敌! 但每个公司的代码风格不同 用户的要求也比较刁端 ui团队设计完美 我们怎样才能用这个两把剑闯出自己的江湖 就需要大家好好琢磨了。
废话不多说!进入正题
form表单验证规则的封装
1.ellementui的处理 1. Form 组件上一次性传递所有的验证规则 2 .单个的表单域上传递属性的验证规则 。
观察上面的代码 有一个共性 单个的表单域上传递属性的验证规则 ,给rules 属性一个数组
重点来了 19行代码是什么意思????
这就是我们封装的全局可复用的方法 传入需要的参数,你就可以得到你想要的验证规则 rules 数组
在我们的工具包建一个 js文件 我们的全局方法就有了
exports.install = function (Vue, options) {
Vue.prototype.filter_rules = function (item){
return [{},{}]
}
}
还要在main.js 中注册
下面分享下我的js文件
import { validateMoneyNumber,qq,mobile,regexn,integer} from '@/utils/validate'
exports.install = function (Vue, options) {
/**
* 注意: 定义type 规则时 不用做非空验证
* 只需要传入 required:true 即可
* */
/*保留两位小数*/
const isvalidateMoney = (rule, value, callback) => {
if(value != null && value != "") {
if(!validateMoneyNumber(value)) {
callback(new Error('请输入正确的数字,最多保留两位小数!'))
} else {
callback()
}
}
else{
callback();
}
}
/*验证QQ号码*/
const isvalidateQQ= (rule, value, callback) => {
if(value != null && value != "") {
if(!qq(value)) {
callback(new Error('您输入的QQ号不正确!'))
} else {
callback()
}
}
else{
callback();
}
}
/*验证手机号*/
const isvalidateMobile= (rule, value, callback) => {
if(value != null && value != "") {
if(!mobile(value)) {
callback(new Error('您输入的手机号不正确!'))
} else {
callback()
}
}
else{
callback();
}
}
/*含有非法字符(只能输入字母、汉字)*/
const isvalidateRegexn= (rule, value, callback) => {
if(value != null && value != "") {
if(!regexn(value)) {
callback(new Error('含有非法字符(只能输入字母、汉字)!'))
} else {
callback()
}
}
else{
callback();
}
}
/*请输入正整数*/
const isvalidateInteger= (rule, value, callback) => {
if(value != null && value != "") {
if(!integer(value)) {
callback(new Error('请输入正整数!'))
} else {
callback()
}
}
else{
callback();
}
}
/**
* 参数 item
* required true 必填项
* maxLength 字符串的最大长度
* min 和 max 必须同时给 min < max type=number
* type 手机号 mobile
* 邮箱 email
* 网址 url
* 各种自定义类型 定义在 src/utils/validate 中 持续添加中.......
* */
Vue.prototype.filter_rules = function (item){
let rules = [];
if(item.required){
rules.push({ required: true, message: '该输入项为必填项!', trigger: 'blur' });
}
if(item.maxLength){
rules.push({ min:1,max:item.maxLength, message: '最多输入'+item.maxLength+'个字符!', trigger: 'blur' })
}
if(item.min&&item.max){
rules.push({ min:item.min,max:item.max, message: '字符长度在'+item.min+'至'+item.max+'之间!', trigger: 'blur' })
}
if(item.type){
let type = item.type;
switch(type) {
case 'email':
rules.push({ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' });
break;
case 'qq':
rules.push( { validator: isvalidateQQ, trigger: 'blur,change' });
break;
case 'mobile':
rules.push( { validator: isvalidateMobile, trigger: 'blur,change' });
break;
case 'regexn':
rules.push( { validator: isvalidateRegexn, trigger: 'blur,change' });
break;
case 'integer':
rules.push( { validator: isvalidateInteger, trigger: 'blur,change' });
break;
default:
rule.push({});
break;
}
}
return rules;
};
};
看明白了吗 第一行 是引入各种正则表达式 然后自定义校验规则 。 传入你自定义的参数 就可以拿到你想要的规则 (很熟悉吧 参考 easyui 表单验证)
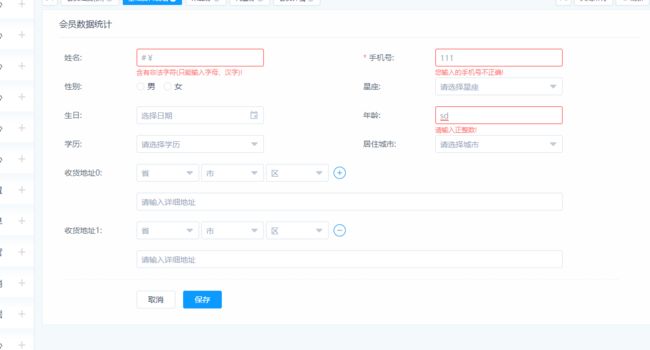
下面是效果
ElementUi rules表单验证
- 可以在pattern中书写正则,并且配合elementUI进行表单验证。
- pattern 属性规定用于验证输入字段的模式。模式指的是正则表达式。
rules: {
name:[{
required: true,
message: '请输入用户名',
trigger: 'blur'
},{
min: 2,
max: 5,
message: '长度在 2 到 5 个字符'
},{
pattern: /^[\u4E00-\u9FA5]+$/,
message: '用户名只能为中文'
}
//{ pattern:/^[a-zA-Z]w{1,4}$/, message: '以字母开头,长度在2-5之间, 只能包含字符、数字和下划线'}
],
password: [{
required: true,
message: '请输入密码',
trigger: 'blur'
}, {
min: 6,
max: 30,
message: '长度在 6 到 30 个字符'
}, {
pattern: /^(\w){6,20}$/,
message: '只能输入6-20个字母、数字、下划线'
}],
mobile:[{
required: true,
message: '请输入手机号码',
trigger: 'blur'
},
{validator:function(rule,value,callback){
if(/^1[34578]\d{9}$/.test(value) == false){
callback(new Error("请输入正确的手机号"));
}else{
callback();
}
}, trigger: 'blur'}
],
// pattern: /^1[34578]\d{9}$/, message: '目前只支持中国大陆的手机号码' }
peopleID:[{
required: true,
message: '请输入身份证ID',
trigger: 'blur'
},{
pattern:/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/, message: '你的身份证格式不正确'
}
],
carId:[
{required: true, message: '请输入车牌号', trigger: 'blur'},
{pattern:/(^[\u4E00-\u9FA5]{1}[A-Z0-9]{6}$)|(^[A-Z]{2}[A-Z0-9]{2}[A-Z0-9\u4E00-\u9FA5]{1}[A-Z0-9]{4}$)|(^[\u4E00-\u9FA5]{1}[A-Z0-9]{5}[挂学警军港澳]{1}$)|(^[A-Z]{2}[0-9]{5}$)|(^(08|38){1}[A-Z0-9]{4}[A-Z0-9挂学警军港澳]{1}$)/,
message: '常规格式:晋B12345'},
],
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。