如果像前面那么做网站,也太丑陋了。并且功能也不多。
在实际做网站中,现在都要使用一个模板,并且在用户直接看到的页面,用html语言来写页面。
在做网站的行业里面,常常将HTML+CSS+JS组成的网页,称作“前端”。它主要负责展示,或者让用户填写一些表格,通过JS提交给用python写的程序,让python程序来处理数据,那些处理数据的python程序称之为“后端”。我常常提醒做“后端”的,不要轻视“前端”。如果立志成为全栈工程师,就要从前到后都通。
关于本讲,主要是要演示一个用模板(HTML)写一个表单,然后提交给后端的python程序,再转到另外一个显示的前端页面显示。为了简化流程,这个过程中没有数据处理和CSS+Javascript的工作,所有界面会丑陋。
一个表单
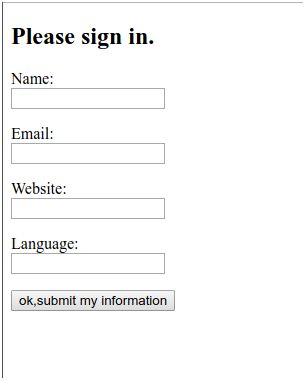
要做一个前端的页面,显示的内容就如同下图样式
相应代码是,并命名为index.html,存在一个名称是template的目录中。
sign in your name
Please sign in.
上面的代码是比较简单,如果熟悉html的话,不熟悉也不要紧,网上搜索就能理解。注意,没有CSS+JS,所以简单。如果在真正开发中,这两个是不能少的。
有了这个表单之后,如果用户把相关信息都填写好了。点击下面的按钮,就应该提交给后端的python程序来处理。
后端处理程序
做为tornado驱动的网站,首先要能够把前面的index.html显示出来,这个一般用get方法,显示的样式就按照上面的样子显示。
用户填写信息之后,点击按钮提交。注意观察上面的代码表单中,设定了post方法,所以,在python程序中,应该有一个post方法专门来接收所提交的数据,然后把提交的数据在另外一个网页显示出来。
在表单中还要注意,有一个action=/user,表示的是要将表单的内容提交给/user路径所对应的程序来处理。这里需要说明的是,在网站中,数据提交和显示,路径是非常重要的。
按照以上意图,编写如下代码,并命名为usercontroller.py,保存在template目录中
#!/usr/bin/env python
#coding:utf-8
import os.path
import tornado.httpserver
import tornado.ioloop
import tornado.options
import tornado.web
from tornado.options import define, options
define("port", default=8000, help="run on the given port", type=int)
class IndexHandler(tornado.web.RequestHandler):
def get(self):
self.render("index.html")
class UserHandler(tornado.web.RequestHandler):
def post(self):
user_name = self.get_argument("username")
user_email = self.get_argument("email")
user_website = self.get_argument("website")
user_language = self.get_argument("language")
self.render("user.html",username=user_name,email=user_email,website=user_website,language=user_language)
handlers = [
(r"/", IndexHandler),
(r"/user", UserHandler)
]
template_path = os.path.join(os.path.dirname(__file__),"template")
if __name__ == "__main__":
tornado.options.parse_command_line()
app = tornado.web.Application(handlers, template_path)
http_server = tornado.httpserver.HTTPServer(app)
http_server.listen(options.port)
tornado.ioloop.IOLoop.instance().start()
这次代码量多一些。但是多数在前面讲述tornado基本结构的时候已经说过了,跟前面一样,这里仅仅把重点的和新出现的进行讲述,如果对某些内容还有疑问,可以参考前面的相关章节。
在引入的模块上,多了一个import os.path,这个模块主要用在:
template_path = os.path.join(os.path.dirname(__file),"template")
这是要获取存放程序的目录template的路径。
重点看两个类中都有的self.render(),用这个方法引入相应的模板。
self.render("index.html")
显示index.html模板,但是此时并没有向模板网页传递任何数据,仅仅显示罢了。下面一个:
self.render("user.html",username=user_name,email=user_email,website=user_website,language=user_language)
与前面的不同在于,不仅仅是要引用模板网页user.html,还要向这个网页传递一些数据,例如username=user_name,含义就是,在模板中,某个地方是用username来标示得到的数据,而user_name是此方法中的一个变量,也就是对应一个数据,那么模板中的username也就对应了user_name的数据,这是通过username=user_name完成的。后面的变量同理。
那么,user_name的数据是哪里来的呢?就是在index.html页面的表单中提交上来的。注意观察路径的设置,r"/user", UserHandler,也就是在form中的action='/user',就是要将数据提交给UserHandler处理,并且是通过post方法。所以,在UserHandler类中,有post()方法来处理这个问题。通过self.get_argument()来接收前端提交过来的数据,接收方法就是,self.get_argument()的参数与index.html表单form中的各项的name值相同,就会得到相应的数据。例如user_name = self.get_argument("username"),就能够得到index.html表单中name为"username"的元素的值,并赋给user_name变量。
还差一个网页。
显示结果
在上面的代码中,又多了一个模板:user.html,对这个模板,跟前面那个模板有一点儿不一样的地方,就是要引入一些变量。它的代码是这样的:
sign in your name
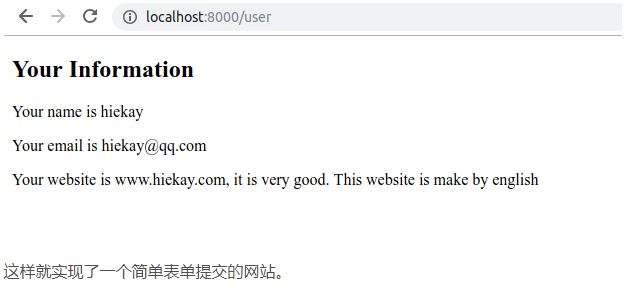
Your Information
Your name is {{username}}
Your email is {{email}}
Your website is {{website}}, it is very good. This website is make by {{language}}
请将上面的代码和这句话对照:
self.render("user.html",username=user_name,email=user_email,website=user_website,language=user_language)
上面的模板代码存储为名为user.html的文件,并且和前面已经保存的在同一个目录中。
看HTML模板代码中,有类似{{username}}的变量,模板中用{{}}引入变量,这个变量就是在self.render()中规定的,两者变量名称一致,对应将相应的值对象引入到模板中。
运行结果
进入到template目录,执行:
~/template$ python userscontroller.py
然后在浏览器的地址栏中输入
http://localhost:8000
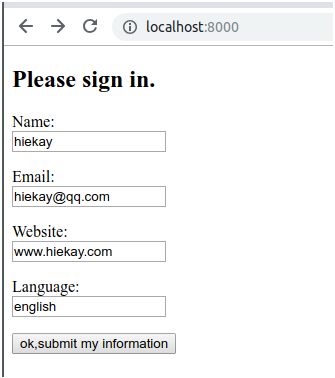
出现如下图的表单,并填写表单内容
点击“按钮”之后:
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。如果你想了解更多相关内容请查看下面相关链接